カレンダーを描画する際には「react-calendar」ライブラリを使用していたのですが、今回はカレンダーにスケジュールと登録する必要があるとのことで、別のライブラリを導入しました。
それが、「react-scheduler」ライブラリです。
GitHub のページはこちらから。
aldabil21/react-scheduler: React scheduler component based on Material-UI & date-fns
https://github.com/aldabil21/react-scheduler
インストール方法は、まずコマンドで下記を実行します。
npm install @aldabil/react-scheduler --save
…が、GitHub ではこれだけしか説明がありませんでしたが、実際に実行してみると他にもいろいろインストールする必要があるようで…。
個人的には、package.json を開いて下記を追加して npm install コマンドを実行することをおすすめします。
{
"@aldabil/react-scheduler": "^2.2.1",
"@emotion/react": "^11.9.0",
"@emotion/styled": "^11.8.1",
"@mui/icons-material": "^5.6.2",
"@mui/lab": "^5.0.0-alpha.81",
"@mui/material": "^5.7.0",
"@mui/styled-engine": "^5.7.0"
}
上記がインストール出来たら準備は完了です。
あとはページを参考にコードを追加しましょう。
サンプルコードは下記のとおりです。
まず、import 文でライブラリをインポートします。
import { Scheduler } from "@aldabil/react-scheduler";
import ja from 'date-fns/locale/ja'
render 内には下記を追加します。
<Scheduler
locale={ja}
view="month"
day={null}
week={null}
events={[
{
event_id: 1,
title: "Event 1",
start: new Date("2022/5/2 09:30"),
end: new Date("2022/5/2 10:30"),
},
{
event_id: 2,
title: "Event 2",
start: new Date("2022/5/4 10:00"),
end: new Date("2022/5/4 11:00"),
},
]}
/>
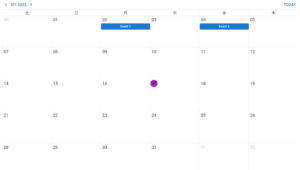
上記コードでは、予定を追加しているのに加えて、週カレンダーと日カレンダーを表示しないようにしています。
今回は月のカレンダーのみが表示されればOKという仕様なのでこのようにしていますが、適宜変更してください。
また、locale に ja を指定することで、カレンダーを日本語化しています。
…が、何故か今日に戻る Today ボタンだけ英語なので、こちらも変更できるか調査中です。
触ってみた感じ、分かりやすいしカスタマイズもしやすかったです!
あとは、過去の月には戻れないようにしたり、3ヶ月以上未来の月は表示できないようにしたいので、そのあたりを調べる予定です。
以上、React でスケジューラーを実装できるライブラリ「react-scheduler」のご紹介でした。
ご参考になれば幸いです。