CSS で display: grid を使うと二次元レイアウトを自由に非常に自由に作れます。イメージ的には tr, td でレイアウトを組むやり方をよりレイアウト向けに拡張した感じです。
CSS グリッドレイアウト – CSS: カスケーディングスタイルシート | MDN
グリッドレイアウトの基本概念 – CSS: カスケーディングスタイルシート | MDN
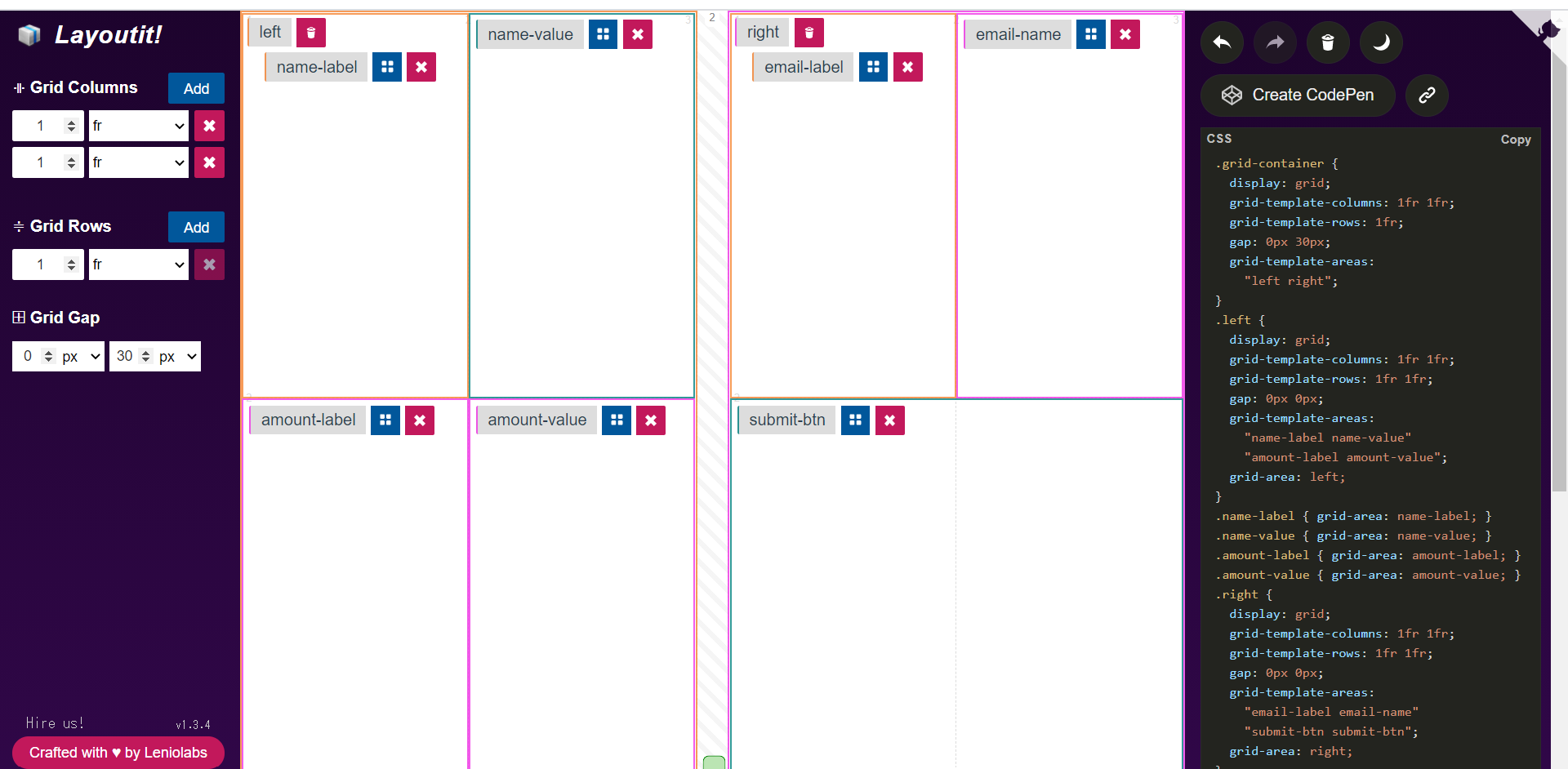
グリッドレイアウトはフレックスボックスばりに色々オプションがあるので初めて触る時は動かすだけでも割としんどかったです。次のグリッドレイアウトジェネレータサービスを使うとスカフォールドが簡単に作れます。
Interactive CSS Grid Generator | Layoutit Grid
グリッドレイアウトでは gap プロパティで個々のグリッドの隙間を定義できます。便利なのですが、グリッドコンテナ全体にしか適用できないという問題もあります。これを解決したデモが次です。
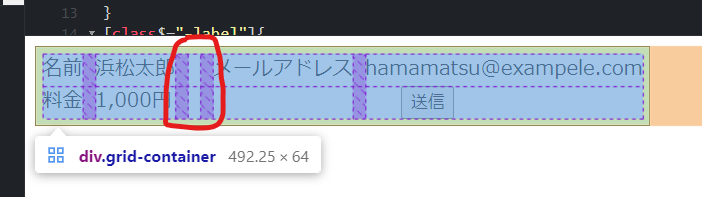
↓のソースコード抜粋の様に隙間を定義する代わりに空の列を定義することで実装できます。
grid-template-columns: max-content max-content 10px max-content max-content;
grid-template-rows: repeat(2, 1fr);
gap: 0px 10px;
grid-template-areas:
"name-label name-value . email-label email-name"
"amount-label amount-value . submit-btn submit-btn";
どの様な状態かを表したのが次画像です。この様にするとデモの様に左右それぞれの塊をデザインで表現するといったことができます。

例では一重のグリッドで表現しましたが、多重グリッドを使うとコードが増える代わりにハック感が減ります。大規模なデザインの場合は多重グリッドとコンポーネント的なコーディングで対処した方が良さそうです。