jsdoc – npm
jsdoc3/jsdoc: An API documentation generator for JavaScript.
JSDoc 3はJSDocを読み取り、JSDocに従ってからドキュメントを表すHTMLページを作成してくれます。インストールはnpm installでプロジェクトに追加するだけです。
実行方法は設定を決めて、コマンドを叩く。コマンドはカレントディレクトリをプロジェクトのルートにして
./node_modules/.bin/jsdoc [対象ファイル、フォルダのパス] -r -d [出力先のパス] -c [設定ファイルのパス]
です。-rはrecursiveのRであり再帰的にフォルダを見るオプションです。
設定ファイルは必要になることがそれなりあります。これはJavaScriptはJavaScriptそのままで書かれないことがそれなりにあるためです。TypeScriptなどのAltJSやVue.jsなどの独自の形式を持つフレームワークが良く用いられます。そういった素のJavaScriptでない環境のためにプラグインが開発され、それを読み込み、設定するためにjson形式の設定ファイルが必要になります。
例えばVue.js用の設定ファイルは次になります
{
"plugins": ["node_modules/jsdoc-vuejs"],
"source": {
"includePattern": "\\.(vue|js)$"
},
} 読み込むプラグインを決定し、拡張子vueのファイルも読み込むという風に設定しています。
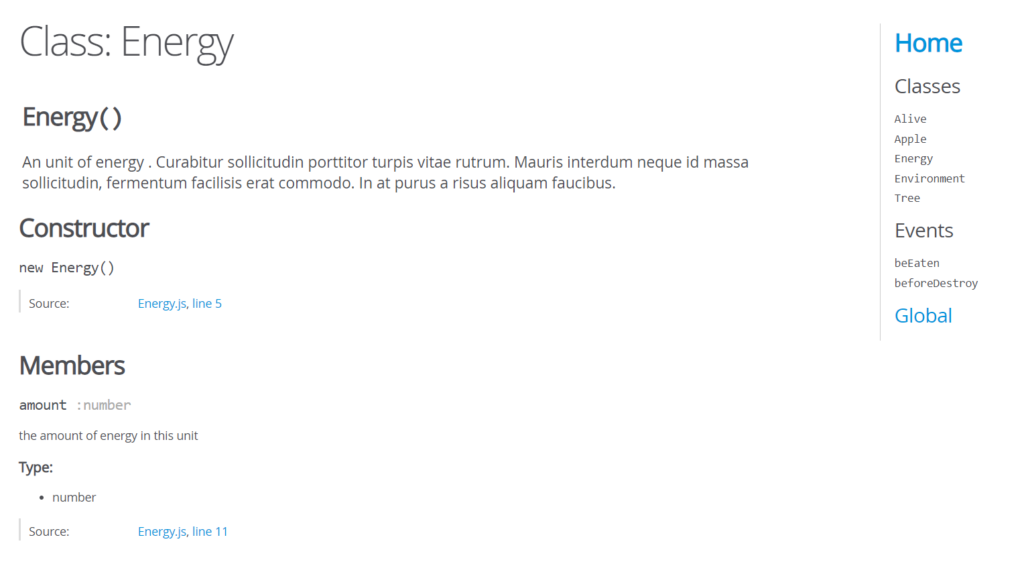
こうして出来上がったページが次の画像です。

JSDoc 3にはテンプレートが用意され、拡張されています。テンプレートのうちのいくつかのデモは次のサイトから見ることが出来ます。
jsdoc3 template list examples




