HTML 構文が使えるが、CSS が一部しか使えなかったりする環境を扱う時があります(HTML を何か別形式のファイルに変換する時とか)。その環境ではフォントを読み込むことができない時もあるかもしれません。そういった時、SVGファイルの埋め込みを行うと環境を無視して文字列を埋め込めます。この記事ではそれを実現する方法を紹介します。
まず文字列を SVG 形式の画像にします。これは次のサービス、ライブラリが便利です。
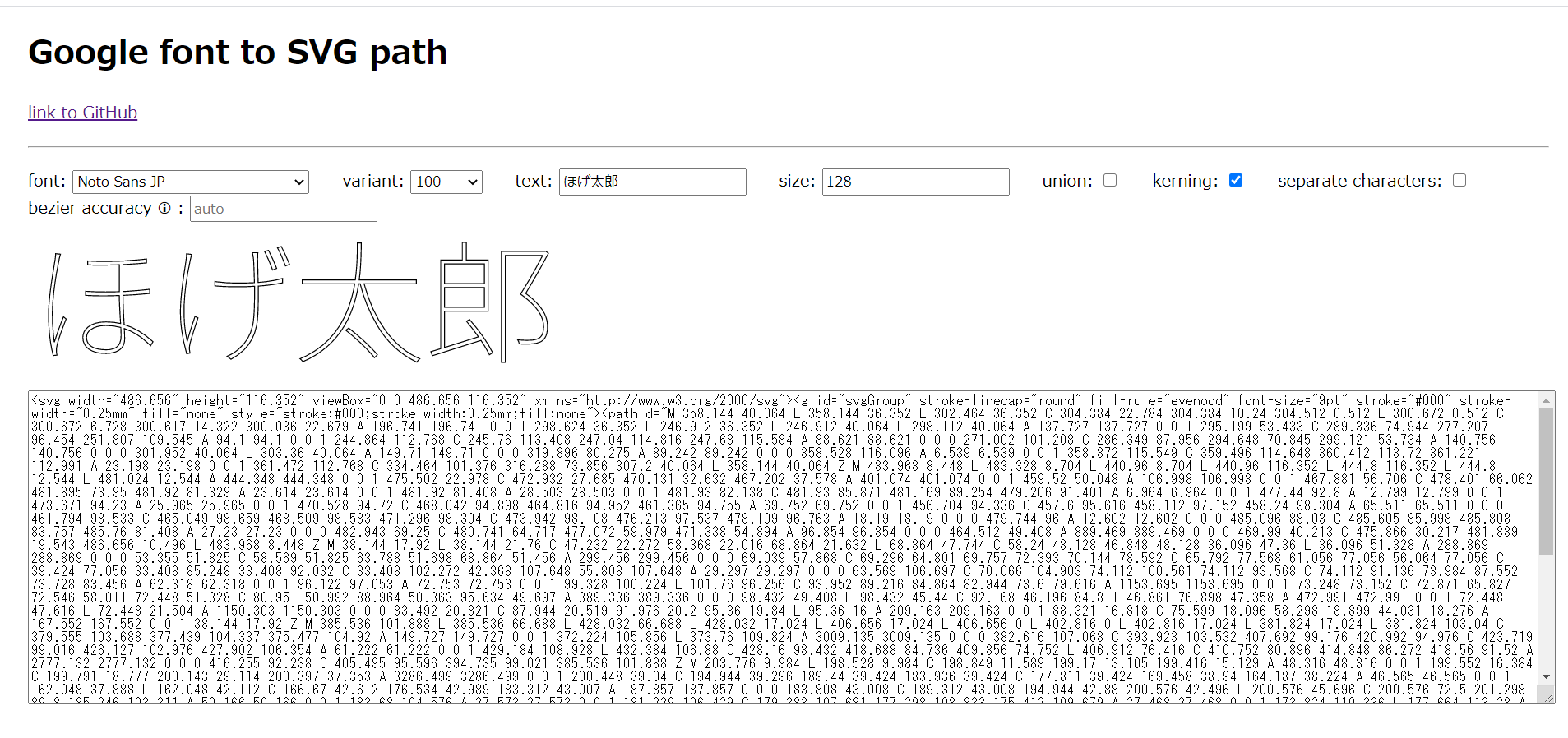
一つ目は google-font-to-svg-path です。これは名前の通り Google の提供するフォントを SVG 形式にします。
google-font-to-svg-path
danmarshall/google-font-to-svg-path: Create an SVG path from a Google font
例えば、次の様にできます。

これで得た SVG 形式文字列を使って SVG ファイルの中に文字列を埋め込めます。文字列は path 要素で定義されています。path 要素の stroke, stroke-width, fill 属性が外枠色、太さ、内側色に対応しているのでとりあえずこれをいじるだけでもいくらか整います。次のドキュメントが詳しいです。
Paths – SVG: Scalable Vector Graphics | MDN
もう一つは text-to-svg ライブラリです。こちらはフォントファイルを指定することで任意のフォントの文字を SVG 化できます。Node.js などの CLI で用います。
shrhdk/text-to-svg: Convert text to SVG path without native dependence.
const TextToSVG = require('text-to-svg');
const textToSVG = TextToSVG.loadSync('/fonts/Noto-Sans.otf');
const svg = textToSVG.getSVG('hello');
console.log(svg);
これで文字列の SVG が得られます。あとはこれを HTML 文字列内に埋め込むだけで HTML で表現できます。SVG タグに対応していない環境の場合は次の様に Base64 形式の img 要素を試せます。
$svg = 'SVG形式ファイルの中身'; $src = 'data:image/svg+xml;base64,' . base64_encode( $svg ); // src に Base64 形式で埋め込み。 echo '<img src="' . $src . '" alt="">'; // PHP 的に出力
実際に SVG そのものと Base64 画像を HTML に埋め込んだデモが次です。
余談ですが次のサイトに簡単な図形を SVG で記述する方法が分かりやすく載っています。これを応用して文字列を装飾するだけでもいくらか CSS の代わりになります。
SVGサンプル





