この記事で紹介するコードで描く角丸四角はあっさり壊れる角丸四角です。とにかく元のデザインを崩さずその場の画面で囲えればよい、という目的の際に有効に使えます。具体的には、テスト結果やwebページの説明で何かを囲って強調したい時です。
実装は次のコードです。
targetSelector='#hogehoge';// ここに対象のセレクタを代入
// 対象の要素の位置と大きさを取得
targetTop = document.querySelector(targetSelector).getBoundingClientRect().top + window.pageYOffset;
targetLeft = document.querySelector(targetSelector).getBoundingClientRect().left + window.pageXOffset;
targetWidth = document.querySelector(targetSelector).getBoundingClientRect().width;
targetHeight = document.querySelector(targetSelector).getBoundingClientRect().height;
// 角丸四角の作成開始
div = document.createElement('div');
// 対象より少し大きめの大きさを指定する
div.style.width = 'calc(' + targetWidth + 'px + 2em)';
div.style.height = 'calc(' + targetHeight + 'px + 2em)';
// 対象より少し左上を要素の開始地点に指定する
div.style.top = 'calc(' + targetTop + 'px - 1em)';
div.style.left = 'calc(' + targetLeft + 'px - 1em)';
// 既にある画面のデザインと関係ないレイヤーに要素を配置すると指定
div.style.position = 'absolute';
// 背景色を完全透過に指定
div.style.background = '#FFF0';
// 境界線を太い赤線にすると指定
div.style.border = 'solid 3px';
div.style.borderRadius = '2em';
div.style.borderColor = 'red';
// モーダルの様なポップアップ相手でも上に乗せられると指定
div.style.zIndex = '100000';
// bodyの末尾に実体化させる
document.querySelector('body').appendChild(div);
テストコード中にJavaScriptを実行させるようにして、テスト対象のセレクタをtargetSelectorに代入、このコードを実行、それからスクリーンショットを取る。そうするとテスト部分を強調したスクリーンショットが出来上がります。
ブックマークレットにする場合は次のコードです。先ほどのコードを_surround関数としてグローバルスコープに定義し、グローバルスコープ中の変数targetSelectorを引数にした_surround関数を実行するブックマークレットです。
javascript:
_surround = (targetSelector) => {
targetTop = document.querySelector(targetSelector).getBoundingClientRect().top + window.pageYOffset;
targetLeft = document.querySelector(targetSelector).getBoundingClientRect().left + window.pageXOffset;
targetWidth = document.querySelector(targetSelector).getBoundingClientRect().width;
targetHeight = document.querySelector(targetSelector).getBoundingClientRect().height;
div = document.createElement('div');
div.style.width = 'calc(' + targetWidth + 'px + 2em)';
div.style.height = 'calc(' + targetHeight + 'px + 2em)';
div.style.top = 'calc(' + targetTop + 'px - 1em)';
div.style.left = 'calc(' + targetLeft + 'px - 1em)';
div.style.position = 'absolute';
div.style.background = '#FFF0';
div.style.border = 'solid 3px';
div.style.borderRadius = '2em';
div.style.borderColor = 'red';
div.style.padding = '0.5em';
div.style.zIndex = '100000';
document.querySelector('body').appendChild(div);
};
_surround(targetSelector);
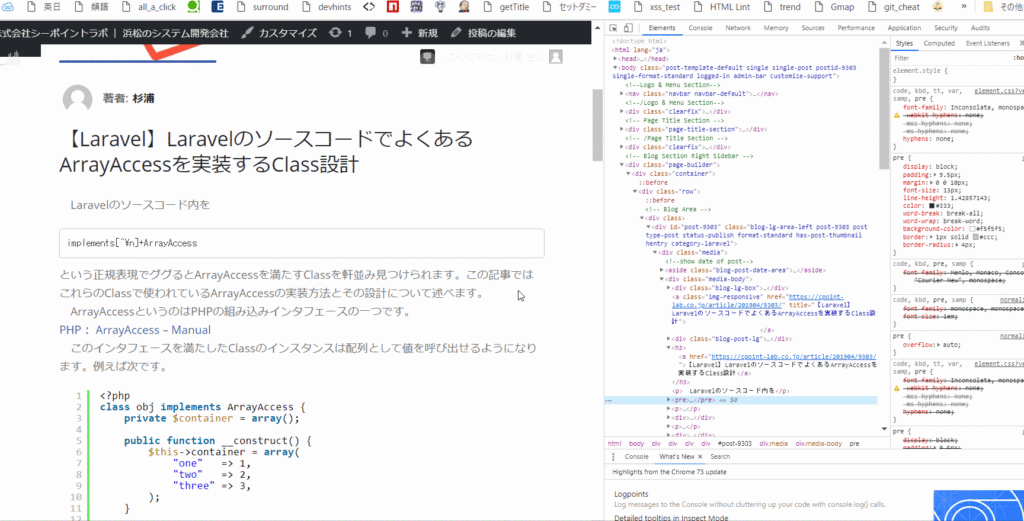
あらかじめコンソールでtargetSelector変数に対象のセレクタを代入してから実行します。例えば次の様に動かせます。

ブラウザの開発者ツールに要素のセレクタを作ってもらい、コンソールで代入、実行としたわけです。こういったコードを使うとテストや説明書作りが多少は楽になります。





