ウェブブラウザはHTMLコードなどの特定の形式の文書を構文解析して画面に描画します。この構文解析の動作の大部分はW3Cが定義しており、ほぼ全てのウェブブラウザはこれに従っています。
All Standards and Drafts – W3C
ウェブブラウザは正しいHTMLコードを正しく読み込めます。しかし世の中に公開されているwebページのHTMLコードは正しい構文でないものも多くあります。例えば、tableタグ構造が欠けているのにtdを使う、閉じタグが欠けている、です。ウェブブラウザにはその様なページも一見壊れていない様にHTMLタグを補完する機能がよく備わっています。この記事ではこのHTMLタグ補完機能について述べます。
昨今のブラウザはJavaScriptから構文解析器を呼び出せます。
DOMParser – Web API | MDN
これに不完全なHTMLコードを構文解析させることでHTMLタグの補完を見てみます。
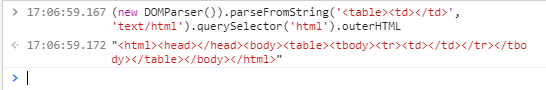
次の一つ目がIE、二つ目がChromeです。これはタグの補完が上手く働いている例です。table->tbody->tr->tdという構造が正しく作られています。
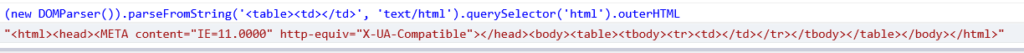
次の前者がIE、後者がChromeです。これはタグの補完が上手く働いている例です。table->tbody->tr->tdという構造が改めて作られています。

<table> <td></td>
<!--IE-->
<html>
<head>
<META content="IE=11.0000" http-equiv="X-UA-Compatible">
</head>
<body>
<table>
<tbody>
<tr>
<td></td>
</tr>
</tbody>
</table>
</body>
</html>
<table> <td></td>
<!--Chrome-->
<html>
<head></head>
<body>
<table>
<tbody>
<tr>
<td></td>
</tr>
</tbody>
</table>
</body>
</html>
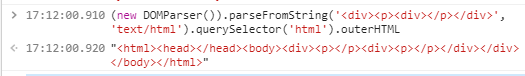
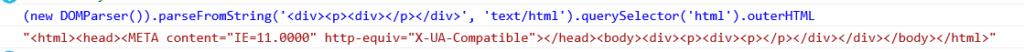
次の前者がIE、後者がChromeです。これはブラウザによって補完結果が異なることを示す例です。pタグ内に閉じ忘れdivタグを置くミスによって、補完結果のDOMが変わっています。IEの壊れ方は恐ろしいです。divタグのミスなのにブラウザ上のHTMLコードではpタグが壊れています。

<div>
<p>
<div>
</p>
</div>
<!--IE-->
<html>
<head>
<META content="IE=11.0000" http-equiv="X-UA-Compatible">
</head>
<body>
<div>
<p>
<div><p></p></div>
</div>
</body>
</html>
<div>
<p>
<div>
</p>
</div>
<!--Chrome--> <html> <head></head> <body> <div> <p></p> <div><p></p></div> </div> </body> </html>
同様のコードをFirefox、Opera、Microsoft Edge、にかけたところ幸いなことに補完結果はChromeと同様でした。しかし一例ながら単純なミスでもブラウザによって補完結果が異なることがあるとわかりました。複雑なHTMLコードの場合、IE以外のブラウザが変わらず一様なHTML補完をするか少々疑問です。HTMLは不正確であっても形はどうあれブラウザ上で止まらずに動き続けます。ブラウザの補完で補いきれなくなって画面が壊れてようやくミスが明るみにでます。これを避けるためにはソースコード時点でlintにかける等の厳密な管理が必要になります。