先日偶然見つけたWebサービスがとても便利だったのでメモ。
デザイナーや開発者向けの配色ツール「colorate」です。
ページのリンクはこちらから。
colorate | デザイナーや開発者向けの配色ツール
https://colorate.azurewebsites.net/ja
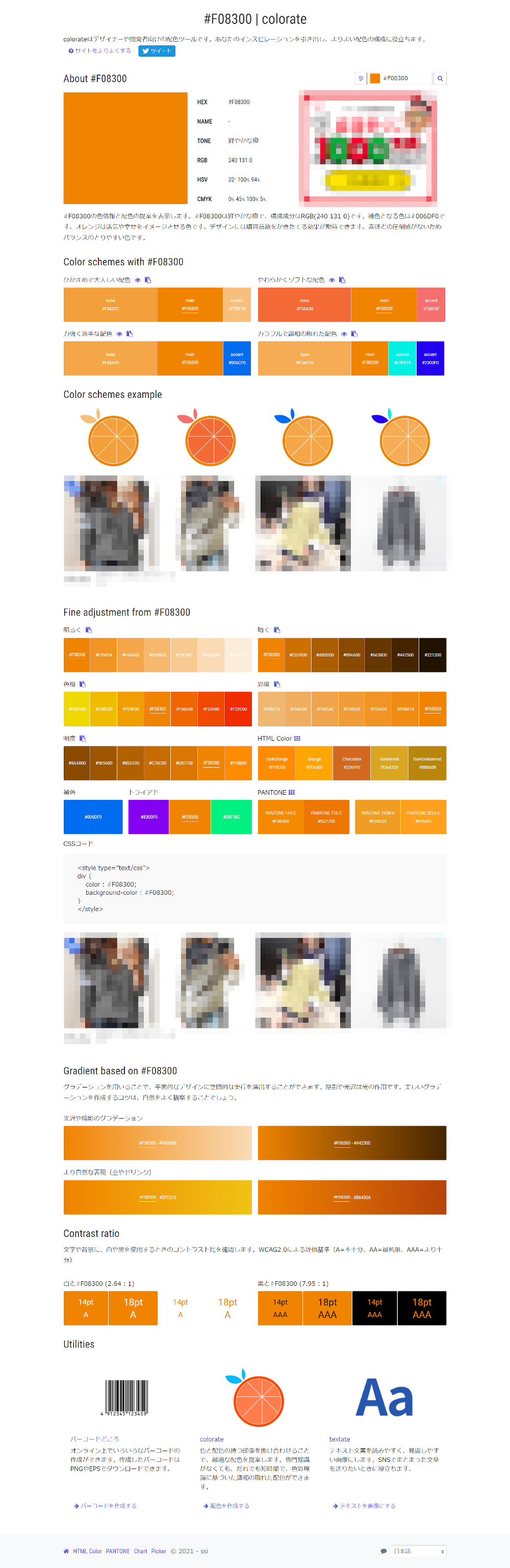
実際の画面は下記のとおりです。
色コード #F08300 のオレンジ色で実行した結果です。

特に「Color schemes with #F08300」の項目にご注目ください!
この下記の4パターンの配色センスがとっても参考になりました…!
- ひかえめで大人しい配色
- やわらかくソフトな配色
- 力強く派手な配色
- カラフルで調和の取れた配色
今までは、「補色がこの色だからベースカラーは明るさを上げてこのくらいにして、他に色を追加するときは色相環で隣り合う色にして…」という風に決めていたのですが、このサイトだとメインカラーに合うベースカラーとアクセントカラーを 4候補出してくれるので、この中から一つに絞って、あと他の色もちょこちょこ使う、ということができるようになりました。
特にアクセントカラーは単純に補色を選んでしまうと、実際の画面に追加した時に「何か…微妙だな…」と思うこともあったので助かっています。
また、配色パターンの下部に、オレンジのイラストで実際にこの配色パターンを使ってみた時のサンプルイメージがあり、こちらも参考になりました。
また、ページ下部では、指定した色を背景色にした時のイメージや、白もしくは黒背景でこの色を文字色にした時のイメージが載っています。
「WCAG2.0による評価基準」という、障害のある人に使いやすいようにするためのウェブアクセシビリティに関するガイドラインでの評価も載っており、どのくらい読みやすいかが評価されています。
結果は…白背景にこの文字色は、どうやら不十分らしいですね。
黒色と合わせた方が読みやすいと判断されるらしいです。
個人的には全く問題ないと思っていたので少し意外でした。
このあたりも是非参考にしたいと思います。
以上、配色に困ったときの参考になるWebツール「colorate」のご紹介でした。
ご参考になれば幸いです。