React のカスタムフックは様々な場面で有効です。解決すべき課題特有でない処理のフックも多々扱うことになります。例えば、クラスコンポーネントの componentDidMount, componentWillUnmount の様なライフサイクルを再現するフックです。これは React 組み込みフックの useEffect を使って次の様に書けます。
フック API リファレンス – React#useEffect
export const useDidMount = (func) => {
useEffect(() => {
func()
}, [])
}
export const useWillUnmount = func => {
useEffect(() => {
return () => {
func()
}
}, [])
}
この様な簡易なラッピングのみで便利になるフックは多くあり、誰かが同じ目的のフックを作ることにもなりやすいです。そんなわけで誰かが作ったライブラリにあるカスタムフックには助けになるものが多くあり、この記事ではそのカスタムフックライブラリの探し方やライブラリ例を紹介します。
カスタムフックライブラリの探し方ですが、特定の目的 + react hook でググるのはもちろん、いい感じのライブラリリストから探す方法もあります。ライブラリリストは awesome な React のフック関連をまとめているリポジトリである awesome-react-hooks から探すのがおすすめです。
rehooks/awesome-react-hooks: Awesome React Hooks
この awesome-react-hooks の Catalogs が普遍的な場面で使うことを想定された多くのカスタムフックを含むライブラリで
rehooks/awesome-react-hooks: Awesome React Hooks#Catalogs
Packages が色々な単一機能フックのパッケージ群です。
rehooks/awesome-react-hooks: Awesome React Hooks#Packages
この辺りをざーっと眺めるとそのうち頼りにしそうなものが見えてきたりします。例えば、axios 関連が 2 つあります。
RyanRoll/react-use-api: Async HTTP request data for axios. Designed for diverse UI states, SSR and data pre-caching.
sergey-s/use-axios-react: 🚀 Axios in React in the hooks era
どちらも axios の機能と React でよく使う処理を混ぜ合わせて呼び出し側に必要な情報だけを見せている扱いやすく便利なライブラリです。
中には豪勢な機能を持つフックもあります。 ahooks の useAntdTable では検索条件やページの情報を持った API を叩いて検索結果を返すところまでをまとめたフックです。
useAntdTable
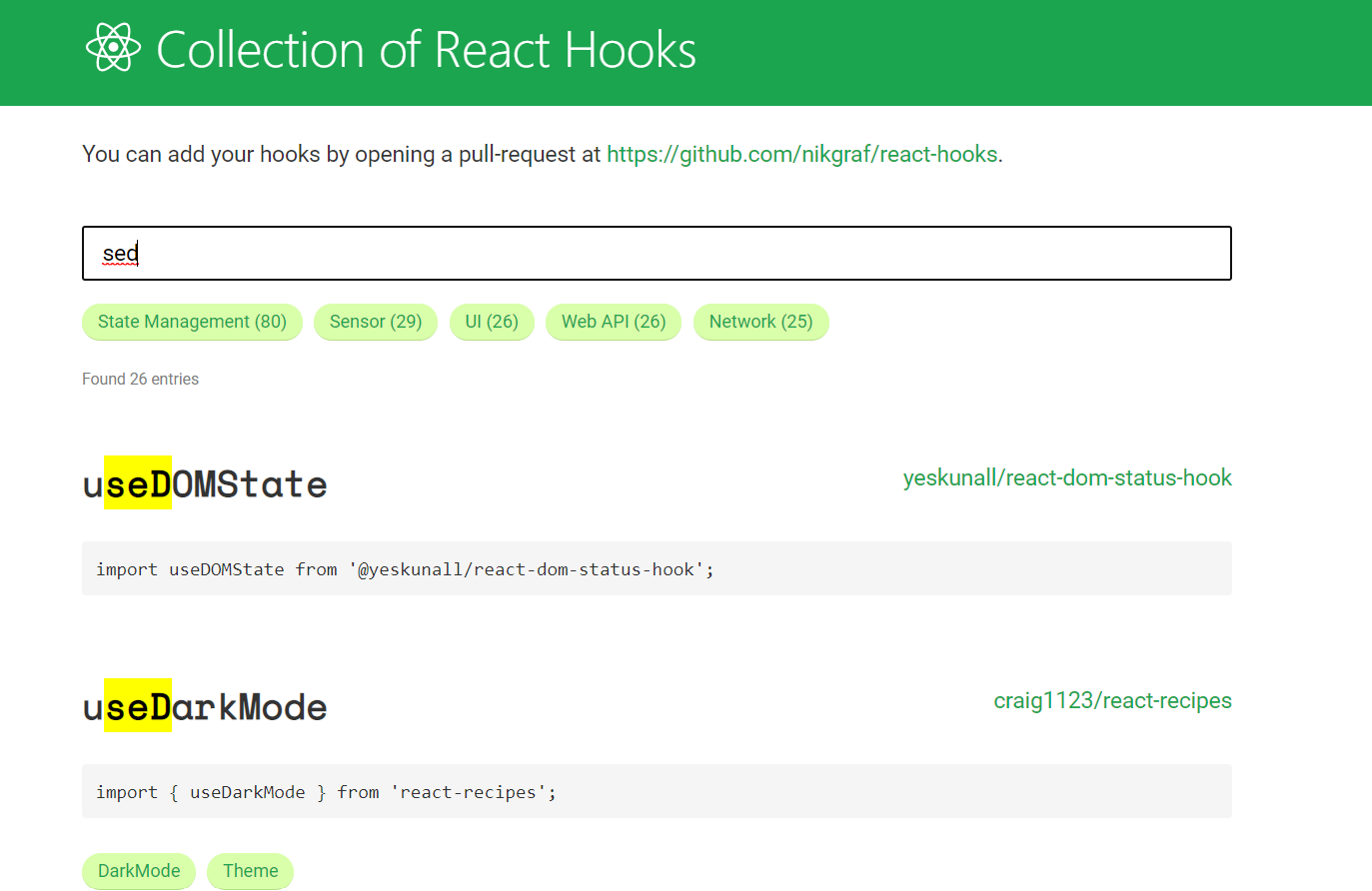
フックを探すならば次の web ページも有効です。Collection of React Hooks では様々な組み込みフック、カスタムフックを検索できます。
Collection of React Hooks

フックは一関数に収まっているので大体読み解きやすいです。この辺りのフックを使うのみでなく読むと自前でカスタムフックを作る時にいい感じのコードを作りやすいです。





