TypeScript は型情報の付いた JavaScript の拡張です。JavaScript を扱っているとよくある「今取り扱っているこのオブジェクトの持つ全てのプロパティとメソッドは?」という問題を解決してくれます。解決を行うのは型定義ファイルと適切な場所で宣言された変数等の型情報です。
const tokenElement = document.head.querySelector('meta[name="csrf-token"]') as HTMLMetaElement;
tokenElement.content // HTMLMetaElementならではのプロパティがIDEの自動補完で出せる
本来は TypeScript 上でしか扱えないのですが JavaScript のまま型情報を IDE に教える方法があります。試したのは PhpStorm だけですが原理に PhpStorm は関わっていないので他 IDE でもできるかもしれません。型情報を IDE に教えるには次の様に行います。
// AxiosInstance, AxiosRequestConfig は実体を持たない型定義
import {AxiosInstance, AxiosRequestConfig} from 'axios';
/**
* 型をJSDoc内で割り当てる
* @return {AxiosInstance}
*/
function createAxiosInstance() {
/**
* 型をJSDoc内で割り当てる
* @type AxiosRequestConfig
*/
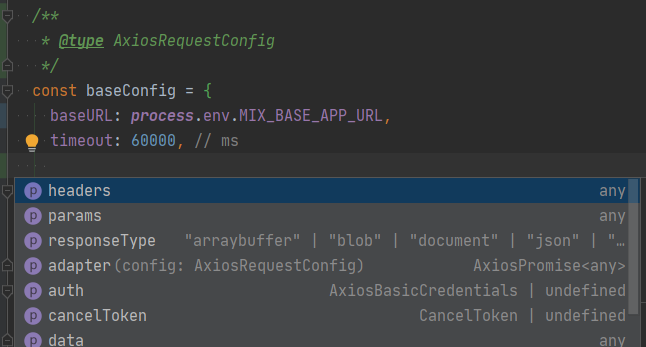
const baseConfig = {
baseURL: process.env.MIX_BASE_APP_URL,
timeout: 60000, // ms
省略......
JSDoc の型コメントに型ファイルで定義された型を用います。これを行うことでいきなり宣言した object も次の様にあるべきプロパティを補完できる様になります。

新しく型を定義するには流石に TypeScript そのものを導入する必要がありますが既存の JavaScript を整理することだけでも随分役に立ってくれる小技です。





