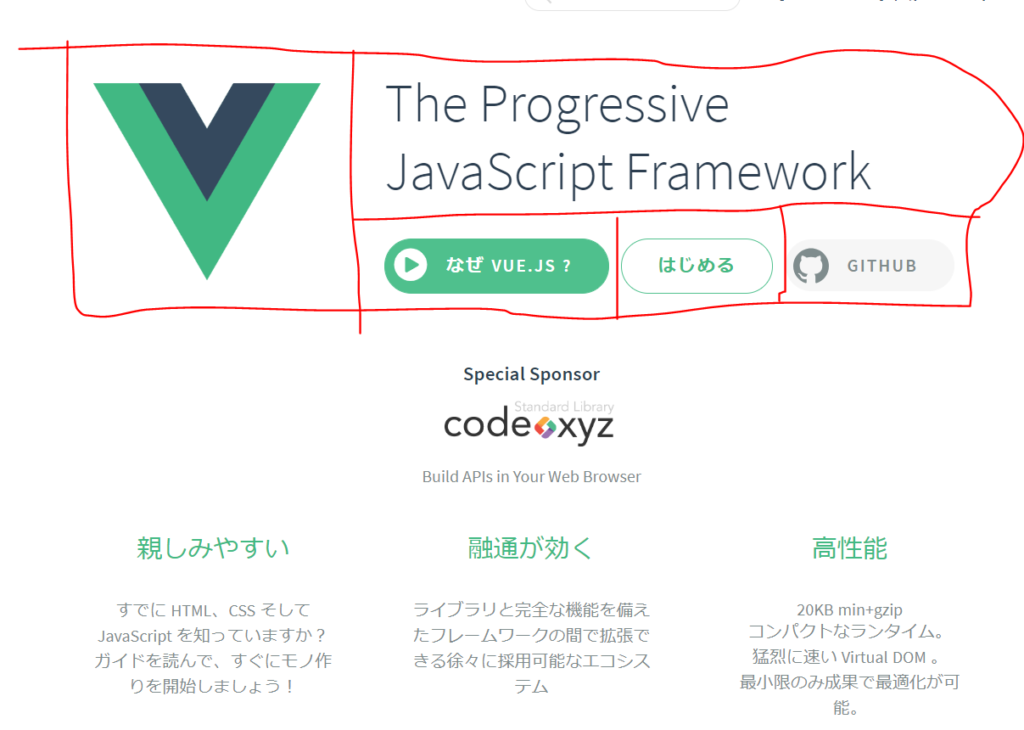
Vueはwebページを部分部分に分け、管理することができるJavaScriptフレームワークです。Vueはコンポーネントという単位で、下の画像の四角に当てはまる部分それぞれのHTML、JS、CSSを管理します。小さな四角を集めて大きな四角を作る形です。この手法は関数を小さく分割し、繋げて、積み重ねる、という手法に似ており私は大変好みです。

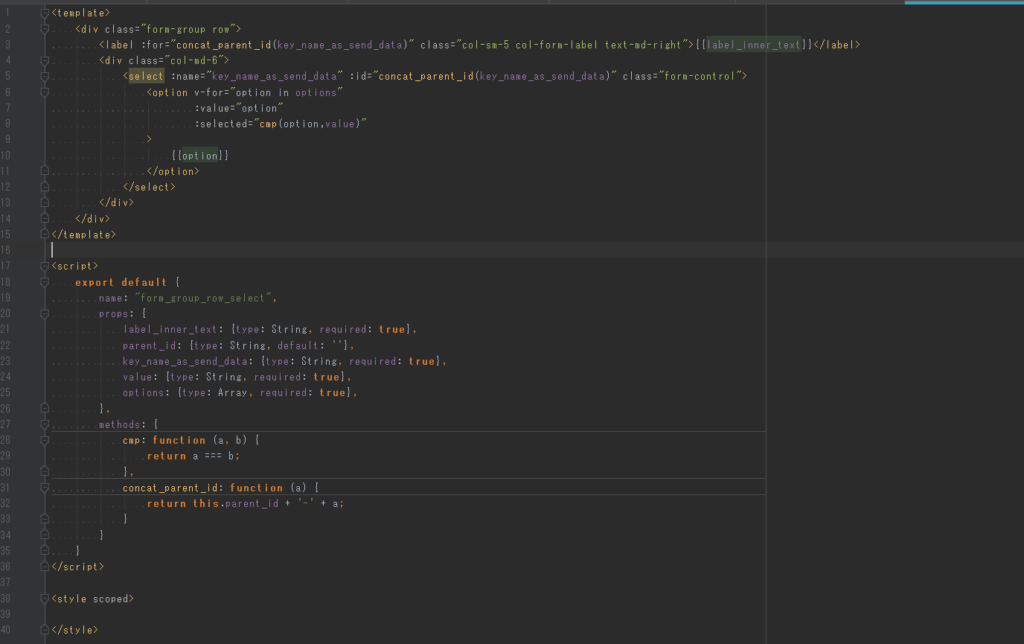
単一ファイルコンポーネントはこのコンポーネントを一ファイル一コンポーネントで扱う仕組みです。大本のbodyからtemplateがtemplateを呼び、大きなwebページを管理しやすく作ります。具体的な1コンポーネントコードは例えば次の画像です。

template内にHTML、script内にJS、style内にCSSときれいにわかれて一つのパーツを作れます。この分割によって改良されたことがシンタックスハイライト、文字の色分けです。HTML中にJS、CSSを直書きしようとした場合、3言語の文法が入り乱れて実に読みにくいです。ここからここまでJS、ここからここまでCSS、という区分で背景色を色分けするエディタはありましたが、余分に色を使う、短文が入ると斑模様になって結局分かりにくい、ということになりました。また、細かい単位、パーツ単位での単体テストが容易になりました。Vueは管理しやすく、記述しやすい便利なフレームワークです。






