つい先日から、Safari の Web デバック機能で Xcode の Simulator がデバックできなくなりました。
正しくは、デバック時に表示される項目が減り、「要素」の項目などが表示されなくなりました。
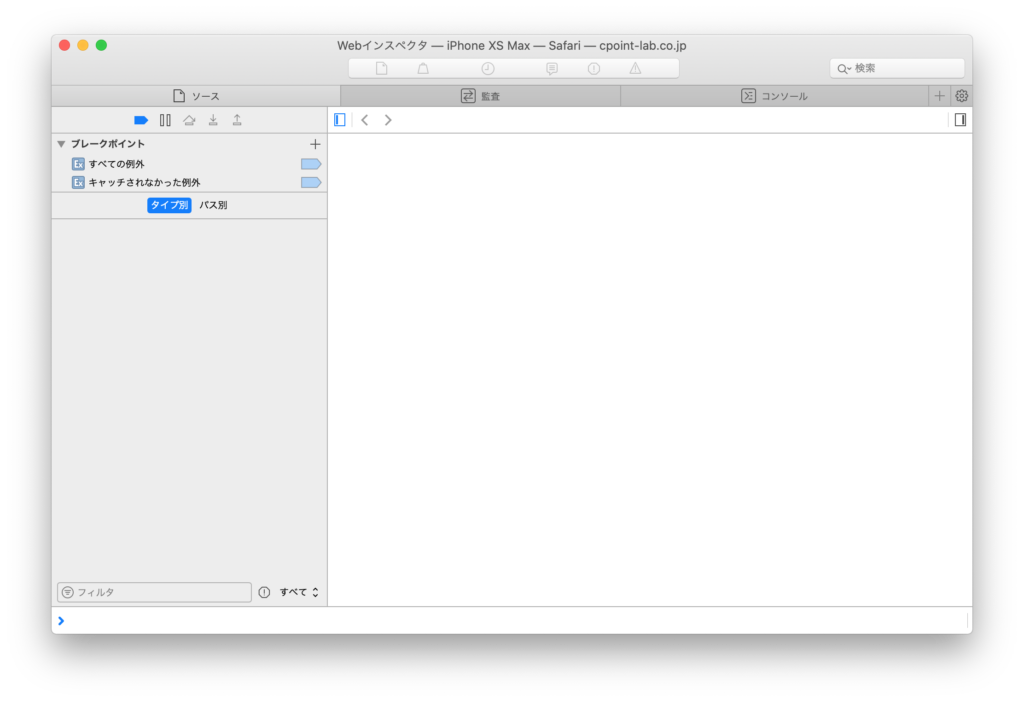
その時のスクリーンショットはこちらです。

Simulator の Safari で適当な Web サイトを開いた状態で、Mac の Safari のメニューの「開発」から Web デバックを開いた時の画面です。
「コンソール」は表示されているのですが、「要素」と「ネットワーク」がないのは、私の場合は開発に支障が出る…!
で、調査したところ、iOS 11 あたりから、Safari の開発ツールからのデバックができなくなっているそうです。
参考にさせていただいた記事はこちらです。
シミュレータでWebデバッグができない時の対処法 | 株式会社ブリッツゲート
https://blitzgate.co.jp/blog/816/
では、どうするか?についてですが、Safari ではなく、Safari Technology Preview を使うといいとのことでした。
アプリはこちらからダウンロードができます。
Downloads – Safari – Apple Developer
https://developer.apple.com/safari/download/
Safari のアイコンが、青色ではなく紫色になっています。
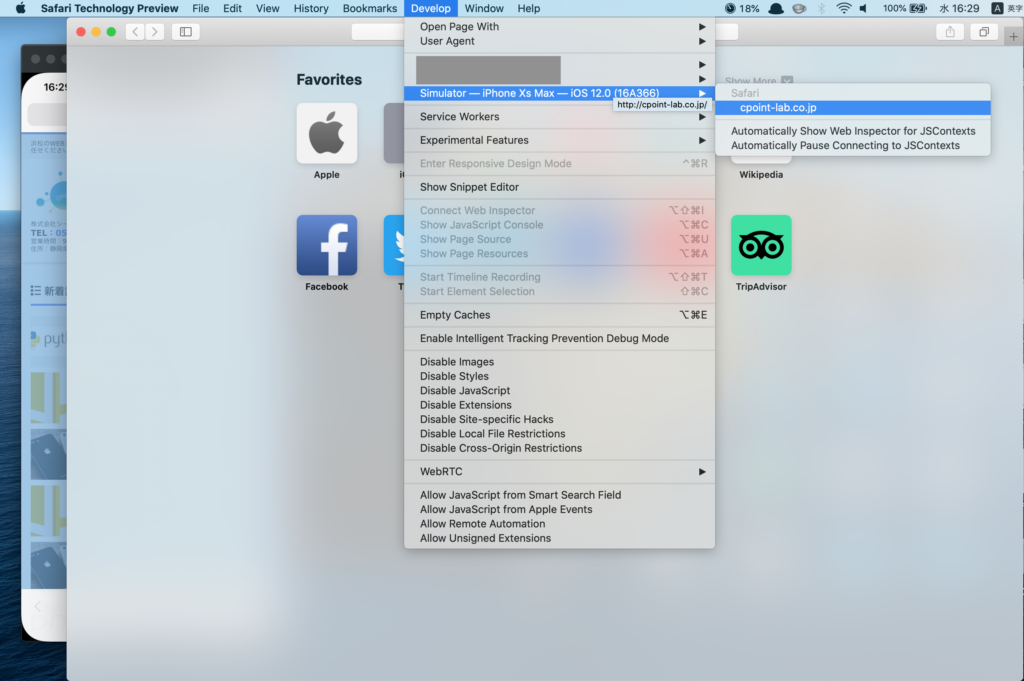
こちらをインストール後、同じようにメニューバーの開発から、Simulator の Web デバックを起動しました。

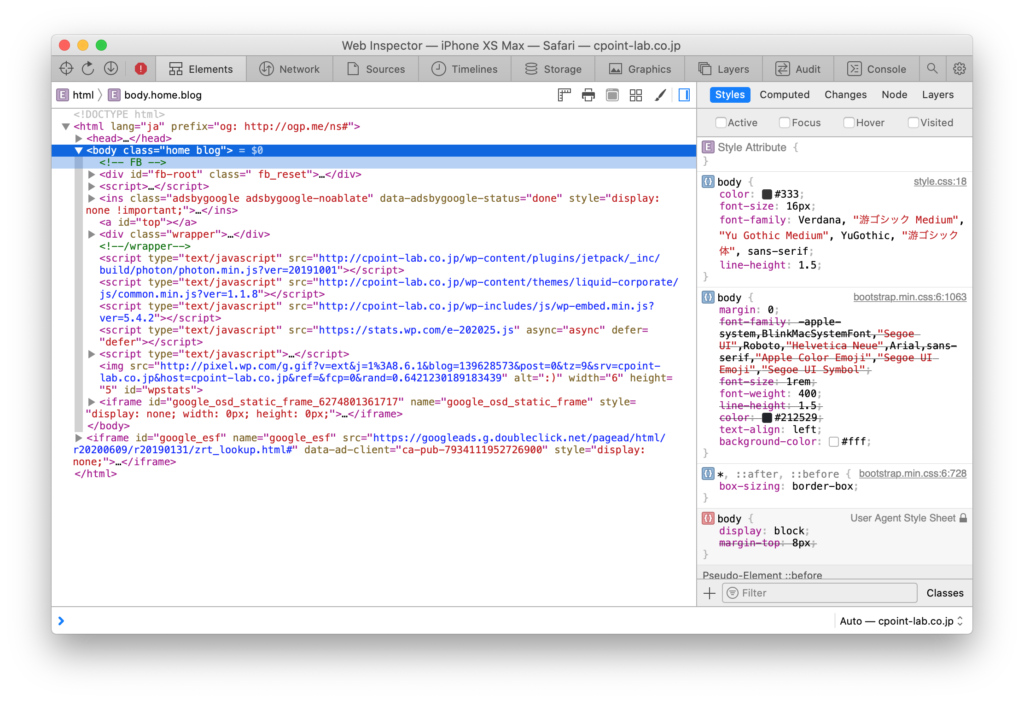
表示された Web インスペクタの画面がこちら。

きちんと、「要素」や「ネットワーク」などのタブが表示されていますね!
全て英語なのですが、タブの内容などは Safari の時と同じなので、今のところ、使用する際に特に支障はありません。
これでこれまで通り開発を進められます。
以上、Xcode の Simulator の Web デバッグができなくなった時の対処法でした。
ご参考になれば幸いです。




![【Xcode】pod install実行時に「RuntimeError – [Xcodeproj] Unknown object version.」エラーが発生する時の対処法](https://cpoint-lab.co.jp/wp-content/uploads/2024/02/xcode-1-375x211.png)

