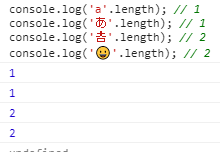
JavaScriptで文字列長を得る時にはよく length プロパティを用いますが、これは時折見たままの文字列長を返してくれません。

これはJavaScriptのString.lengthが文字数でなくUTF-16コード単位の数を返しているためです。
このプロパティは、文字列内のコード単位の数を返します。UTF-16(JavaScript によって使われるフォーマット)は、基本的な文字を表すためには 1 つの 16 ビットを使用しますが、一般的に使用されない文字を表すために 2 つの 16 ビットを使用する場合があるので、実際の文字数と一致していない可能性があります。
String.length – JavaScript | MDN
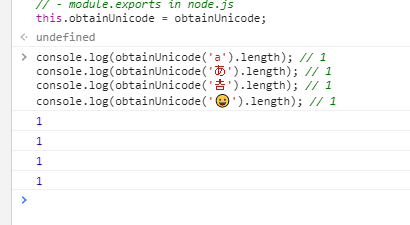
上記にある様に文字列長でなく16ビットが使われている数を返します。このため異体字、絵文字のような一般的に使用されない文字のString.lengthは実際の文字数と合いません。obtain-unicodeはこの複数の16ビットから成る一文字を一つのUnicodeに変換するライブラリです。
Jxck/obtain-unicode: implementation of convert a DOMString to a sequence of Unicode characters at http://www.w3.org/TR/WebIDL/#dfn-obtain-unicode
これを通すと文字数=長さになります。

これを使うことで見た目通りの文字数を取得することができました。
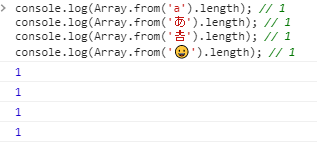
余談ですが配列を経由することでもそれらしくなります。Array.fromの仕様を詳しくは把握してないので実務に用いるにはいくらか調査ないしテストが必要ですが、こちらはより手軽でまた違った良さがあります。