Responsive Viewer – Chrome ウェブストア
skmail/responsive-viewer: Responsive Viewer – chrome extension to show multiple screens in one view.
レスポンシブデザインはコンテンツ(自分の分野では主にwebページ)の利用者の画面サイズに応じて適切な見た目を作るデザインのことです。その特性上、複数の画面サイズを用意する必要がありテストが割と手間です(スマートフォンの多彩な画面サイズ特に危険です)。Responsive Viewerはこのレスポンシブデザインのテストを楽にするためのChrome拡張です。
Show multiple screens once, Responsive design tester
複数の画面を一度に表示する、レスポンシブデザインテスターA Chrome extension to show multiple screens in one view, the extension will help front-end developers to test multiple screens while developing responsive websites/applications.
1 つのビューで複数の画面を表示するための Chrome 拡張機能で、フロントエンド開発者がレスポンシブ Web サイト/アプリケーションを開発する際に複数の画面をテストするのに役立ちます。
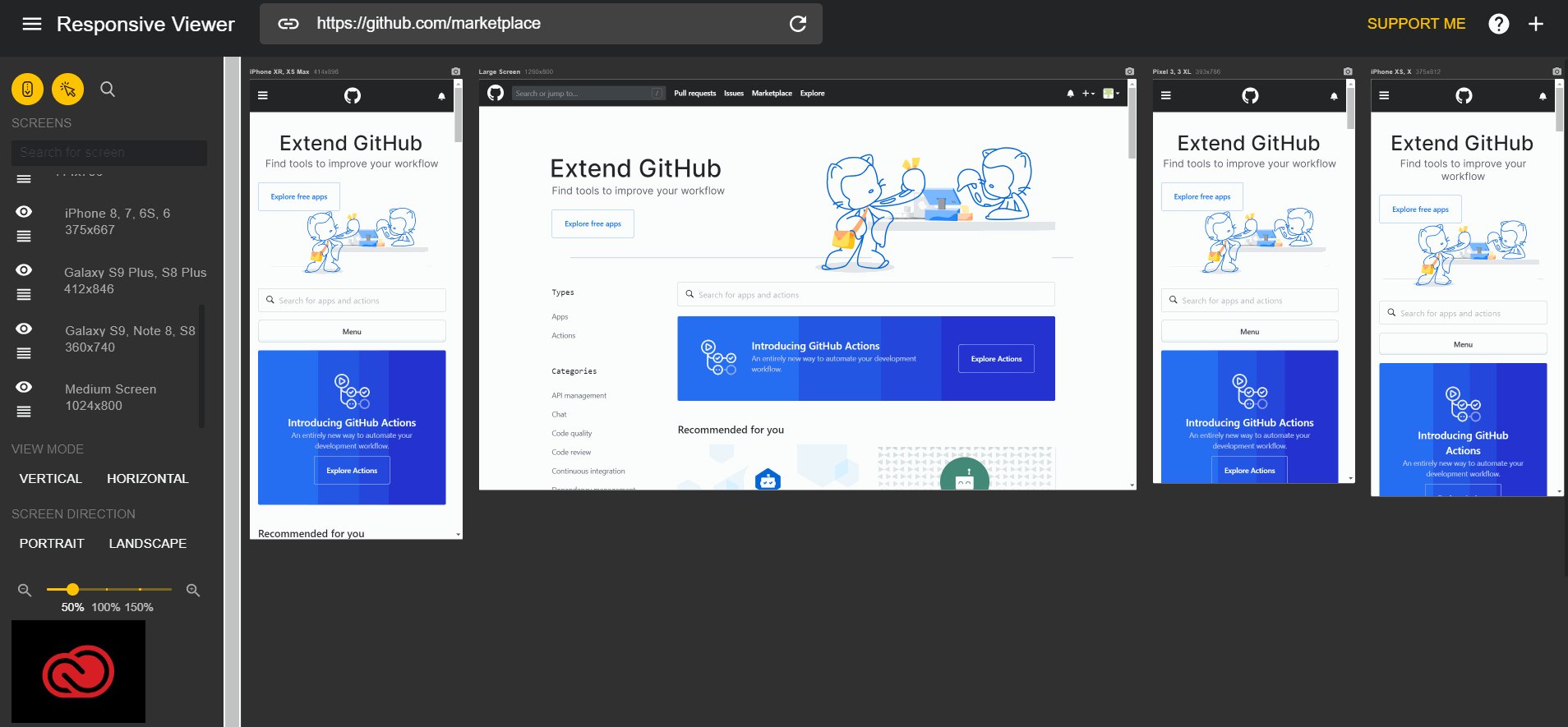
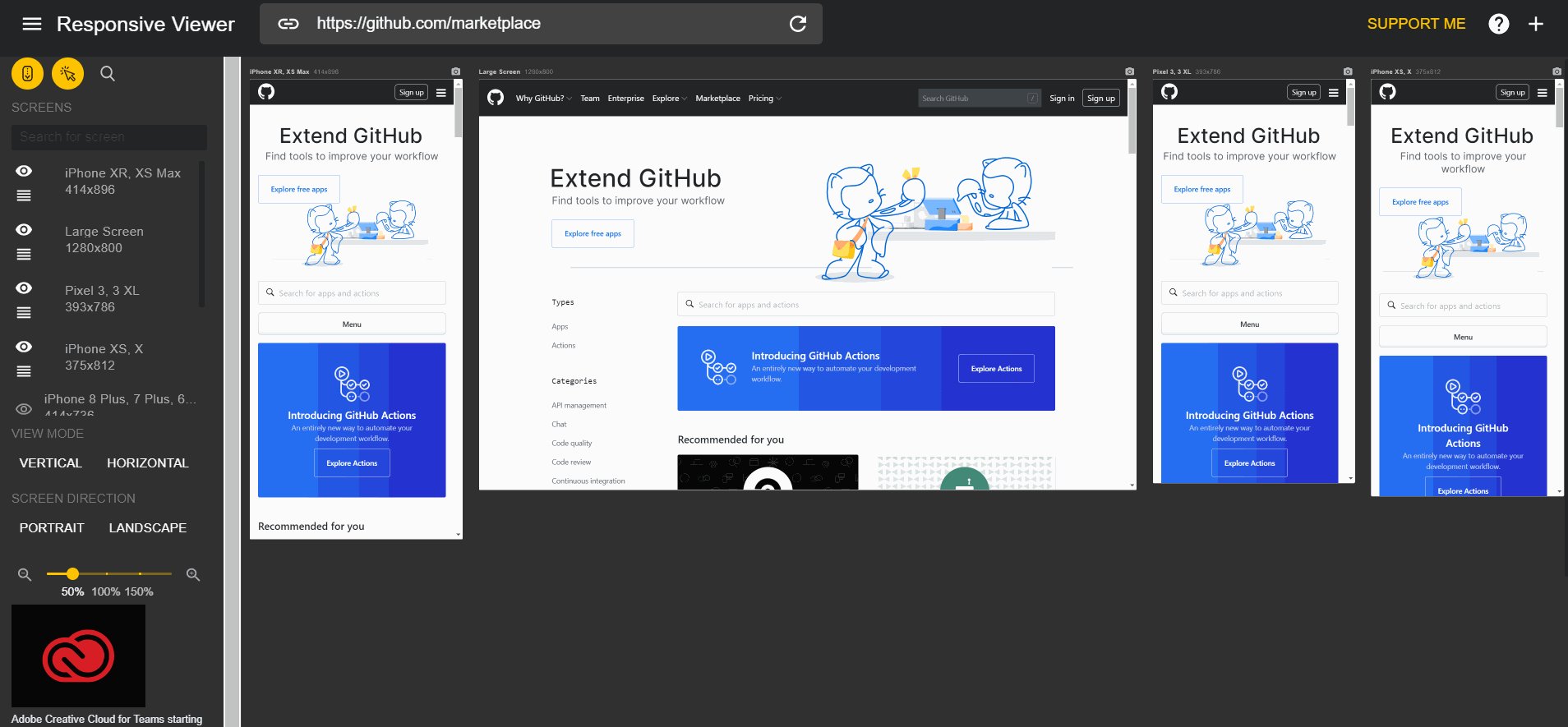
インストールすると追加される拡張アイコンをクリックして起動します。起動すると次のようになります。

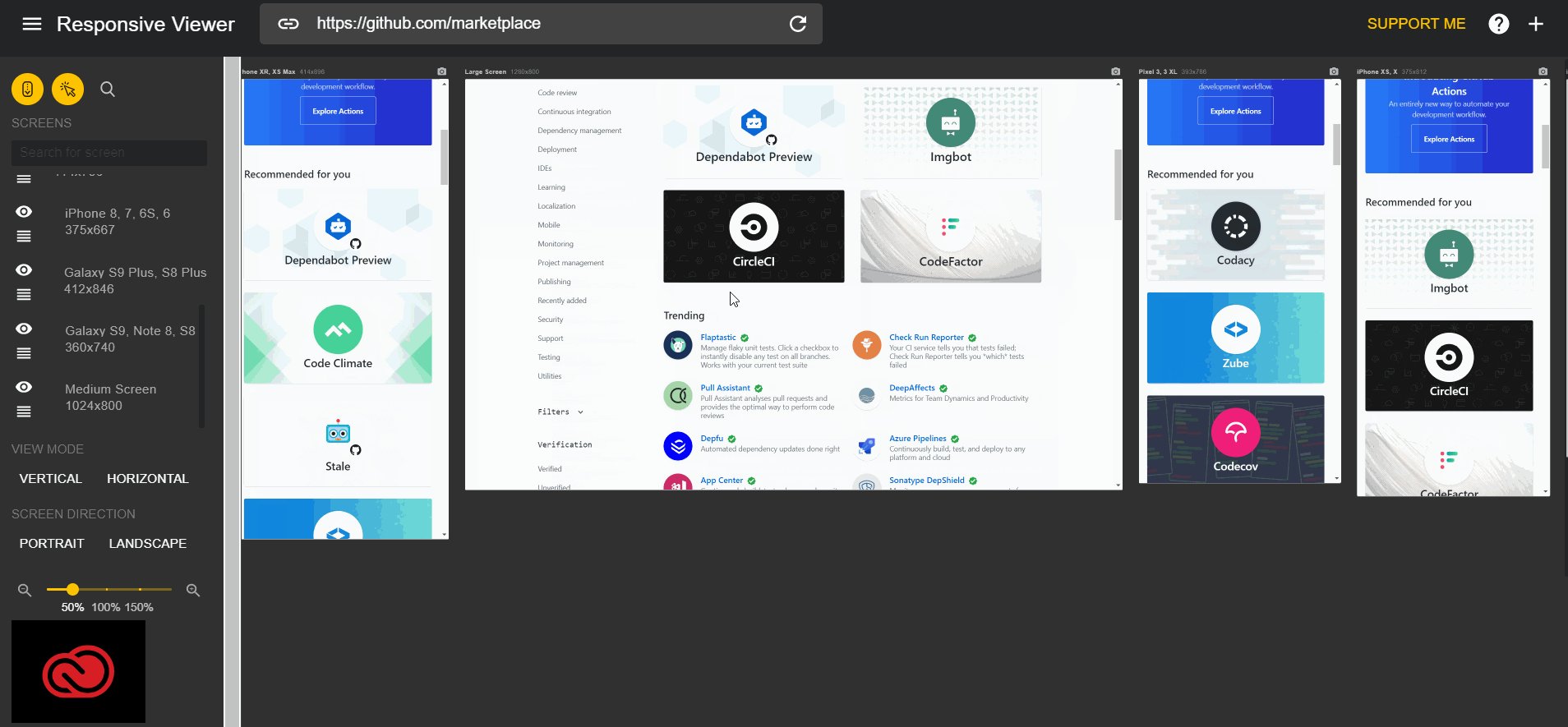
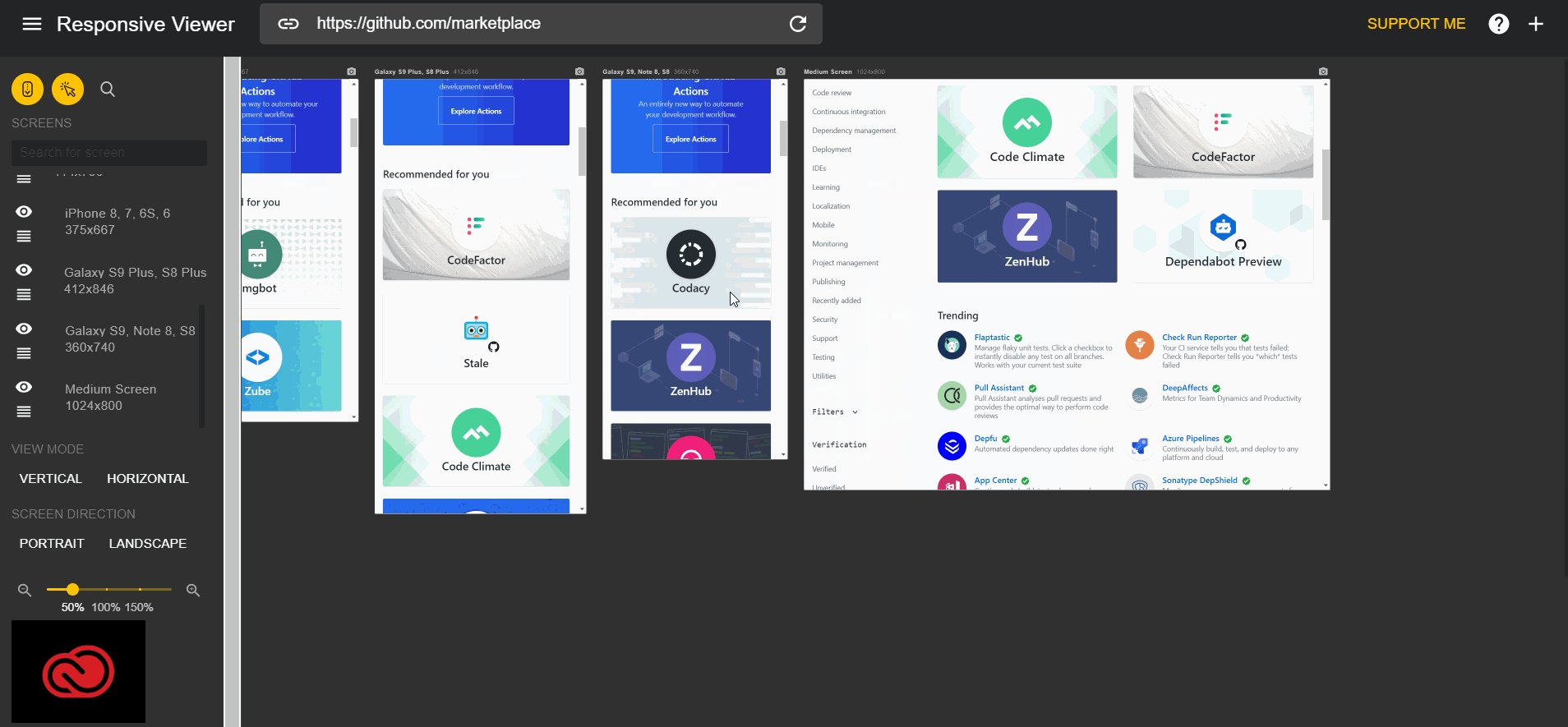
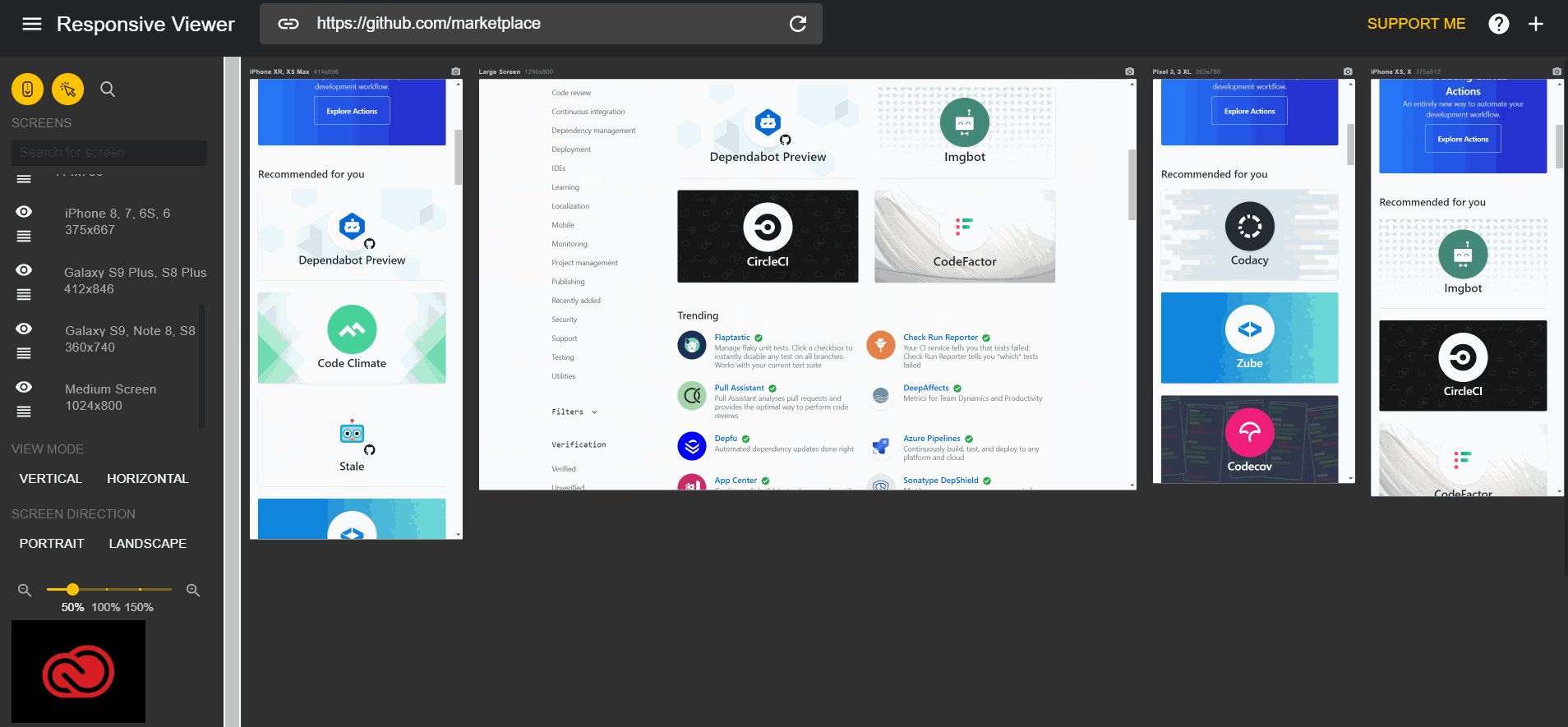
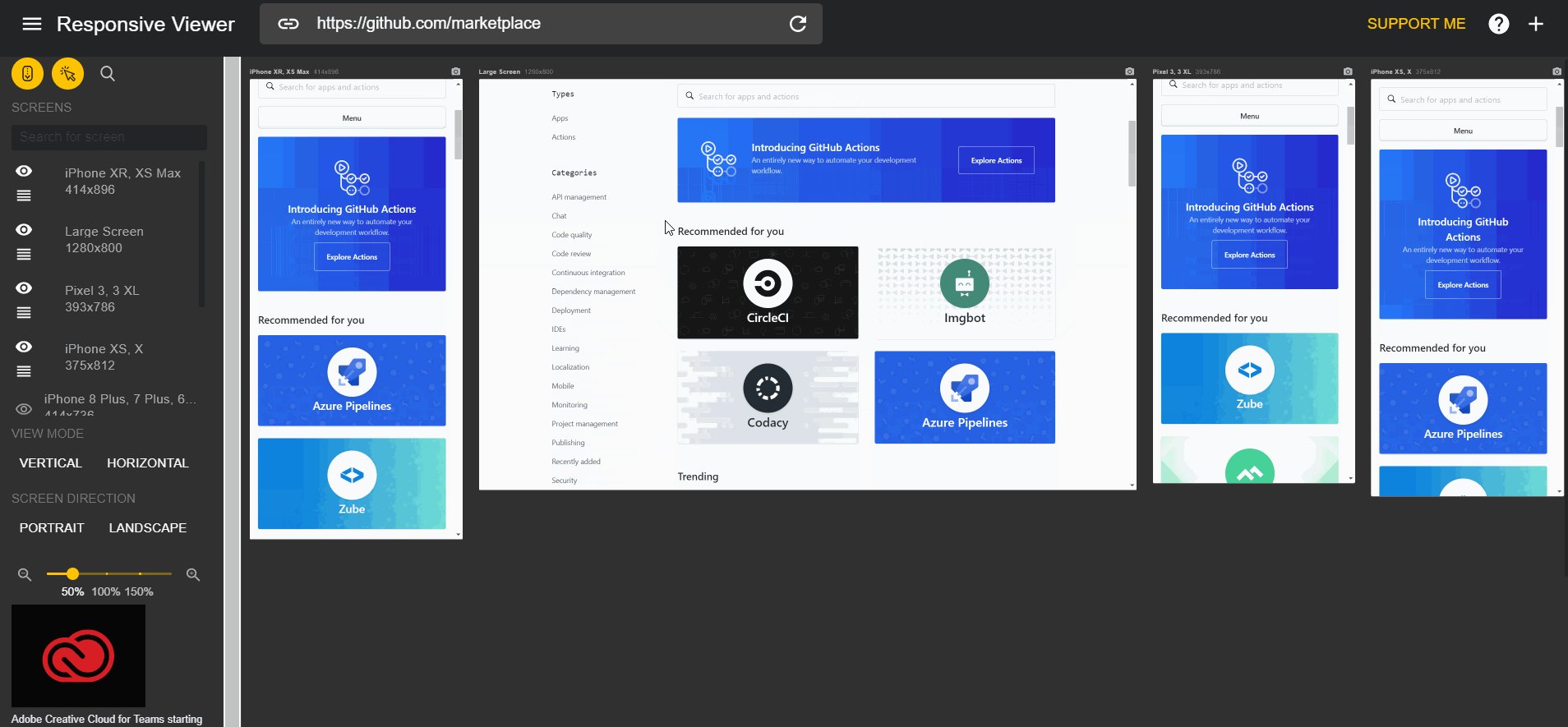
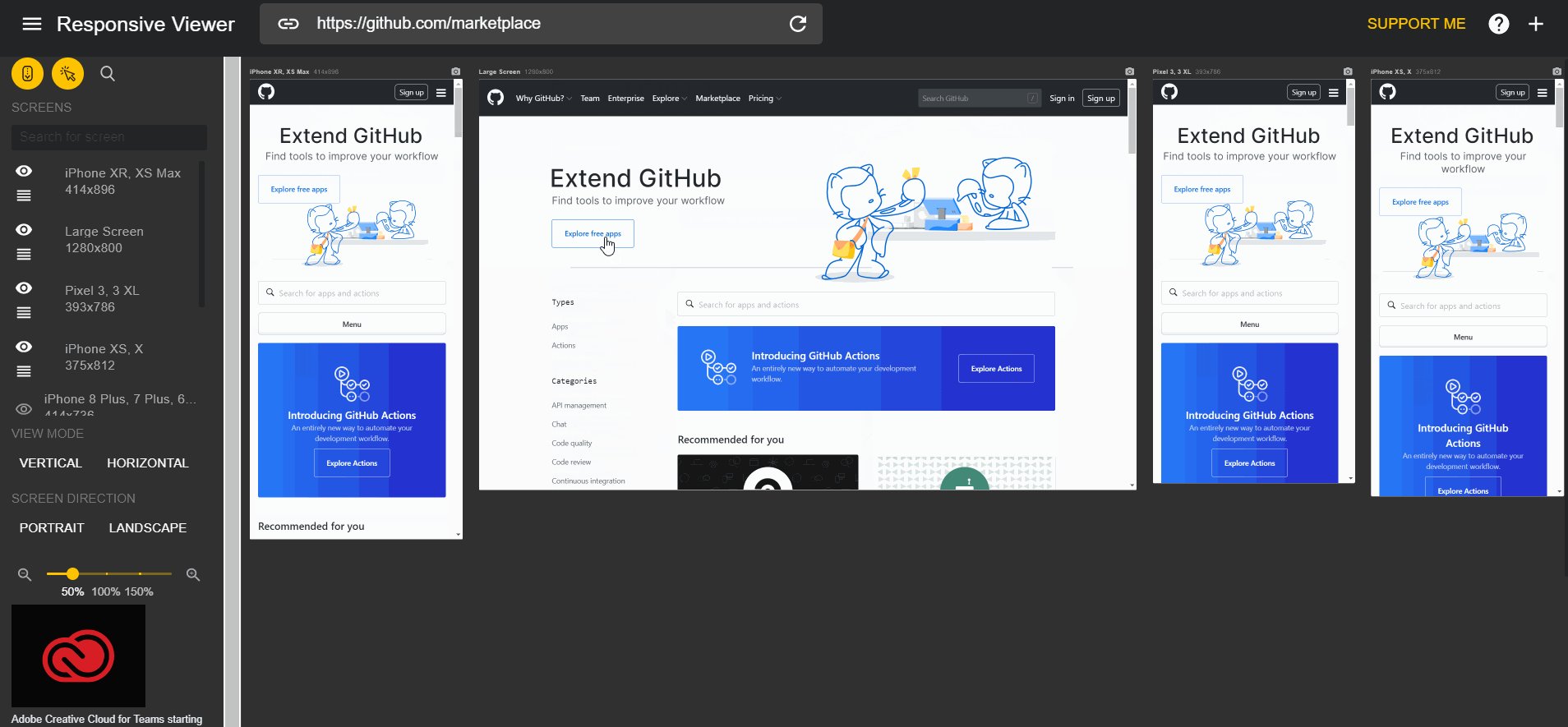
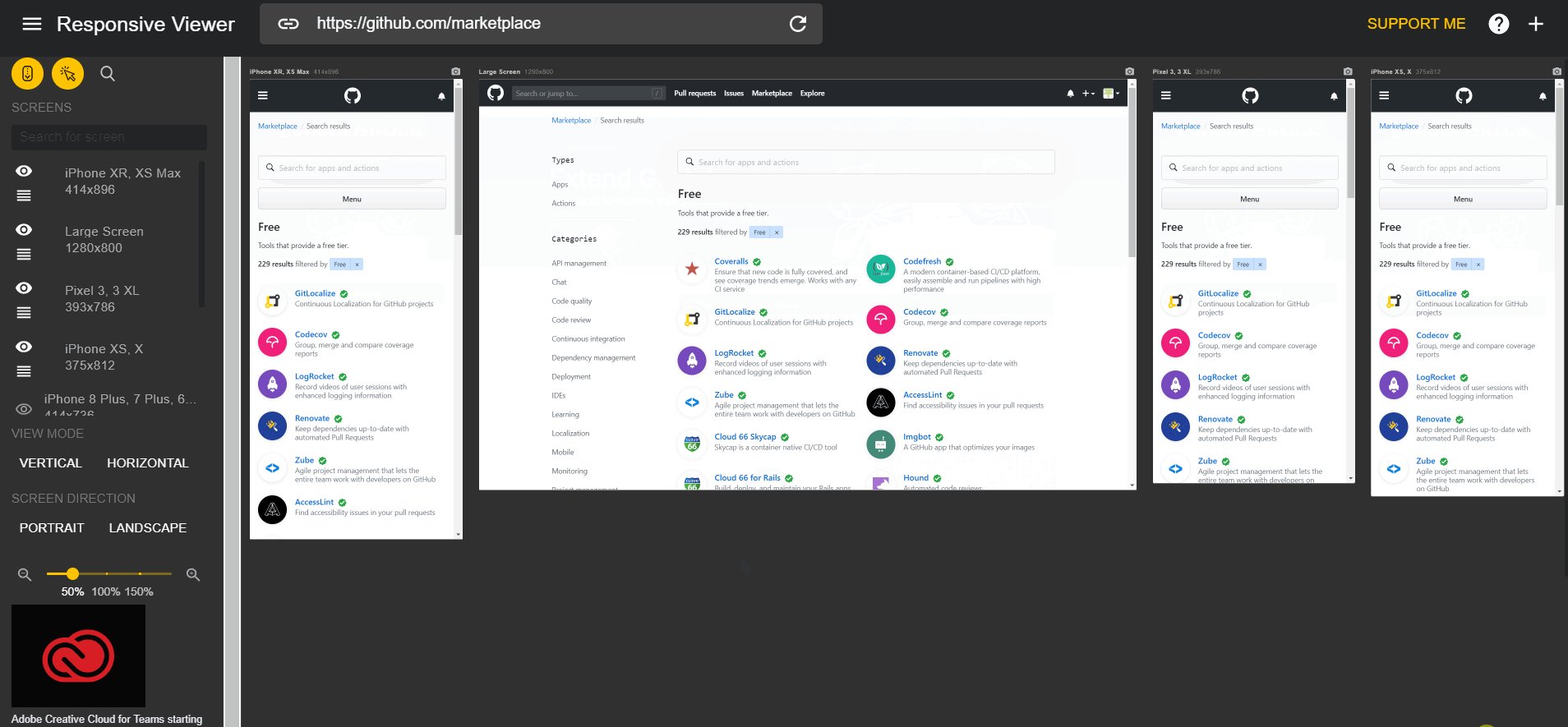
複数の画面サイズで同じページを見て、同じ操作を複数画面で実行できます。右上の+マークから好きな画面サイズの新たな画面を追加できます。その他画面を見ながら雰囲気で大体いい感じに操作できます。画面を見るだけでは分からない重要な操作にShiftキーを押しながらマウスホイールでスクロールがあります。この操作は次動画の様に複数画面が並んでいる大きい箱部分を横方向にスクロールします。これがないと一度に見れてせいぜい4画面、5画面程度なので使う、使わないで大きな違いになります(一応フォーカスを各画面から外して十字キーの横でスクロール似たことができます)。
またこの拡張機能の地味ながらも他サービスにはしばしば欠けている強力な点としてローカルネットワーク内のwebページを開ける点があります(一旦外部サーバを経由する同様のサービスは少なくないです)。おかげで外部公開すべきでない開発中のページについてのチェックも気兼ねなくできます。