この記事の中における Material-UI は React のデザインフレームワークの Matrial-UI です。Material-UI は。HTML 組み込みのタグの代わりに Material-UI の定義するコンポーネントを用いることで簡単にリッチな画面を構成できます。
Material-UI: A popular React UI framework
このコンポーネントへ渡す値をまとめて設定する機能にテーマがあり、このテーマの中ではデザインの色を決定づけるパレットを設定できます。
テーマ – Material-UI
パレット – Material-UI
このパレットは例えば次の様に色を設定できます。
// 主となる色
const primaryColor: Partial<SimplePaletteColorOptions> & Partial<Color> = {
50: '#e0f4fc',
100: '#b3e4f8',
200: '#80d3f4',
300: '#4dc1f0',
400: '#26b3ec',
500: '#00a6e9',
600: '#009ee6',
700: '#0095e3',
800: '#008bdf',
900: '#007bd9',
A100: '#ffffff',
A200: '#cee7ff',
A400: '#9bceff',
A700: '#81c1ff',
contrastText: '#222',
};
const theme = createTheme({
palette: {
primary: primaryColor,
secondary: secondaryColor, // 省略変数。primaryColor 同様に用意
warning: // 省略。primaryColor 同様に用意
info:// 省略。primaryColor 同様に用意
success:// 省略。primaryColor 同様に用意
contrastThreshold: 3,
text: {
primary: 'rgba(0,0,0,0.87)',
secondary: 'rgba(0,0,0,0.54)',
disabled: 'rgba(0,0,0,0.38)',
hint: 'rgba(0,0,0,0.38)',
},
tonalOffset: 0.2,
},
});
一つの色についても濃淡が調整でき便利なのですが、項目数がなかなかの数になります。これを自動生成するサービスが次の Material Design Theme & Palette Color Generator です。
Material Design Theme & Palette Color Generator
mbitson/mcg: Material Design Palette/Theme Generator – AngularJS, React, Ember, Vue, Android, Flutter & More!
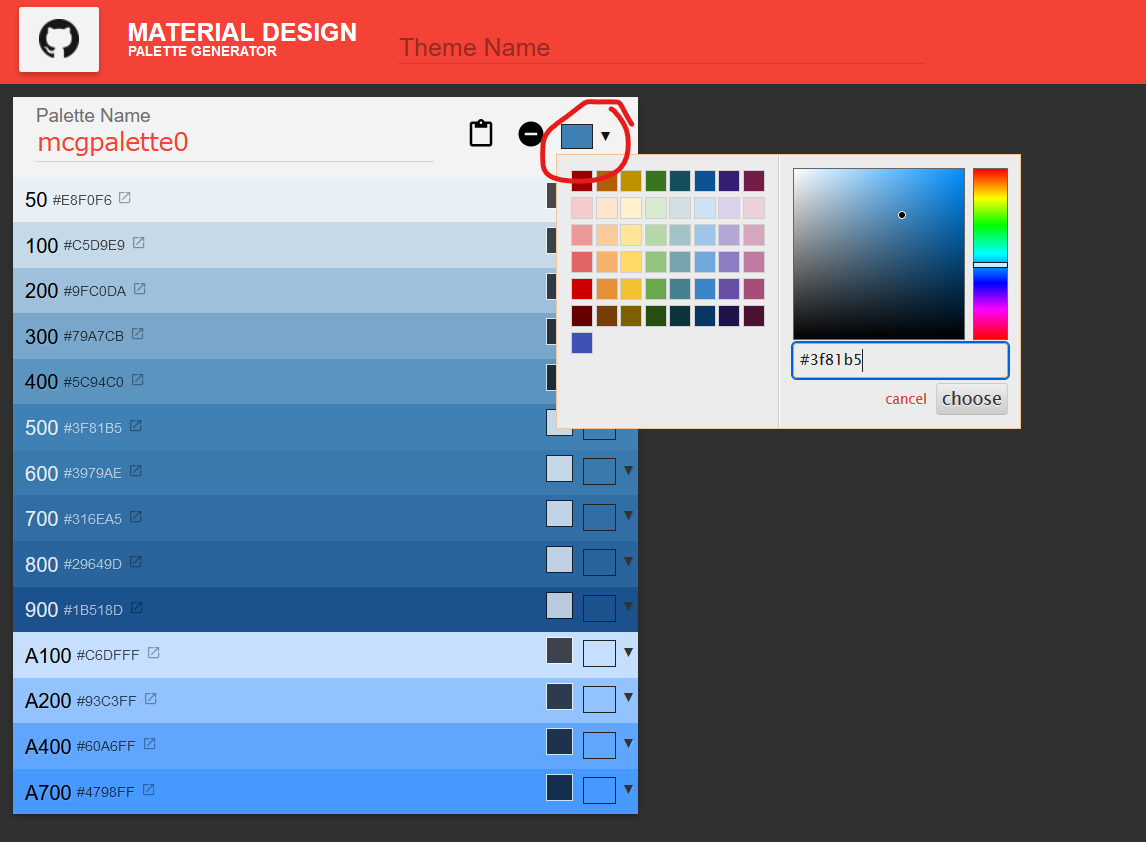
これは次の様にパレットの右上から基点となる色を決定し、

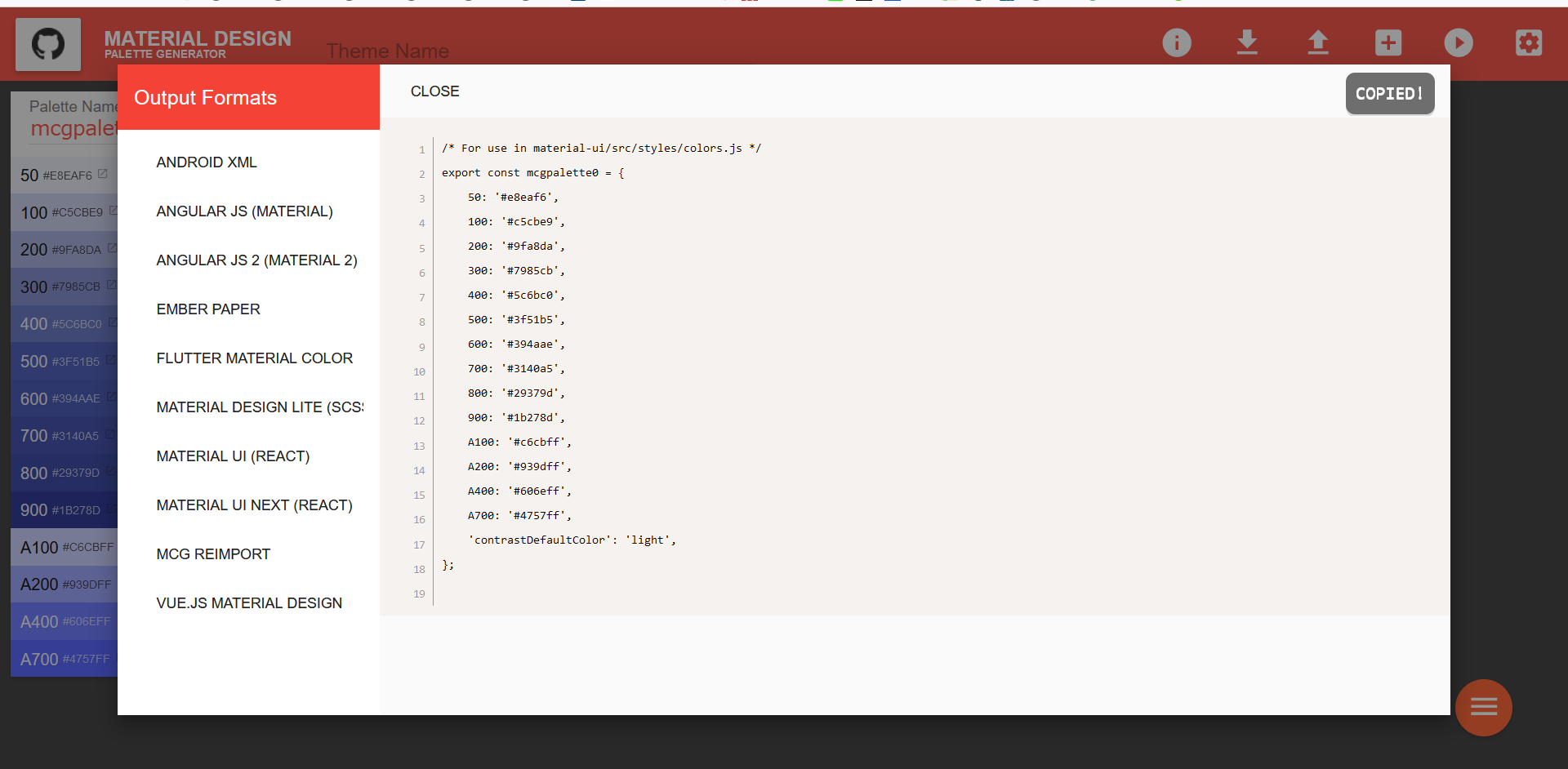
クリップボードマークをクリックして次の画像の様に対応するコードを呼び出してコピペすることで使えます。

手作業で色を細かく決めていくほどの手間をかけるべきでない時などに便利です。




