今まで、正規表現って PHP で行っていたのですが、HTML5 なら HTML 側で入力値をチェックできるとのこと。
使う機会がなかったので、今まで知りませんでしたが、これは便利そう。
ただ、「送信」などのボタンを押した後に、入力値のチェックを行うので、入力自体は出来てしまうんですよね。
使い方は、下記の通りです。
<form>
<input type="text" name="userid" pattern="^[0-9A-Za-z]+$">
<input type="submit" value="送信">
</form>
input タグに pattern 属性があるので、ここに正規表現を記述するだけです。
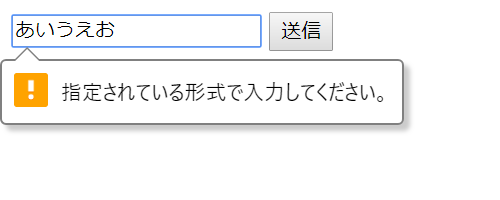
なお、正規表現で記述した文字列のパターンに一致しない場合は、下記のようにエラーメッセージが表示されます。

わざわざエラー文を表示する手間が省けて、これ良いですね!
見た目が買えられないのが難点かなとも思いますが、シンプルでわかりやすいので、このデザインでも問題なさそう。
と、いうことでHTMLで入力チェックをする方法でした。
…正規表現、覚えよう…。
最後に、よく使うのにすぐ忘れる、メールアドレスを判断するための正規表現をメモ。
// メールアドレス ^[0-9a-z_./?-]+@([0-9a-z-]+\.)+[0-9a-z-]+$




