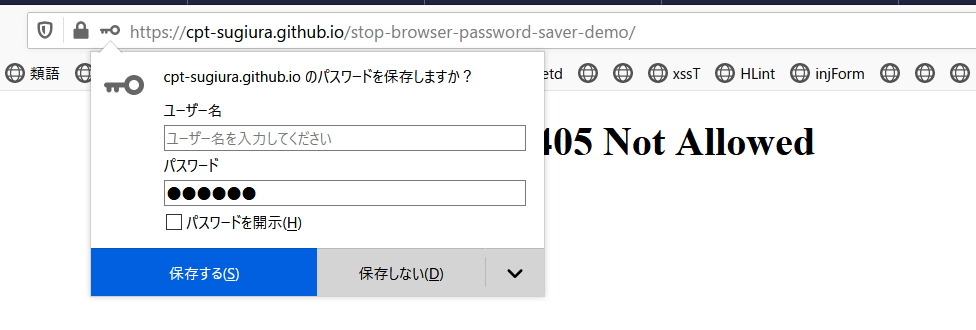
昨今のブラウザ(少なくとも Google Chrome と Firefox)には下図の様なパスワード保存機能がついています。これはパスワードの使いまわしを防ぎつつ快適さを失わないという点で便利な機能です。

しかしながら自分の使うパスワードでないなどの保存する意味のない時でも、この機能が動作する場合があります。これは管理画面で新規登録する会員や管理者のパスワードを手打ちする時などで起こりやすいです。そういった場合、パスワード保存機能を動かさずに入力を行える様にしたくなります。これは例えば次の様に実装できます。
<html>
<head>
<style>
/* 文字列を全てパスワード記号で埋めるフォントを設定 */
@font-face {
font-family: 'password';
src: url(text-security-disc.ttf);
}
/** クラスに password を持つならば入力された文字列を全てパスワード記号化 */
input.password {
font-family: 'password';
}
</style>
</head>
<body>
<h2>パスワード保存機能を動かさないパスワード入力欄</h2>
<form action="" method="post">
<!-- type="text" なパスワード入力欄を用意することによって type="password" で起動するブラウザのパスワード保存機能を回避 -->
<!-- 覗き込み防止機能付きである素の type="password"入力欄と同じデザインにするために class="password" を追加。"password" をクラスに持つ要素中の文字列の font は↑で定義した通り全て記号となります -->
<label>パスワード<input type="text" id="input-password" class="password" name="password" autocomplete="off"></label>
<button type="button" class="toggle-password-display">表示</button>
<button type="submit" >送信</button>
</form>
<script>
document.querySelector('.toggle-password-display').addEventListener('click', toggleDisplayStr)
/** class から password の有無を切り替える関数 */
function toggleDisplayStr() {
const inputEl = document.querySelector('input#input-password');
if (inputEl.classList.contains('password')) {
inputEl.classList.remove('password')
} else {
inputEl.classList.add('password')
}
}
</script>
</body>
</html>
これを実際に動かしたデモが次です。送信は POST メソッドでデモページ自身に飛ぶ送信です。
cpt-sugiura/stop-browser-password-saver-demo
cpt-sugiura/stop-browser-password-saver-demo パスワード保存機能を動かさないパスワード入力欄
これを実装するためにはパスワード記号で各文字を表現するフォントファイルが必須です。デモで用いたフォントファイルは次の MIT ライセンス Git リポジトリに含まれている text-security-disc.ttf です。
noppa/text-security: Cross-browser alternative to -webkit-text-security
このリポジトリは CSS のプロパティ text-security を使うためのポリフィルです。
-webkit-text-security – CSS: Cascading Style Sheets | MDN
MDN 上のページで見てわかる通り、Google Chrome などの一部のブラウザでは特別なものを用意せずとも
input {
-webkit-text-security: square;
}
などとセキュアな文字列用の飾りつけをすると CSS で宣言すれば、それだけでパスワード入力欄らしく動作してブラウザのパスワード保存機能を動かさない input 要素を用意できます。




