swiftで作るiosアプリでも、ストーリーボード上でUIを均等に揃えることはもはや必須ですが
javascriptやcssの定義と違いやや独特な定義をします。
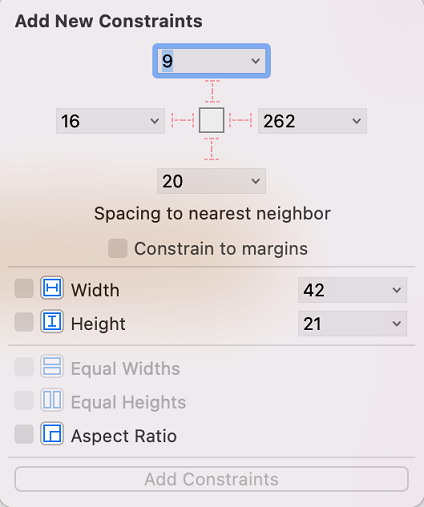
swiftでUI位置を決めるには、下ら辺にあるバーの左から三つ目のadd New Constrainという
プロパティを使います。

このプロパティは、指定したUIの上下左右をGUIで設定することができ、これを設定していれば
iphoneのどの機種でも同じ見た目で表示することができます。
例えば、上の赤線をクリックして10と入力すると、上のUIから10離れた状態でUIを表示することが
できます。
左右のブロックの赤線をクリックしてそれぞれを0とすると、横幅いっぱいにUIの範囲を広げる
ことができます。
このプロパティをうまく使えば、昨今流行しているレスポンシブデザインに対応することができ、
多くのユーザーに親切で丁寧な対応をすることができます。
少々癖があり、大きなサイズを指定したり二重に登録したりしてゴミが発生した場合はエラーがおきます。
なお、ほとんどのエラーはエラー自動補完機能で対応可能です。(本当はエラーの意味を理解すると
困らなくなりますが)サボるとあちこちでプロパティが発生してしまいがんじがらめとなって
片付けに面倒になるのでダブりのあるプロパティは削除して後で手直ししやすいようにしておくのも
うまく付き合う方法の一つです。