GitHub Pages は GitHub リポジトリに置いたファイルを元に web ページを公開する仕組みです。
GitHub Pages について – GitHub Docs
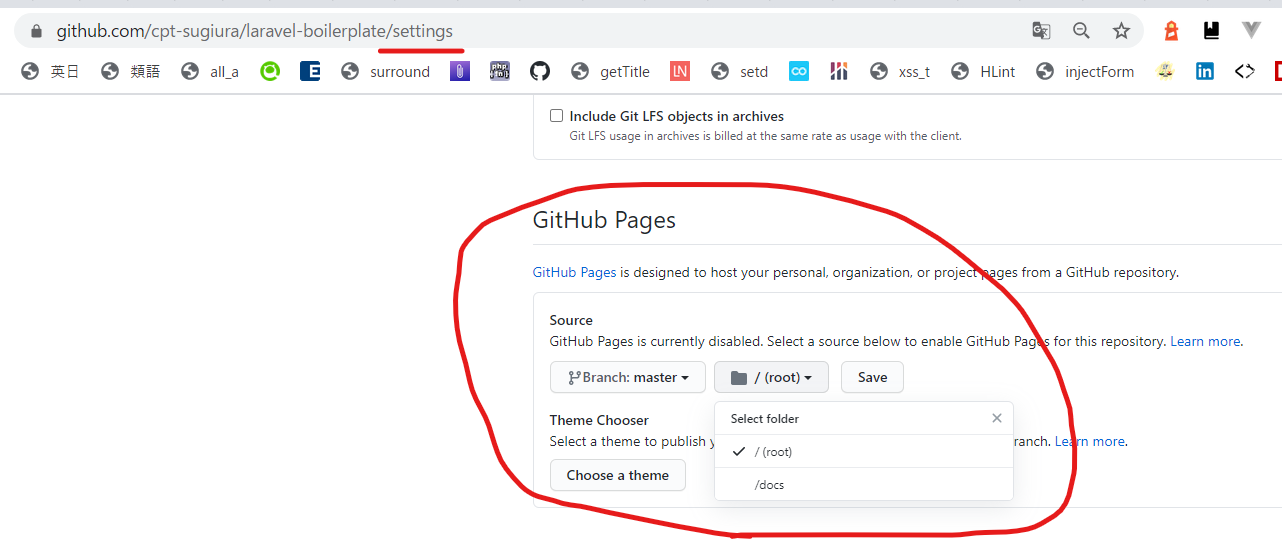
GitHub のリポジトリに HTML, JavaScript, CSS ファイルを置いて GitHub Pages で公開する、とすればそれだけで GitHub 管理下で web ページが公開されます。GitHub Pages の公開方法は次の様に GitHub リポジトリの Settings から GitHub Pages についての設定で公開するファイルのあるブランチとディレクトリを指定して保存するのみです。

これを実行すると例えば次の様に web ページを公開できます。
https://cpt-sugiura.github.io/laravel-boilerplate/PhpMetricsReport/index.html
root か docs と公開対象のディレクトリが指定されていることから想像がつく様に GitHub Pages はデモ用サイト、ドキュメント用サイトの公開が主の役割です。そういったことや無料だからかが理由かはわかりませんが 1GB 以上のサイトは公開できないなどリソース面での制限があります。またルートページとなるファイルに index.md とマークダウン記法ファイルが指定されており、これも独特です。
GitHub Pages を使うことによってリポジトリと密接な関係にあるドキュメントやデモをリポジトリに紐づいていると分かる形で簡単に web ページとして公開できます。
試してないですし、そういう目的では代替がありそうですが Gatsby 等の静的サイトジェネレータを組み合わせるとリッチなサイトを簡単に公開できそうです。次のリンクは静的サイトジェネレータのリストです
Static Site Generators – Top Open Source SSGs | Jamstack




