WordPress は長く続いている web サイト作成ツールです。プログラミングの知識がなくとも様々なデザインと構成の web サイトを作ることができ、多くの場所で使われています。
WordPress.com: 無料のサイトやブログを作成
WordPress はテーマ、プラグインというライブラリを WordPress に組み込む仕組みがあり、これと本体は主に PHP と JavaScript で作られています。
WordPress Themes — WordPress.com
ご利用の WordPress.com サイトにプレミアムおよび無料の WordPress プラグイン
WordPress の歴史は長く(2003年から現在も続いています)、その歴史は composer、npmといったパッケージ管理ツール(それぞれPHP、JavaScriptのパッケージ管理ツール)よりも長いです。そのためかオートローダ等のどのファイルをいつ読み込むといった仕組みが WordPress 独特のものになっています。この記事ではその独特な環境を便利に取り扱うための環境構築方法を紹介します。
前提として使うのは PhpStorm と Docker です。それぞれ超すごいエディタとローカルマシンに様々な仮想環境を手軽に置くアプリです。
PhpStorm:JetBrainsによるPHP開発様向けの超高速でスマートなIDE
Empowering App Development for Developers | Docker
Docker には WordPress と web サーバが揃った Docker 公式イメージがあります。これとデータベースイメージを使うことで WordPress を動かす環境ができます。
wordpress – Docker Hub
上記リンクで紹介されている docker-compose.yml が次で、これは Docker を本番環境的に扱うための設定です(認証情報が脆弱なのでそのまま外部公開するのは厳禁です)。
version: '3.1'
services:
wordpress:
image: wordpress
restart: always # 常に起動しっぱなし
ports:
- 8080:80
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: exampleuser
WORDPRESS_DB_PASSWORD: examplepass
WORDPRESS_DB_NAME: exampledb
volumes:
# volume にマウントすることによる永続化
- wordpress:/var/www/html
db:
image: mysql:5.7
restart: always # 常に起動しっぱなし
environment:
MYSQL_DATABASE: exampledb
MYSQL_USER: exampleuser
MYSQL_PASSWORD: examplepass
MYSQL_RANDOM_ROOT_PASSWORD: '1'
volumes:
- db:/var/lib/mysql
volumes:
wordpress:
db:
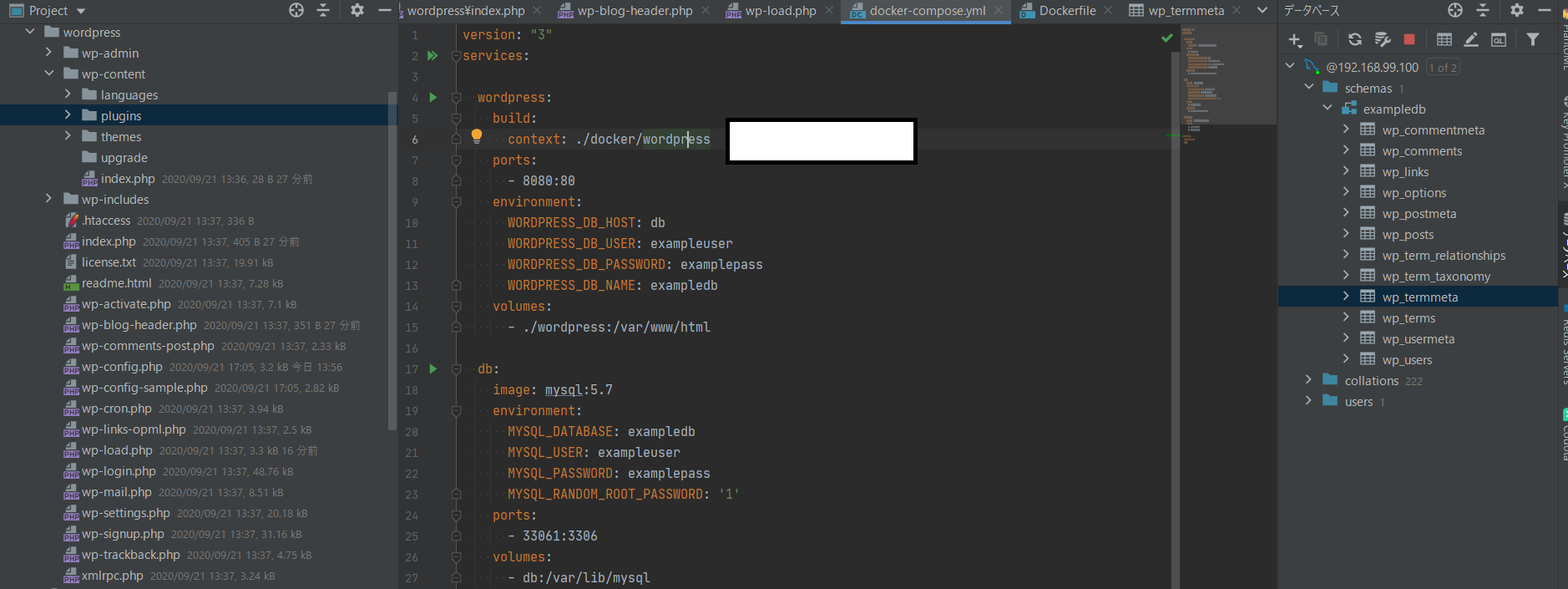
自分の使っている開発用の docker-compose.yml は次です。こちらにすると異常が起きた時にわかりやすい上、wordpress 自体のソースコードを参照できてIDE向けです。
version: "3"
services:
wordpress:
build:
# 下記 Dockerfile を使用。イメージそのままではメールを飛ばせない
context: ./docker/wordpress
ports:
- 8080:80
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: exampleuser
WORDPRESS_DB_PASSWORD: examplepass
WORDPRESS_DB_NAME: exampledb
volumes:
# volume ではなく実ディレクトリにマウント
- ./wordpress:/var/www/html
db:
image: mysql:5.7
environment:
MYSQL_DATABASE: exampledb
MYSQL_USER: exampleuser
MYSQL_PASSWORD: examplepass
MYSQL_RANDOM_ROOT_PASSWORD: '1'
ports:
- 3306:3306 # ローカルマシンから直にデータベースをいじりたい、見たい様にポートをマウント
volumes:
- db:/var/lib/mysql
# メールサーバのモックサーバを使用
mailhog:
image: mailhog/mailhog
ports:
- 8025:8025
- 1025:1025
volumes:
db:
# ↑の./docker/wordpressで参照しているDockerfileの中身
FROM wordpress:5.5.1-php7.4-apache
# @see https://stackoverflow.com/questions/42153606/docker-connect-mail-catcher-with-wordpress
# メールを送るための実行ファイルをダウンロード & 配置
RUN curl --location --output /usr/local/bin/mhsendmail https://github.com/mailhog/mhsendmail/releases/download/v0.2.0/mhsendmail_linux_amd64 && \
chmod +x /usr/local/bin/mhsendmail
# メールを送るための実行ファイルと mailhog の情報をべた書き
RUN echo 'sendmail_path="/usr/local/bin/mhsendmail --smtp-addr=mailhog:1025 --from=admin@example.com"' > /usr/local/etc/php/conf.d/mailhog.ini
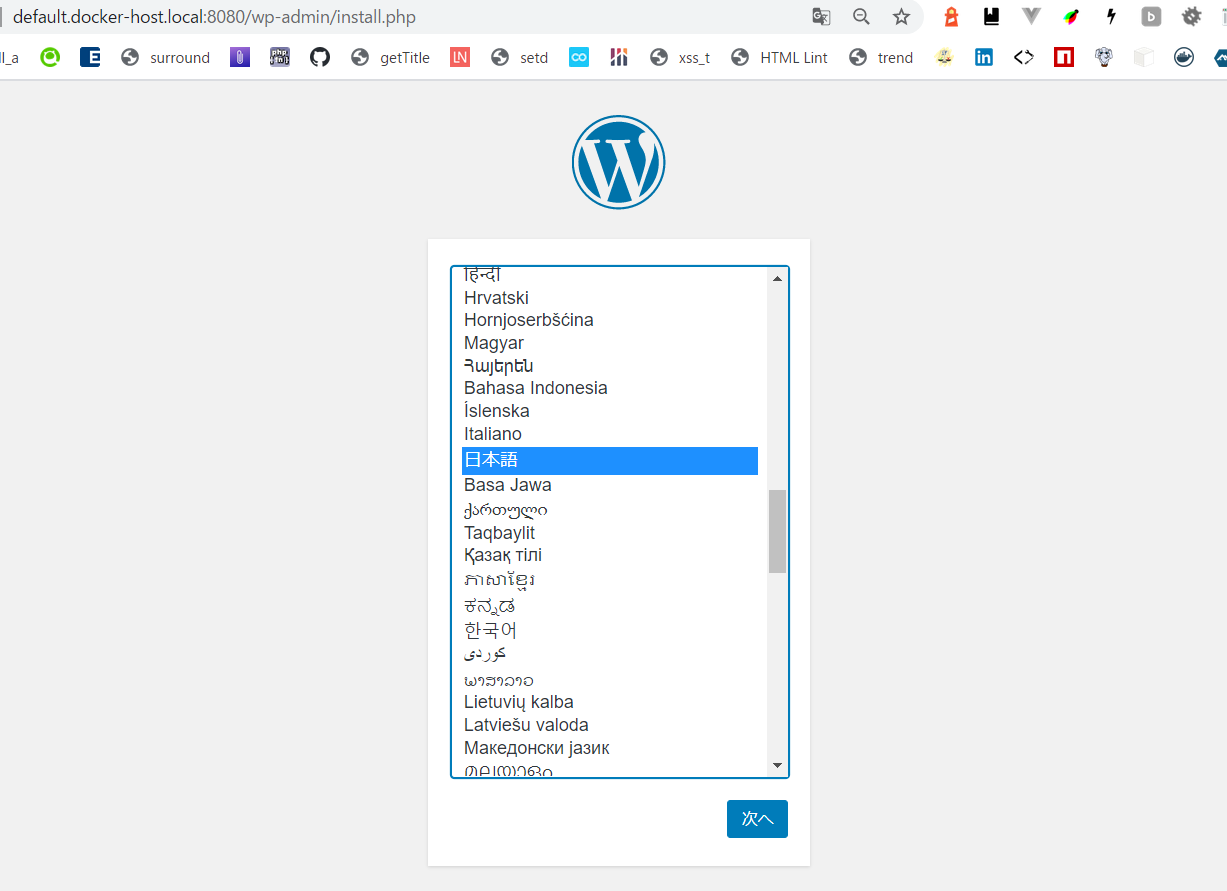
この構成で docker-compose up すれば次の画像の様に 8080 ポートで WordPress に接続でき、

次の画像の様にソースコードとデータベースをローカルマシンで参照できます。

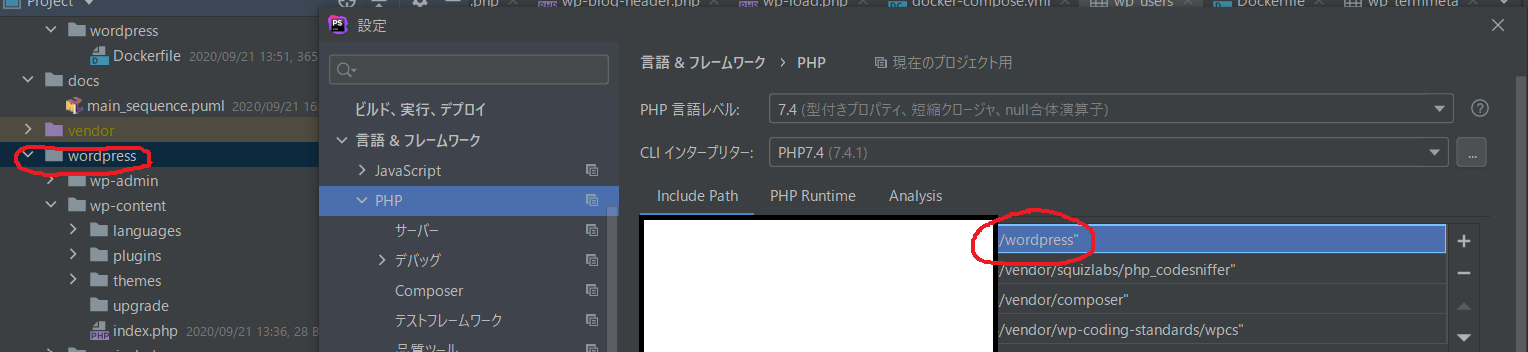
ソースコードをローカルで参照できたならばこれをPhpStormに知らせます。
WordPress固有のコーディング支援 – ヘルプ | PhpStorm
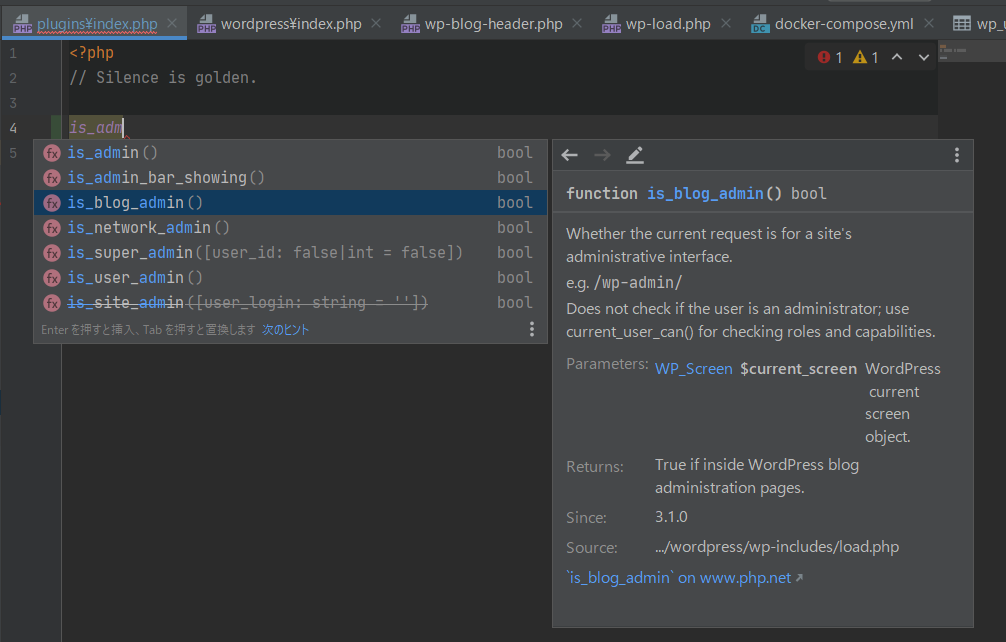
次の様にプロジェクトインクルードパスとしてWordPressインストールを設定することで、WordPress のローダーと PhpStorm を接続でき、WordPress で用意されている関数などをコーディング中に予測補完、ドキュメント参照できます。


この記事では WordPress 全体を扱う方法を紹介しましたが PhpStorm ではプラグインを作るためのテンプレートとコーディング支援機能も備わっています。
WordPress入門 – ヘルプ | PhpStorm