PhpStorm はその名の通り PHP を主においた IDE(テキストエディタに色々ついた開発環境)ですが、HTML, JavaScript, CSS といった web ページのフロントエンドもそれなり以上に扱えます(流石に同社製品のフロントエンド特化 IDE の WebStorm 程ではないです)。
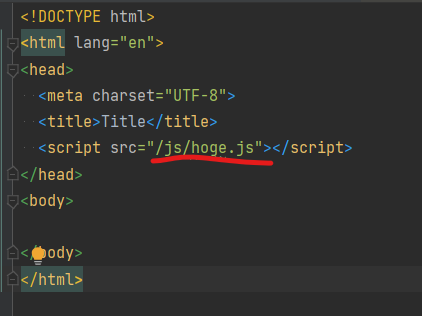
PhpStorm の機能には参照先へのジャンプ、文字列の予測補完といったものあり、便利です。便利なのですがデフォルト設定では次のような、バックエンドのファイルを直アクセスさせず、フロントエンドはべた書き、といった構成でフロントエンド側の参照がうまく働きません
. ├── app # PHPのソースコード ├── public # ドキュメントルート │ ├── index.php # webサーバはファイルへの直アクセスでなければ全てここにリクエストを飛ばす │ ├── js │ │ └── hoge.js # PHPのテンプレート内で /js/hoge.js の様に呼ばれる
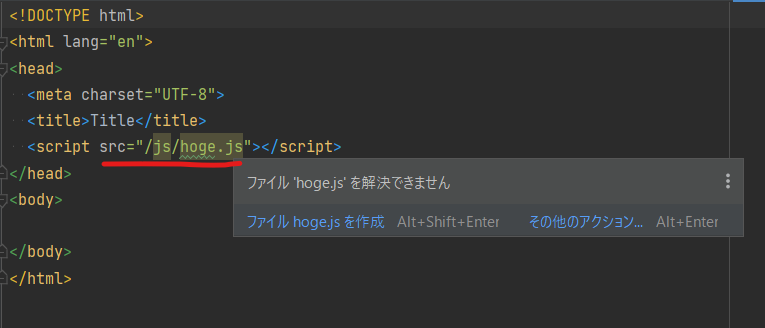
これは次の様に期待する参照ができません。

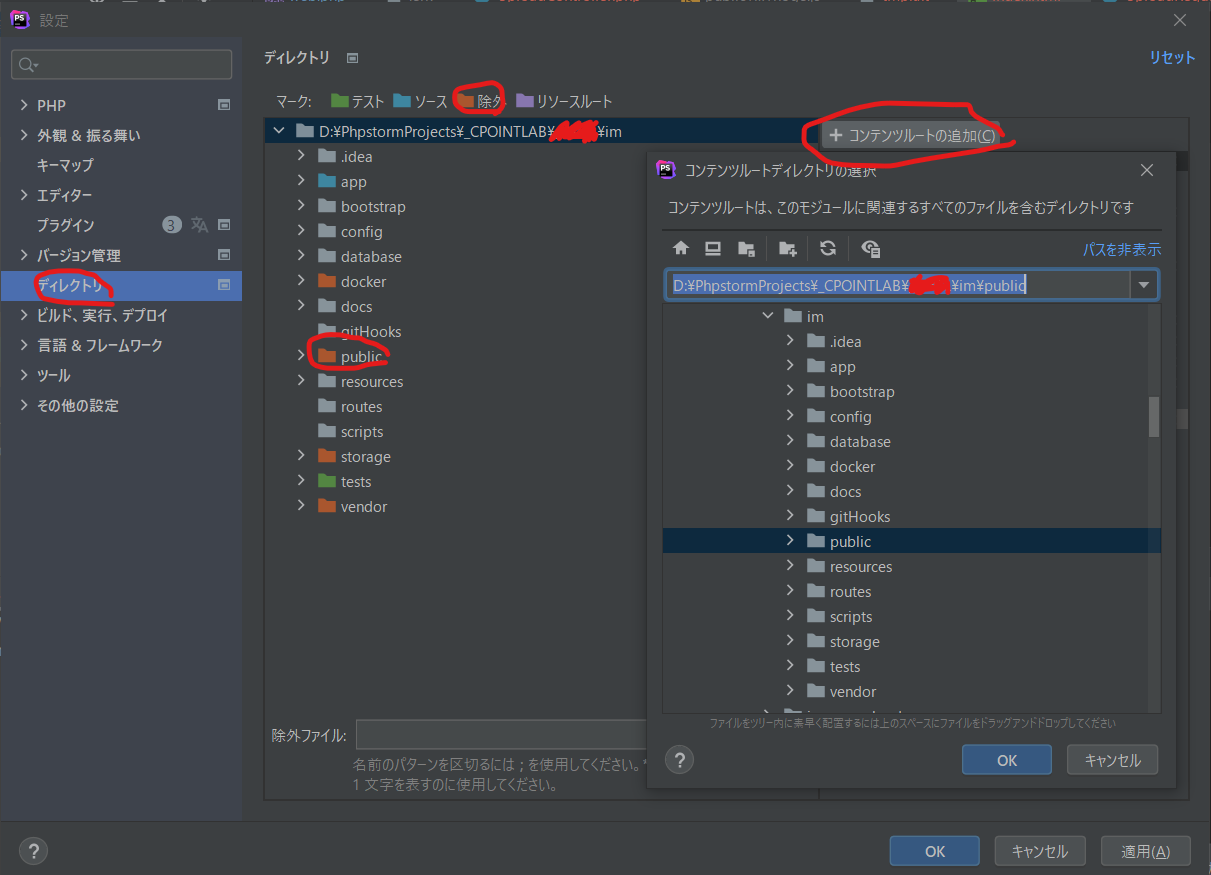
これを解決するには次の様に設定→コンテンツルートの追加、でドキュメントルートのディレクトリをコンテンツルートに指定する必要があります。この際、ドキュメントルートのディレクトリをあらかじめ除外ディレクトリに設定しておく必要があります。もし、除外に設定していない場合、コンテンツルートの競合を知らせる旨のエラーメッセージが出ます。
これで設定すると、次の様にファイル参照エラーの警告がなくなり、参照先へのジャンプ、入力途中での予測補完が効くようになり、快適に開発できます。