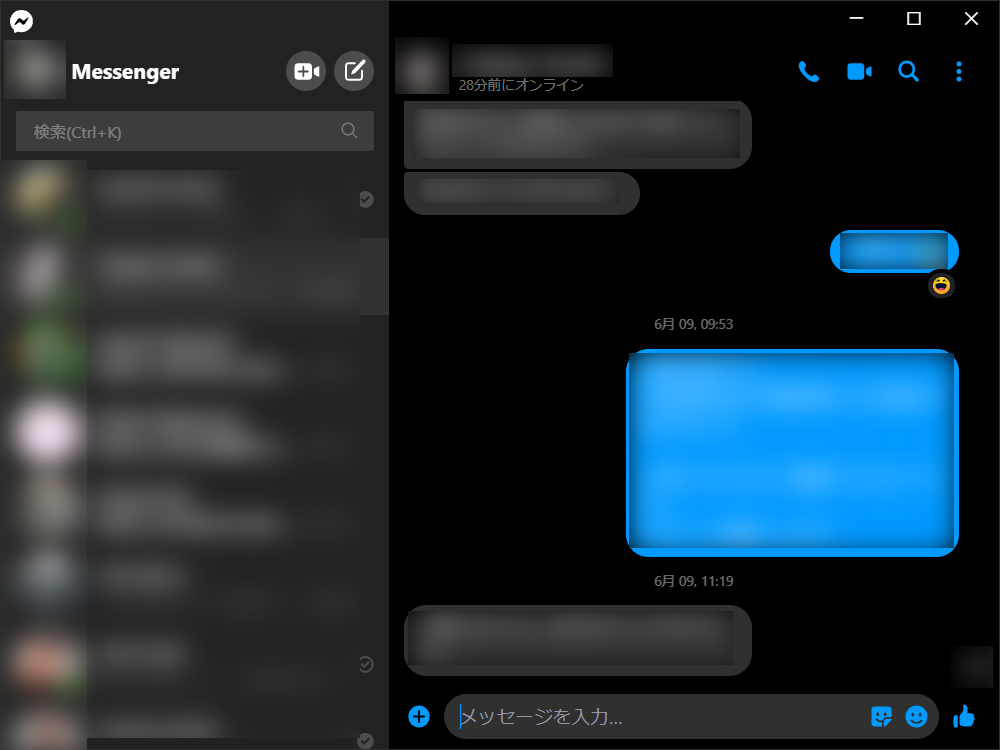
社内でのやり取りで、たまにFacebookMessengerを使用することがあるのですが、PCで使用する際はWindows版のアプリを使用しています。
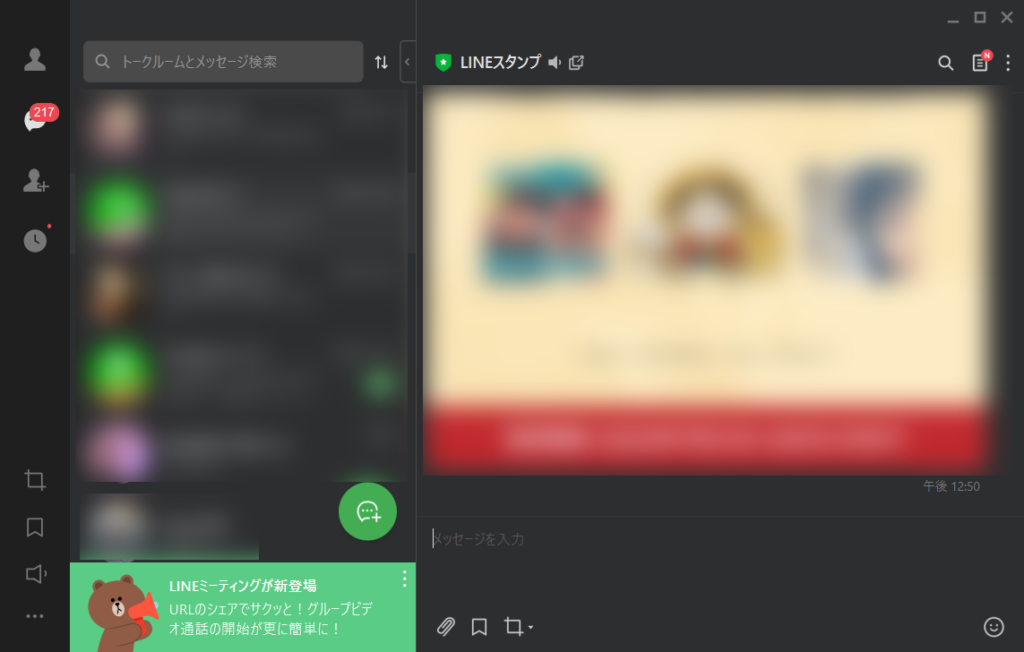
[appbox microsoftstore 9WZDNCRF0083]このWindows版のFacebookMessengerアプリですが、いつしかPC版のLINEと同じようなUIが採用されていました。

引用元:MSPowerUser
個人的に、LINEのスマホ版UIはわかりづらく感じていて、あまり好きではないのですが、PC版はかなり気に入っていて、どこに何があるのかぱっと見でわかりやすいと感じていました。
FacebookMessengerも従来から2カラムのUIではありましたが、新しいアプリでLineと同様のUI(アイコンの配置)を採用したことで、旧UIよりもよりどこに何があるのかわかりやすくなり、触りやすくなったように感じます。
UIの設計は”使う人によって使いやすいUIが異なる”という部分があり、いつもなかなか悩まされる部分です。
特許を含むような独自の設計が含まれるデザインを参考にする場合はもちろん、細心の注意が必要ですが、異なるOSでも閉じるボタンが×で共通になっていたり、AndroidとiOSの間で互いの優れたUIやUXを取り入れることがあるように、フロントエンドの開発では、ほかのアプリやプラットフォームのUIを参考にすることがよくあります。
既に世の中に出ているUIは使いやすさが”実証”されているので、こういったUIの特徴を取り入れた方が、より多くの人に使いやすいと感じてもらえます。
また、AppleやGoogle、Microsoftなどの企業では、それぞれ、フラットデザイン、マテリアルデザイン、フルエントデザインなどどいった、開発者に対して”こういう決まりでUIを構築するときれいになるよ。”というデザインフレームワークも公開しているので、こういったデザインフレームワークを使用しても、一から自分でUIを作り出すよりもかなり綺麗でわかりやすいUIを作り出すことができます。
話が長くなっちゃいましたが、要するに今のPC版FacebookMessengerとLINEのUIはいいぞ、というお話と、いいUIは(パクリにならない範囲で)どんどん参考にしていきたいですね。というお話でした。