しばしば開発中や不具合調査中に見た目に現れる目立つ目印が欲しい時があります。そして目印の位置や大きさが干渉しあう時、異なる色で目印を作りたくなります。そういった時に役に立つカラフルなランダムな色を出す関数と使い方の例を紹介します。
この関数の実装は次です。
<?php
// PHP
/**
* 鮮やかなランダムな色を返す関数
* @return array [int, int, int]
*/
function randColor(): array
{
// まずRGBとなる値を生成
$rgb = [mt_rand(0, 255), mt_rand(0, 255), mt_rand(0, 255)];
// RGBの全ての値が近い場合、つまり白黒っぽい場合は再生成
$th = 50;
while(abs($rgb[0] - $rgb[1]) < $th && abs($rgb[1] - $rgb[2]) < $th && abs($rgb[0] - $rgb[2]) < $th) {
$rgb = [mt_rand(0, 255), mt_rand(0, 255), mt_rand(0, 255)];
}
return $rgb;
}
// JavaScript
/**
* 鮮やかなランダムな色を返す関数
* @return [number, number, number]
*/
function randColor() {
// まずRGBとなる値を生成
let rgb = [Math.random() * 255, Math.random() * 255, Math.random() * 255];
// RGBの全ての値が近い場合、つまり白黒っぽい場合は再生成
let th = 50;
while(Math.abs(rgb[0] - rgb[1]) < th && Math.abs(rgb[1] - rgb[2]) < th && Math.abs(rgb[0] - rgb[2]) < th) {
rgb = [Math.random() * 255, Math.random() * 255, Math.random() * 255];
}
return rgb;
}
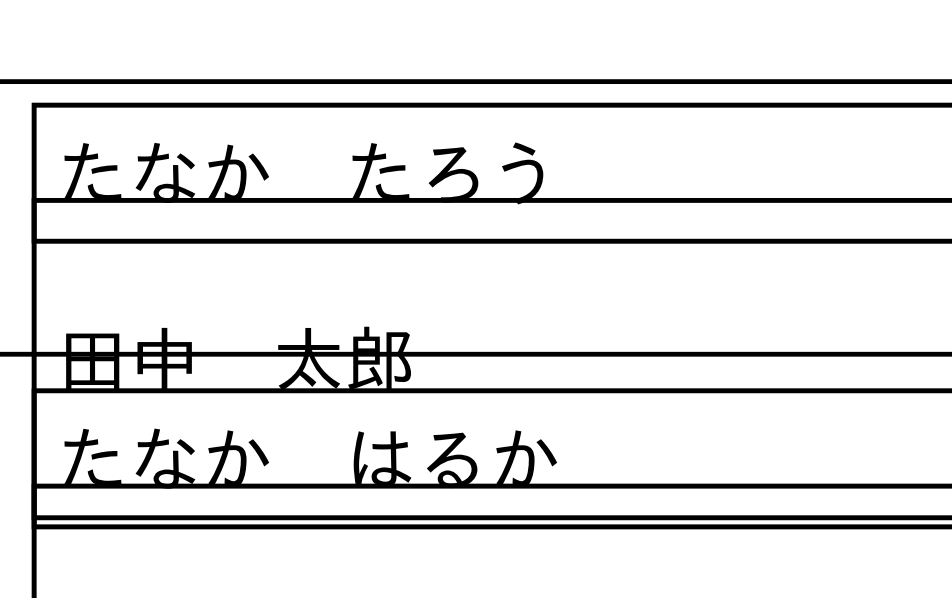
やっていることは結構シンプルです。よくあるRGBの値になる様に色を生成し、R、G、Bの各要素の値が似た値――すなわち白黒の値の場合は再度生成する、というだけです。これが特に役に立つのは複数の領域を設定しなければいけない場面です。例えばPDFを作る際、文字列を埋め込む領域をいい感じに決められます。もしデフォルトである黒のまま領域を決めようとしたら次の画像な画面とにらめっこすることになります。
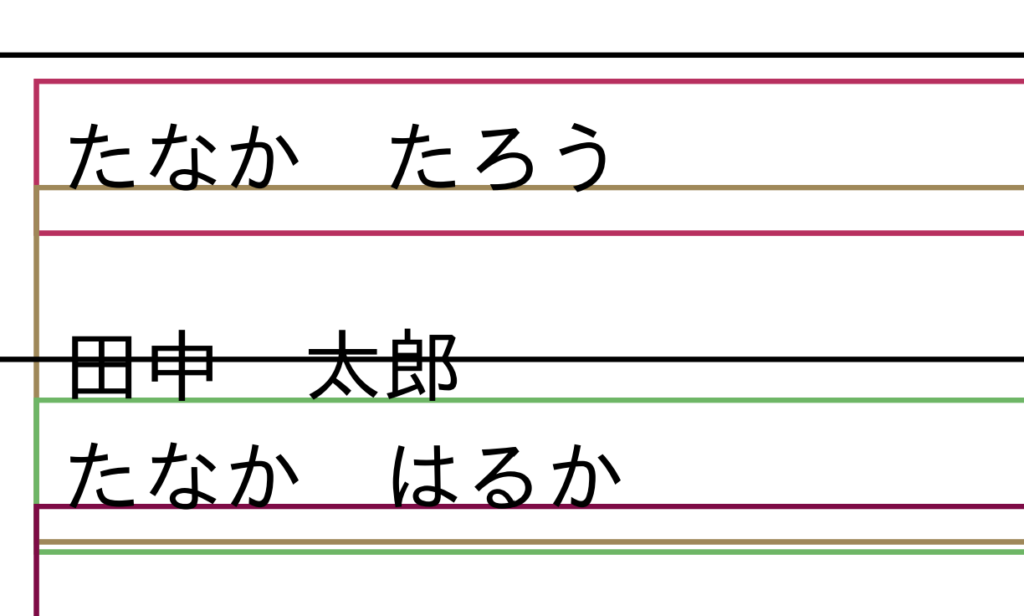
黒の枠線のせいでどの線が何の線かわかりにくいです。これを先述のランダムな色で色付けすると次の様になります。
大分マシになりました。元々ある黒の枠線、上のふりがなの赤紫、名前の黄土色、下のふりがなの緑、といった具合です。色合いが嫌な印象を与えやすいので最終出力にはまかり間違っても残せませんが開発や調査の際には便利です。