Googleが推奨するWeb向けの新しい画像形式 WebP ですが、現状あまり普及している印象はなく、ほどんどの主要な画像エディタでもデフォルトで対応していないなど、ちょっと扱いづらい感じがあります。
先日紹介したGreenifyを紹介するために、入手したWebP形式のアイコンを記事で使おうと思ってPhotoshopへ放り込んでみたのですが…

こんな風にエラーがでて開くことができません。
同じく画像エディタのGIMPでも試してみましたが、

こんな感じでエラーになってしまいます。
なんとか開く方法がないかなーと思っていろいろ調べたところ、Photoshopのプラグインで
というプラグインがあることを知りました。
今回はこのプラグインを使って、PhotoshopでWebPが開けるかどうかを試してみました。
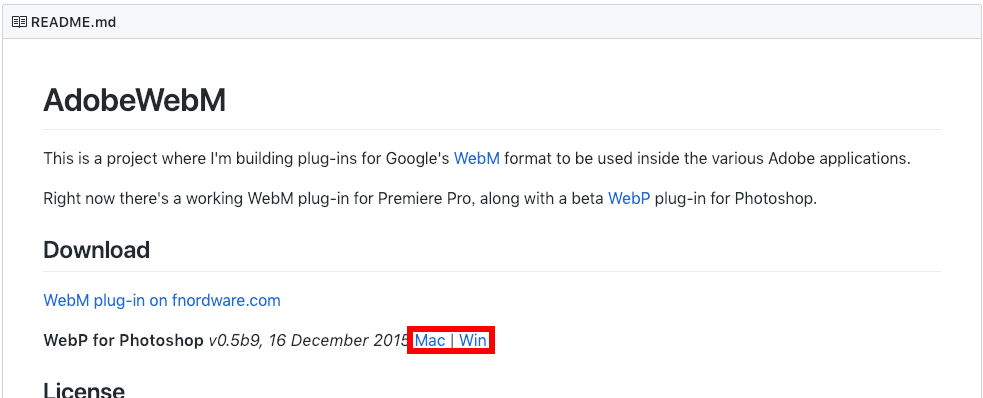
まず、 GitHubのAdobeWebM のページへアクセスします。

下の方の説明書きのページのDownloadの項目にあるMacまたはWinのリンクから、自分が使用しているOS対応の物を選択します。
圧縮ファイル形式でダウンロードされるので、ダウンロード完了後展開します。

中身を展開すると、プラグイン本体と説明書が入っています。
このうちの”WebP.plugin”をコピーし

Adobe Photoshop CC 2019フォルダ内のPlug-insフォルダ内にコピーします。
その後、一度Photoshopを再起動し、他の画像と同様にWebP画像を読み込ませると…

ちゃんと認識してくれました!
あとは普通通りに編集したり。任意の形式で書きだしたりすることができます。
WebP画像の扱いでお困りの方は試してみてください。





