Markdown記法は手軽にリッチな装飾ができるため、開発者を中心に人気がある記述方法です。しかし、表の記述についてはちょっと不便を感じることがあります。
Markdownでは表を記述する際、1カラムを | | で囲んで表現します。
簡単な表であれば不便を感じることはないのですが、これがカラム数が増えたりしてくると…

画像のようにエディタによっては途中で折り返してしまい、カラムの対応がわかりにくくなります。
また、データの長さがバラバラのものが入ってきても読みづらくなりますし、手動でインデントを直すとしてもデータ数が多いととっても大変です。
またExcelのように、入力完了後にEnterキーやTabキーを押しても別のセルにカーソルが移動してくれたり…といった機能も基本的には使えません。(VSCodeの場合はText Tablesというプラグインを使えばある程度はExcelっぽい操作ができるようになります。)
ということで、表はやっぱりExcelなどでサクッと作って、それをMarkdownに変換してしまった方が楽です。
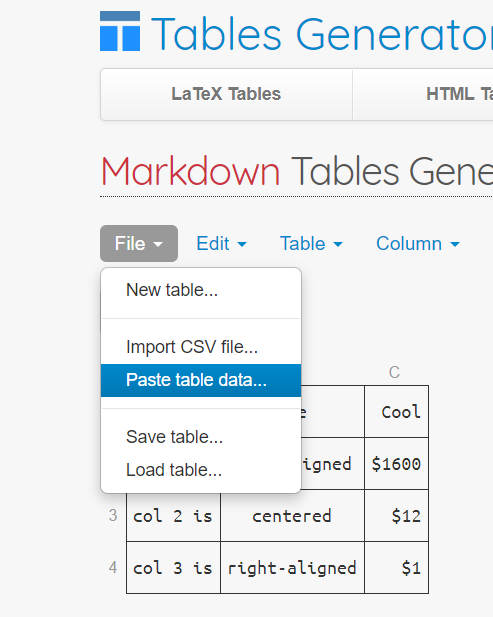
ExcelからMarkdownに変換するのはいろいろ手段がありそうですが、今回はTables GeneratorのMarkdown Tables Generatorを使用します。
まずはExcelで表を作成して、全部コピーします。

次に、 左上のFileから、Paste Table Data をクリックします。

表示されたダイアログに、Excelでコピーした表をそのまま貼り付けます。

貼り付けたらLoadをクリックします。

するとこんな感じで、Markdown用の表を、インデントも揃えた形に一括変換してくれます。
後は右上の”Copy to clipboard”をクリックすればクリップボードに表がコピーされるので、

エディタに貼り付ければOKです。
インデントもいい感じですね。
ということで、Markdownで表をの是る際にお困りの方は是非試してみてください。




