CSSはウェブページのスタイルを指定するための言語です。スタイルを指定ということもありCSSとグラフィカルな画面は密接に関係しています。CSSを作るときは画面とCSSを行き来することが増えがちです。自分はブラウザの開発者ツールで仮のコーディングを行い出来上がったものをファイルへコピペする、というやり方で多少軽減していますがそれでも面倒です。
LayoutIt! – Interface Builder for CSS Grid and Bootstrapは画面を作り、画面に沿ったCSSやHTMLのコードを出力してくれます。
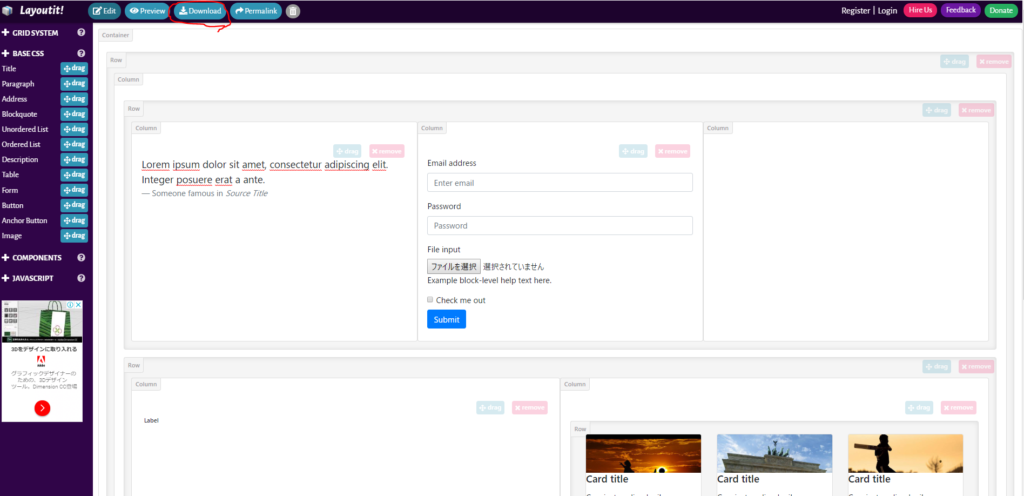
LayoutIt!はBootstrapのひな型構築とGridのひな型構築の二つの機能を持っています。Bootstrapはデザインテンプレートであり、classにBootstrapの用意した名を割り当てることで様々なデザイン、機能を実現します。下画像はLayoutIt!のBootstrap Builderの使用画面です。

左のサイドバーから右にパーツをドラッグして様々なレイアウトを作成できます。当然、既に配置したパーツもドラッグで再配置できます。納得いくレイアウトが出来上がったら赤丸のダウンロードからHTMLコードをダウンロード。残りの作業は手元で細かい部分を肉付けすることだけです。
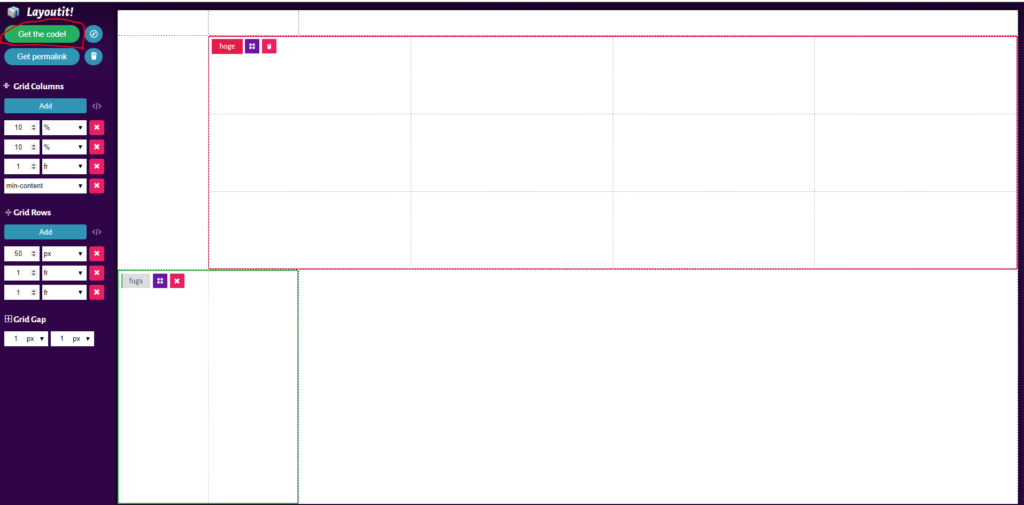
Gridはその名の通り格子状のデザインのことです。LayoutIt!のCSS Grid GeneratorではBootstrap Builder同様に画面上でGridを作り、そのコードをダウンロードできます。下画像はCSS Grid Generatorの使用画面です。

例によって左のサイドバーと表のドラッグで画面をコントロールします。異なるのはGridをクリックした際の動作です。GridのAreaに名前をつけ、その中にまたGridを作ることが出来ます。完成したら赤丸のget the codeからコードをダウンロード。Gridの中身の肉付けは手元の作業です。




