JavaScriptではよくコードを多数のファイルに分けて開発をした後にwebpackでコンパイルして一ファイルにします。この時、ライブラリもまとめてコンパイルするためどれがどの程度容量を使っているのか把握するのには一手間かかります。加えてこのコンパイル後のファイルの容量はwebページを開いた時の速度と非常に密接に関係しているので小さくすることが望ましいです。webpack-bundle-analyzerではそういったどのファイルがどの程度容量を食べているかをあっという間にわかりやすく確認できます。
webpack-bundle-analyzer – npm
webpack-contrib/webpack-bundle-analyzer: Webpack plugin and CLI utility that represents bundle content as convenient interactive zoomable treemap
インストール方法は例によってnpmやyarnです。
# NPM npm install --save-dev webpack-bundle-analyzer # Yarn yarn add -D webpack-bundle-analyzer
使い方はwebpackの設定ファイルのpluginsに次の様に追加するのみです。するとビルド時、watchの更新時にローカルサーバが立ち上がり解析結果を報告してくれます。
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin()
]
}
/** ↓はlaravel-mixの場合*/
const mix = require('laravel-mix');
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
mix.webpackConfig({
plugins: [
new BundleAnalyzerPlugin()
],
})
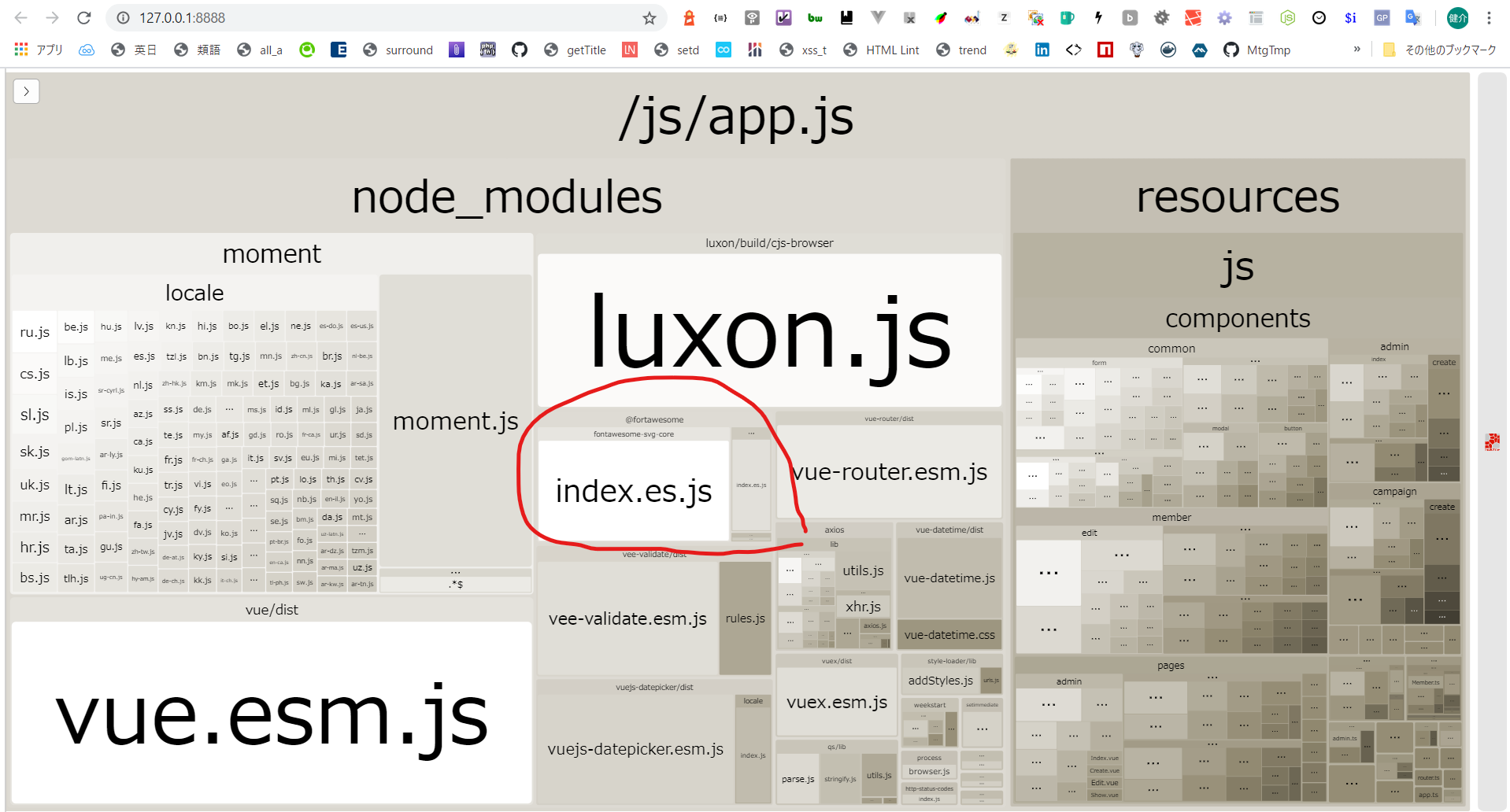
解析結果は次の様な画面です。箱の大きさがファイル内に占めるコード量の大きさです。下図では @fontawesome(SVGアイコン提供パッケージ) がとても大きいです。こんなにも多くの容量を取るほどアイコンを使用することはまずありません。とりあえずこれを削減できないか考えます。

@fontawesomeの読み込みは次の様になっていました。使用しているアイコンは設定アイコン用の歯車アイコン一つだけです。
// fontawesome
import {library} from '@fortawesome/fontawesome-svg-core';
import {faCog} from '@fortawesome/free-solid-svg-icons';
import {FontAwesomeIcon} from '@fortawesome/vue-fontawesome';
library.add(faCog);
Vue.component('font-awesome-icon', FontAwesomeIcon);
これを最適化すると次の様になります。
// fontawesome
import {library} from '@fortawesome/fontawesome-svg-core';
// ↓の読み込みを暗黙的な読み込みから明示できなfaCogのみの読み込みに変更
import {faCog} from '@fortawesome/free-solid-svg-icons/faCog';
import {FontAwesomeIcon} from '@fortawesome/vue-fontawesome';
library.add(faCog);
Vue.component('font-awesome-icon', FontAwesomeIcon);
解析結果は次です。コアが如何ともし難く未だそれなりのサイズですが当初に比べて非常にマシになりました。次に巨大で消しても問題なさそうなのはmomentの大量のlocaleファイルです。呼び出され方によっては改善できるか怪しいですがmomentとluxonの二通りの時間操作用パッケージを一本化したくもあります。この様に解析して改善点を探っていくのにwebpack-bundle-analyzerは非常に便利です。