いつの間にかGoogleChrome Ver.70がリリースされていたようですね。
New in Chrome 70 – Google Developers
米国現地時間の10月16日にリリースされたVer.70では、幾つか大きな変更がされているようです。
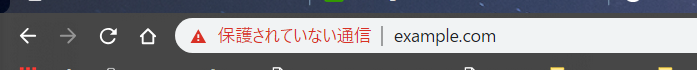
・非SSLサイトで文字入力を行うと、アドレスバーに赤文字の”保護されていない通信”が表示されるように変更
ついに、SSL通信(アドレスがhttps://から始まるもの)に対応していないサイトで、フォームなどのテキストボックスに文字を入力すると、無効なSSLが設定されたサイトと同様にアドレスバーの”保護されていない通信”の表示が赤文字に変化するように変更されました。
これは以前から予告されていた変更で、Chromeの”常時SSLが基本”という考え方を反映した物にするために、段階的に変更されてきたものです。
Moving towards a more secure web – Google Security Blog
入力フォームのない非SSLサイトでは、黒文字の”保護されていない通信”が表示されるだけですが、入力フォームの存在する非SSLサイトの場合は入力フォームに一文字でも何か文字を入力した時点で、アドレスバーの”保護されていない通信”が無効なSSL証明書を搭載したサイトと同様に赤文字に変わります。
事情を知っているユーザーならまだしも、こういった事情を知らない一般ユーザーからすると、セキュリティ的に問題のあるサイトとして見られてしまう可能性があります。
そもそもChromeがこういった対応をする前から、ユーザーになにか情報を入力させる機能を提供する場合はSSLに対応するのが常識でしたし、最近はLet’s Encryptのような無料のSSL証明書もでていますので、まだSSLに対応されていないサイトをお持ちの方はすぐにSSL対応化していただくことをお勧めします。
・Windows版ChromeがPWAに正式に対応
いままで実験的機能として実装されていたPWA(プログレッシブウェブアプリ)ですが、ついにWindows版Chromeで正式に有効化されたようです。
PWAとはWebアプリとして提供されているインターネット上のWebサイトを、あたかもネイティブ(OSにインストールしたような)アプリとして動いているかのように動作させるできることができる機能です。
通常、Webサイトとして作られたWebアプリは、インターネットにつないでいないと起動できないうえ、ユーザーがWebサイトを開かないと何もできない受動的な仕組みでした。
PWAが有効になることで、こういったWebサイトをPWAに対応させることで、対応ブラウザを通してOSのアプリの一つとしてインストールできたり、インターネットに接続していなくても起動できたり、Webサイトを閉じていても通知が受け取れたり、といった恩恵が受けられるようになります。
またPWAの本質はWebサイトなので、各OS用にプログラムを書き直したり、ビルドし直したり、といった作業をほとんどすることなくクロスプラットフォームアプリを作れるのも大きな利点です。
有名どころでは、現時点でTwitter LiteやGoogle PhotoなどのサービスがPWAに対応していますので、早速体験してみたい!という方は是非試してみてはいかがでしょうか。
Twitterにアクセスできなくなった「Twitter for Mac」の代わりはChromeのPWAで「Twitter Lite」を使うのが最適? – AAPL.Ch
なお、公式ブログによると、macOS版ChromeではVer.72で正式対応予定とのことですが、早く試したいという方は従来通り実験機能を有効にすることで現時点でも利用できるようになります。(有効化の方法は上記記事をご覧ください。)
・WebWorkerで実装した各処理に名前を付けることが可能に。
WebWorkerとは、javascriptの処理をバックグラウンドで行わせることができる仕組みです。
Javascriptは少し特殊で、基本的にすべての処理をメインスレッド(メインのプロセス)だけで行います。
そのため、Javascriptで書いたプログラムのどこかで重い処理を行ってしまうと、その処理が終わるまでほかの処理を行うことができないため、結果的にWebアプリがフリーズしたような状態になってしまうことがありました。
こういった処理にWebWorkerを使用することで、その部分の処理はメインスレッドとは別のスレッド(プロセス)で行わせることができるため、重い処理を行わせてもWebアプリがフリーズしにくくなり、快適な動作をさせることができます。
今回のアップデートで、WebWorkerで書かれた各処理ごとに名前が付けられるようになったようで、これにより複数のWebWorkerを使用した場合のデバッグがしやすくなるようです。
ほかにも多くの修正が行われたChrome Ver.70。
今回は魅力的な機能もいくつか正式実装されているようですので、Chrome使いの皆さんは変更点を是非チェックしてみてください。