Mapboxでルート検索を行いたかったので調べてみたところ、プラグインがあったので試してみました。
導入もとても簡単で、しかも無料とのこと!
なお、今回参考にさせていただいたサイトはこちらから。
Mapbox でルート検索を試してみた – マルティスープ株式会社
https://maps.multisoup.co.jp/blog/2818/
なお、GitHubはこちらから。
GitHub – mapbox/mapbox-gl-directions: Directions plugin for mapbox-gl-js using Mapbox Directions API.
https://github.com/mapbox/mapbox-gl-directions
さて、ルート検索プラグインの導入方法ですが、まずMapboxのアカウントを作成し、画面上に地図を表示させるところから行ってください。
こちらの方法については、下記の公式サイトをご確認ください。
上記の方法で地図が表示出来たら、下記のコードを追加します。
まずは、プラグインを使用するためのJavaScriptファイル及びCSSファイルの読み込みです。
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D'https%3A%2F%2Fapi.mapbox.com%2Fmapbox-gl-js%2Fplugins%2Fmapbox-gl-directions%2Fv3.1.1%2Fmapbox-gl-directions.js'%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" /> <link rel='stylesheet' href='https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-directions/v3.1.1/mapbox-gl-directions.css' type='text/css' />
次に下記のJavaScriptコードを追加します。
// アクセストークン設定
mapboxgl.accessToken='xxxxxxxxxxxxxxxxxxxxx';
// 地図生成
var map = new mapboxgl.Map({
container: 'map',
center: [地図の中心座標],
zoom: 10,
styles: 'mapbox://styles/mapbox/streets-v10'
});
// ここから下のコードを追加
map.addControl(
new MapboxDirections({
accessToken: mapboxgl.accessToken
}), 'top-left');
なお、地図生成のコードは既に追加されているはずなので、12行目以降のコードを追加してください。
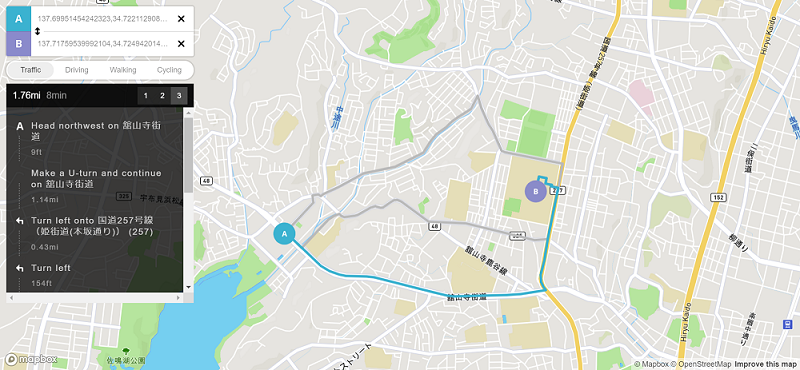
そうすれば、下記のようにルート検索用のメニューが表示されるはずです。

ルート検索を行いたい場合は、地図上で出発地点と到着地点をクリックすればOKです。
ルート検索後は、車や徒歩、自転車から移動手段を選択できます。
また、ルートも3候補くらい出してくれます。
ただ、Googleマップのように建物名や住所では検索できないのが少し難点ですね。
以上、Mapboxでルート検索をする方法でした。
検索機能は少し限定的ですが、導入は簡単だし、何よりも無料なので、簡単なルート検索機能の導入でしたら是非お試しになってはいかがでしょうか。




