autocompleteはHTMLタグのinput, textarea, select, formで使える属性です、もっぱらinputでよく使われます。機能は自動補完の名の通り、一度使った入力欄を埋めるために入力値の提案と補完を行う機能です。自分はid属性やname属性で動いているON/OFF制御用の属性ぐらいの感覚でしたが実際はもっといろいろなことができました。この記事ではそのできることと使い方を紹介します。
HTML の autocomplete 属性 – HTML: HyperText Markup Language | MDN
autocomplete属性は自動補完機能であり補完として提案する値をあらかじめどこかしらに持つ必要があります。これはほとんどの場合(自信がないのでこう表現しましたが多分全ての場合です)ブラウザに保存されます。autocomplete属性はある意味webページとブラウザの対話であり、多くのメッセージが用意されています。適切なautocompleteをセットすることによってユーザが他webページで入力した値を新たに訪れたwebページで自動補完することができます。
オートコンプリート属性に設定できる値は次にまとまっています。
HTML の autocomplete 属性 – HTML: HyperText Markup Language | MDN
HTML Standard#4.10.18.7 Autofill
例えば、次のようにautocomplete属性に値を設定して用います。
<input name="first-name" autocomplete="given-name">
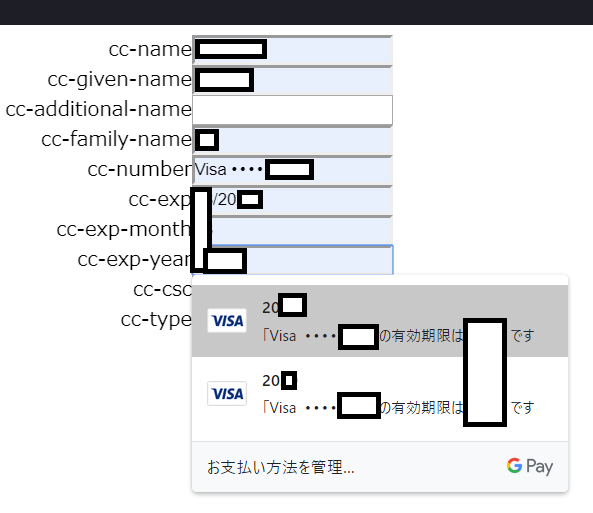
強力な利点はautocompleteがいくらかまとまって補完される点、webブラウザの責務の範囲でセキュアなものを取り扱った上でユーザビリティに貢献してくれる点にあります。autocompleteがいくらかまとまって補完される、というのある要素で補完をするとまとめて関連する要素も補完されるという機能です。これはGoogleChromeを使っている経験的には名前に紐づいた色々や郵便番号に紐づいた住所が動作します。二点が合わさって強力なのがクレジットカードの自動入力です。次のデモではクレジットカードのオートコンプリートが起動するautocomplete属性の値を羅列しました。
See the Pen
MWwPxrY by cpt-sugiura (@cpt-sugiura)
on CodePen.
上記デモのオートコンプリートはクレジットカード全体をまとめて入力できます。このためスクリーンショットの様にポチポチとするだけで覚えておくのが面倒なクレジットカード情報をユーザに簡単に入力させられます。余談ですが今どきのスマートフォン(iPhone、Android問わず)にはクレジットカードをカメラで見て文字列を読み取って自動入力する機能がついています。この機能もこのクレジットカードのオートコンプリートから呼び出せます。