最近、久しぶりに Swift で書かれたアプリを触っていますが、その際に Floating Action Button を実装したのでその方法についてまとめ。
タイトルにもある通り、「material-components」というライブラリを導入しました。
実装にあたり、参考にさせていただいた記事がこちら。
iOSでFABを表現する「material-components」「Floaty」 | RE:ENGINES
https://re-engines.com/2019/12/23/material-components-vs-floaty/
こちらのサイトでは「material-components」と「Floaty」の2つのライブラリが紹介されていましたが、私は「material-components」の方をチョイスしました。
ライブラリの導入手順ですが、「material-components」ライブラリは、Cocoapods のみサポートしているので、まずは Podfile に下記を追加します。
pod 'MaterialComponents/Buttons'
今回は、ボタンコンポーネントしか使わないので上記のように記述しています。
こちらを追加したら、pod install コマンドを実行します。
準備はこれでOKです。
Xcode でプロジェクトを開き、StoryBoard に Button を追加します。
あとは、その Button に設定を追加していくだけです。
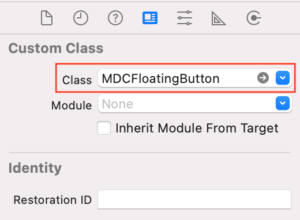
まず、Custom Class に「MDCFloatingButton」と設定します。

次に、Type を「Custom」に変更します。
ボタンのアイコンは、Image で設定しましょう。
なお、このスクリーンショットでは欠けてしまっていますが、下の方の View カテゴリの Background でボタンの色を設定できます。

ちなみに、私の環境では、ボタンのアイコンにシステムアイコンを設定しましたが、アプリでは表示されませんでした。
システムアイコンは使わないつもりだったので、特に支障はないのですが…原因不明です。
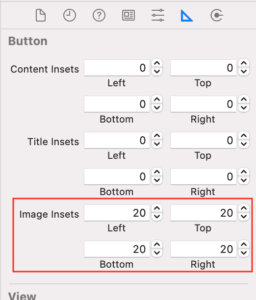
最後に、今回私はボタンのアイコンに PNG 画像を指定したのですが、ボタンいっぱいにその画像が表示されてしまったので、Image Insets で余白を設定しました。

以上、iOS アプリに Floating Action Button を追加する方法についてでした。
ご参考になれば幸いです。





