前回は緯度経度を基にマーカーを順番に表示していきましたが、
今回はより深いとこをつっついてマーカーのポップアップ
(吹き出しみたいなの)をカスタマイズしてみました。
</pre>
//吹き出しカスタマイズ
mMap.setInfoWindowAdapter(new GoogleMap.InfoWindowAdapter() {
@Override
public View getInfoWindow(Marker marker) {
return null;
}
@Override
public View getInfoContents(Marker marker) {
View view = getLayoutInflater().inflate(R.layout.info_window, null);
TextView title = (TextView)view.findViewById(R.id.info_title);
title.setText(marker.getTitle());
ImageView imageView = (ImageView) view.findViewById(R.id.info_image);
Picasso.with(ReportActivity.this)
.load(marker.getSnippet())
.placeholder(R.drawable.sandclock)
.resize(300,300)
.into(imageView,new MarkerCallback(marker,marker.getSnippet(),imageView));
return view;
}
});
<pre>
まず、ポップアップをカスタマイズしたい時はmapクラスのsetInfoWindowAdapterを使います。
この時にgetInfoWindowとgetInfoContentsは必ず定義しておきましょう。
カスタマイズ時には両方のメソッドに書くのではなく、片方のメソッドのみ
書いてください。自分はスタックオーバーフローに倣ってgetInfoContents側に書きました。
続いて表示したいviewを定義していきます。
</pre> info_window.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#fff" android:orientation="vertical" > <TextView android:id="@+id/info_title" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" /> <ImageView android:id="@+id/info_image" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout> <pre>
こちらには表示したいviewのみを定義します。
ここではタイトル用のtextViewと表示したい画像用のimageViewを
用意しておきます。
9行目でinfo_windowを作り、その後にTextViewとImageViewを
定義します。
タイトルは問題なく表示できました。がここで画像をどうやって出すか長考
することに。
何故かというとaddmarkerには、ポップアップの画像をを入れるプロパティがないため、
どこに格納してどのタイミングで識別していけばいいか分からなくなったからです。
ここでまたスタックオーバーフローを覗いたところ、スニペットプロパティで
stringでpicassoにurlを渡してあげれば表示できるという情報をくすねたので、
urlを入れた配列をforでぶん回してマーカーの数分表示させたところ
上手くいきました。
ポイントはpicassoのload部分、marker.getSnippet()を回しているところですね。
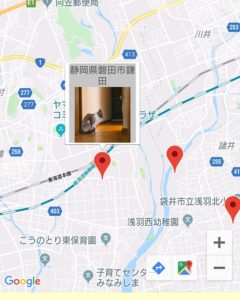
こちらがスクショです↓
ピカソでは大きめの画像でも.resizeプロパティで好きな大きさに
変えることができます。
他にもメモリ消費を考慮して画像を編集してくれるので、
画像をデータベースやネットからダウンロードする機能を
作るならば使わない手はないですね。