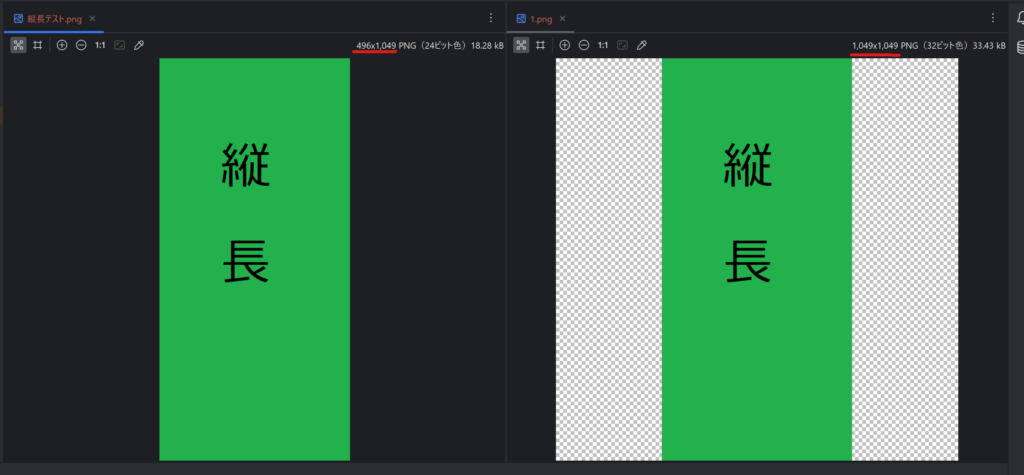
要するに次の様に画像を加工するスクリプトです。
web ページで公開する場合、大体 CSS でどうにかすれば良いのですが目的によってはファイルそのものをあらかじめ加工しておいた方が良い時もあります。このスクリプトはそういった時に使います。実際のコードが次です。
const fs = require('fs');
// npm i sharp image-size でパッケージをあらかじめインストールしておきます
// sharp は画像を加工するライブラリです。少々機能がこころもとない時もありますが sharp 単独で動く点が大変便利です
// @see https://github.com/lovell/sharp
const sharp = require('sharp');
// image-suze が画像の大きさを返してくれるライブラリです
// @see https://github.com/image-size/image-size
const imageSize = require('image-size');
// src直下のファイルを全て加工して、dist以下にコピーします
const srcDir = `${__dirname}/src`;
const distDir = `${__dirname}/dist`;
// src直下のファイルを全て取得します。readdir ではなく readdirSync の方が同期的にコードを書けて楽です。
fs.readdirSync(srcDir).forEach(name => {
// 加工元ファイルのフルパス
const path = `${srcDir}/${name}`;
// 画像のサイズを得ます。フルパスを渡すだけで大きさを返してくれます。ここでは使っていませんが、画像の種類なども返してくれます
const size = imageSize(path);
// 長辺の長さを得ます。もらった画像サイズから大きい方を選ぶだけです
const longSideLen = size.height < size.width ? size.width : size.height
// sharp で画像を加工します
// resize は (幅, 高さ, オプション) を引数に取ります
// fit はリサイズ時のアス比やはみ出し方などを設定します。詳しくは↓にあります
// @see https://sharp.pixelplumbing.com/api-resize#resize
// background ではリサイズ後の画像の余った部分をどう埋めるかを設定できます。ここでは透過部にしています
sharp(path).resize(longSideLen, longSideLen, {
fit: 'contain',
background: {r: 255, g: 255, b: 255, alpha: 0}
})
// toFile とすればファイルとして保存してくれます。.webp().toFile() などで画像の変換もできます
.toFile(`${distDir}/${name}`);
});
こんな感じでスクリプトを作って、スクリプトと同じディレクトリの中に加工対象の画像を含む src ディレクトリと出力先の dist ディレクトリを置けば、後はnode tmp.jsの様にしてスクリプトを走らせるだけで加工結果が得られます。
最近だと画像から目的の部分を検出して加工したりするアプリケーションがよくありますが、もっとシンプルに法則にしたがって画像を加工できる場合もあります。そういった場合はこんな感じでスクリプトを作った方がより精度の高い結果を得られます。