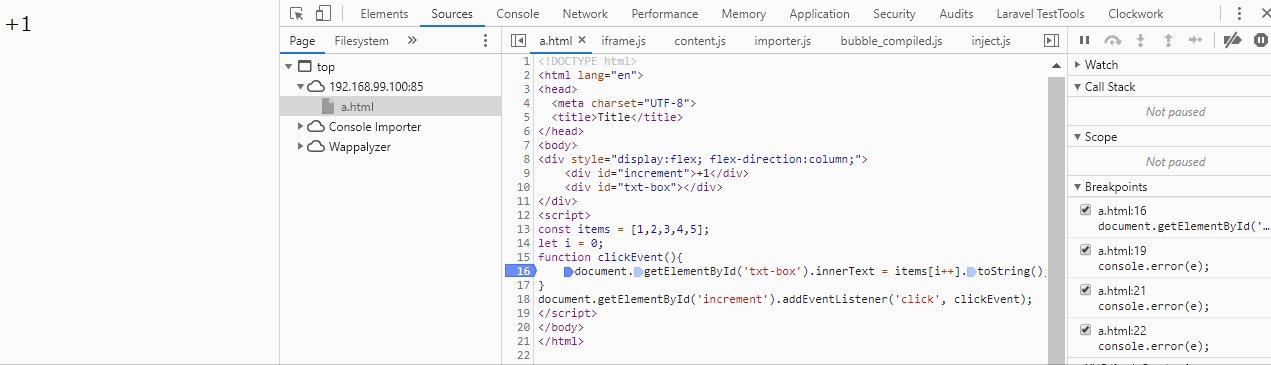
例えば、次のコードがあるとします。
const items = [1,2,3,4,5];
let i = 0;
function clickEvent(){
document.getElementById('txt-box').innerText = items[i++].toString();
}
document.getElementById('increment').addEventListener('click', clickEvent);
クリックの度に変数 i を 1 増加してそのインデックスの配列 items の中身を表示するプログラムです。これを実行するとクリックを何度かしたところで null の toString() を参照することになってエラーで落ちます。
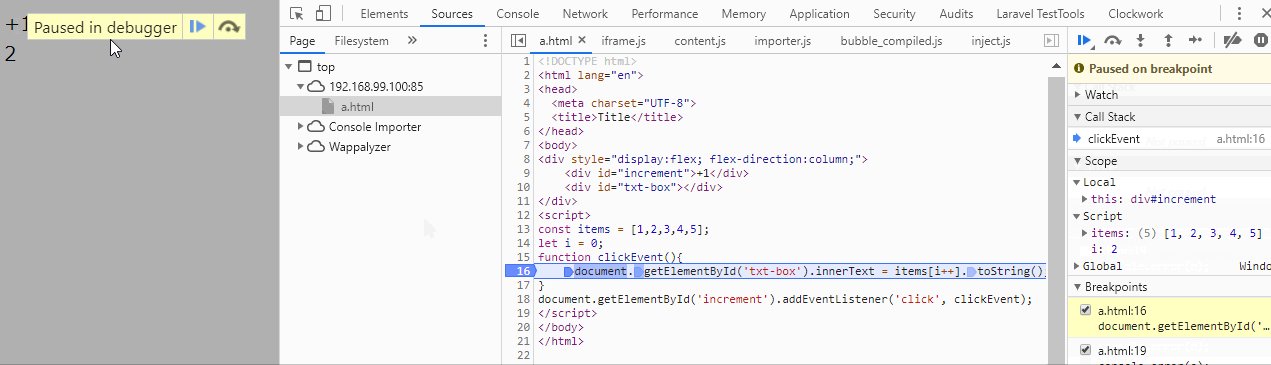
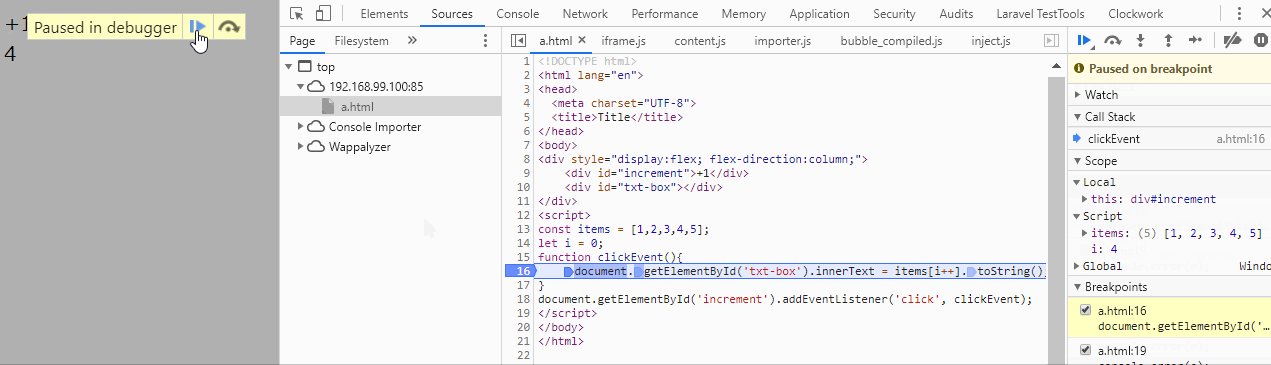
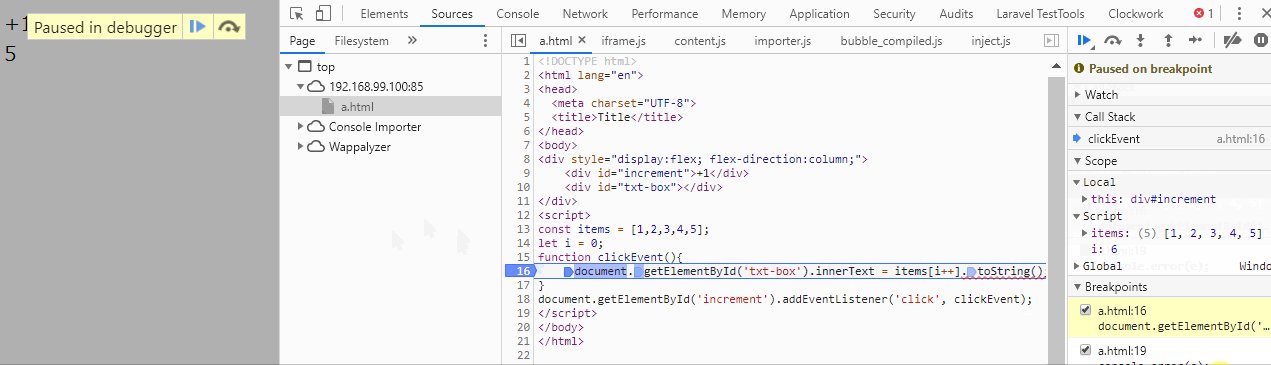
なぜエラーになるかを調べる時にブラウザ上のブレイクポイントが使えます。しかし、上プログラムの様にエラー原因となった行と同じ場所を何度も通るプログラムでブレイクポイントを進めるのは億劫です。どのくらい億劫かは次動画で示されます。

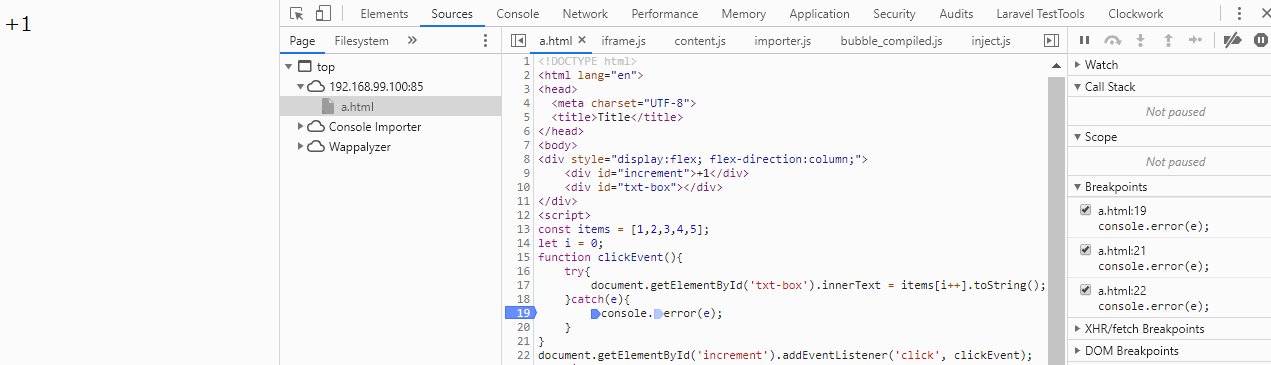
クリック数が多い上、動画の終わりがエラー直前のストップなのですがさっぱりわかりません。エラーが起きるタイミングでのみブレイクしたくなります。これをtry, catchで実現します。実現すると次のコードの様になります。
const items = [1,2,3,4,5];
let i = 0;
function clickEvent(){
try{
document.getElementById('txt-box').innerText = items[i++].toString();
}catch(e){
console.error(e);
}
}
document.getElementById('increment').addEventListener('click', clickEvent);
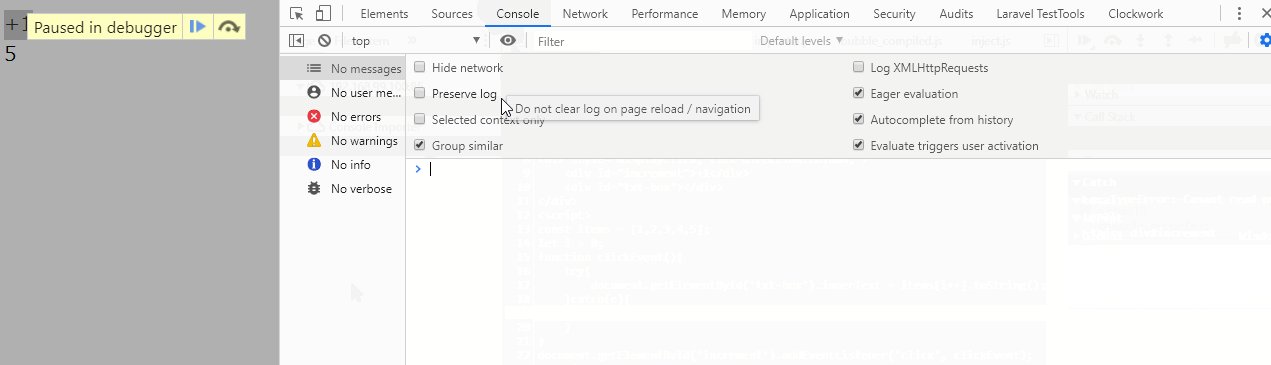
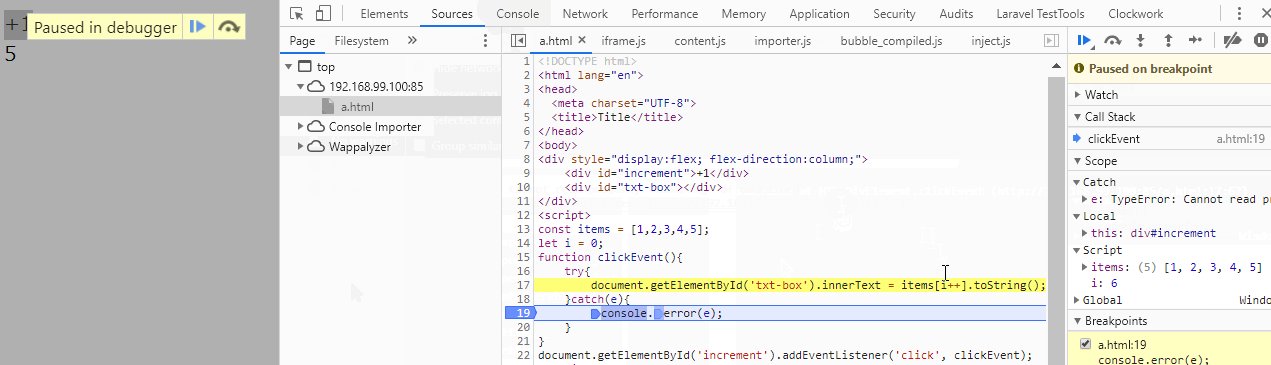
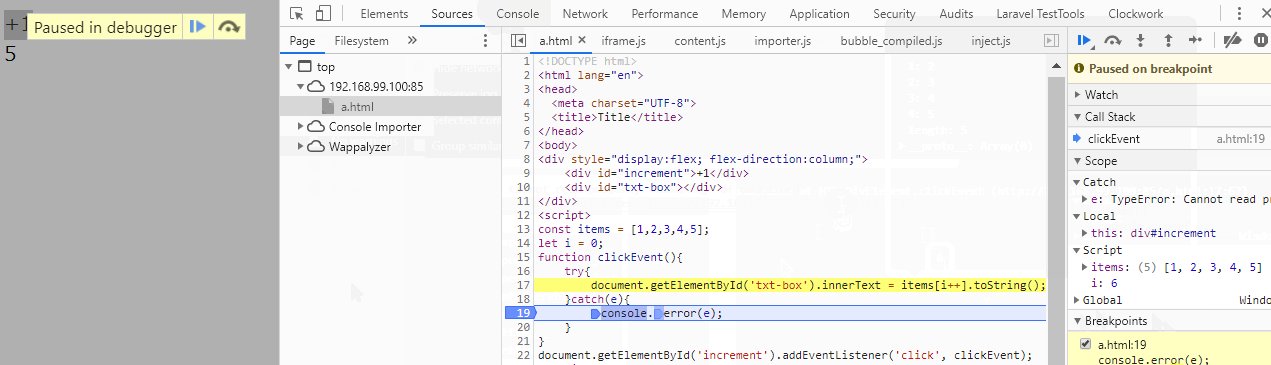
このコードを動かすと次のようになります。

エラーが起きるタイミングでのみブレイクポイントが働きます。また、JavaScript組み込み例外クラスのプロパティstackを参照することによってこの例外がどこから投げられたものかもわかります。このやり方をすることでデバッグが幾分か快適になります。
Error.prototype.stack – JavaScript | MDN




