今後も使えそうだと思ったので、備忘録としてまとめ。
Google Chrome ブラウザを使って Android の WebView ページをデバックする方法についてです。
ブラウザ 上で見ると正常に動いているのに、Android の WebView で開くとマップのアイコンが表示されない不具合に悩まされていたので、早速導入。
参考にさせていただいたサイトはこちら。
Chromeを使ったAndroid WebViewページのデバッグ|レコチョクのエンジニアブログ
https://techblog.recochoku.jp/2445
まず、Chrome でのデバックを行うために、Android の WebView ページに下記の設定を追加します。
WebView.setWebContentsDebuggingEnabled(true);
なお、WebView のページは、多少バグはあるにしろ、既に Web ページが表示できているものとして扱っています。
参考サイトでは、下記のように書かれていましたが、その通りに書いたところ、Android Studio から、その if 文で囲む必要はない!と怒られてしまったので削除しました。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
アプリへの設定は以上です。
あとは通常通りの手順で、ビルド → 実機で実行します。
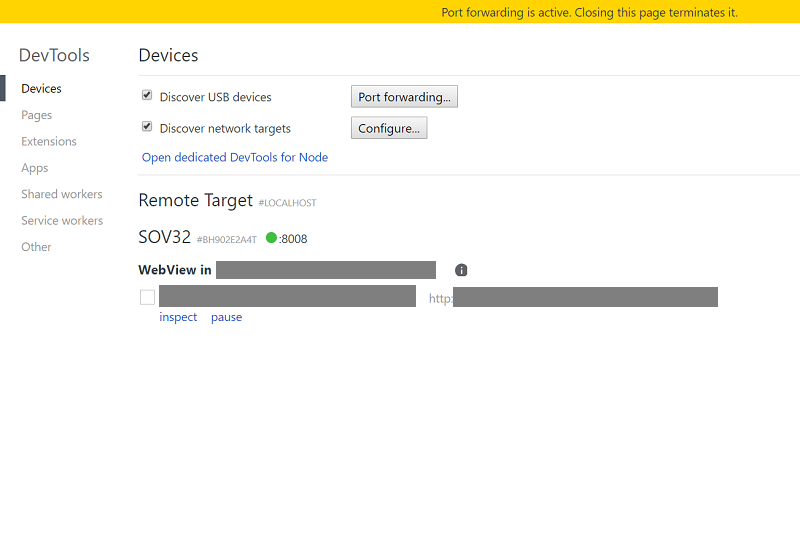
アプリが実行出来たら、Google Chrome で chrome://inspect にアクセスします。
すると、下記のような画面が表示されると思うので、デバックしたい端末のモデル名に一致する項目の「inspect」を選択します。

そうすれば、見慣れたデバックツールのウィンドウが表示されるので、それを使ってデバッグを行います。
これで Web ページ部分のエラーのみを確認できるので、かなり便利です。
またこれにより、不具合があるページでどうやら jQuery が読み込めていないのではという疑惑が浮上。
…WebView で表示しているページをブラウザで見てもこんなエラーは発生していないのに!
ということで、引き続きデバック頑張ります。
以上、Google Chrome で Android の WebView ページのデバックを行う方法でした。
導入も Android アプリに一行追加するだけなので、とても簡単です。
WebView のデバックでお悩みの方がいましたら、参考にしていただければ幸いです。




