CSS で印刷時のレイアウトを指定できる @media print を使った時に、印刷時のレイアウトを簡単に確認する方法についてです。
使用頻度はそこまで高くなさそうですが、今後もきっと使うと思われるので、私のための備忘録としてまとめ。
参考にさせていただいた記事はこちら。
CSS で印刷用のスタイルを設定できる
https://zenn.dev/azukiazusa/articles/d8459f81d52d59
上記サイトの「プリント画面のデバッグ」という項目に、デバッグ方法が掲載されていました。
まず、F12 キー押下もしくは、右クリックして表示されるメニューから「検証」を選択し、開発者ツールを開きます。
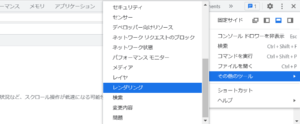
そして、開発者ツール右上の縦3点メニューから その他のツール > レンダリング を開きます。
スクリーンショットは下記のとおりです。

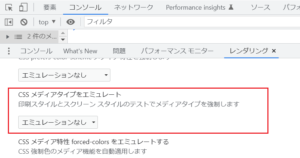
そして、表示されたページから、「CSS メディアタイプをエミュレート」を探します。

初期設定では、上記のように「エミュレーションなし」になっています。
こちらを「印刷」に変更すると、@media print が反映された画面が印刷時のレイアウトになります。
こちらを設定すると、いちいち印刷プレビューを起動するよりもはるかに楽に画面のレイアウトが確認できるので、微調整や確認作業がはかどりました!
印刷する前提で画面レイアウトをつくる事はあまりないのですが、覚えておくと楽ですね。
以上、開発者ツールで CSS の @media print のレイアウトを画面上で確認する方法についてでした。
ご参考になれば幸いです。





