以前、カレンダー機能を実装できる React コンポーネント「react-calendar」をご紹介しましたが、今回は時間単位でカレンダーを表示できるライブラリ「react-big-calendar」を触ってみたのでそちらをご紹介。
「react-calendar」では、月表示のカレンダーを簡単に表示できましたが、「react-big-calendar」では、月表示だけでなく、週表示や、24時間単位でカレンダーを表示することができます。
公式サイトと GitHub のページはこちらから。
Webpack App
http://jquense.github.io/react-big-calendar/examples/index.htmlGitHub – jquense/react-big-calendar: gcal/outlook like calendar component
https://github.com/jquense/react-big-calendar
実装方法ですが、まず下記のコマンドを実行します。
npm install react-big-calendar moment --save
インストールが終わったら、コードを実装します。
サンプルコードはこちらです。
import React, { Component } from 'react';
import { Calendar, momentLocalizer, Views } from 'react-big-calendar'
import 'react-big-calendar/lib/css/react-big-calendar.css';
import moment from 'moment';
const localizer = momentLocalizer(moment);
const eventList = [
{
id: 0,
title: 'All Day Event very long title',
allDay: true,
start: new Date('2020-03-01'),
end: new Date('2020-03-01'),
},
{
id: 1,
title: 'Long Event',
allDay: false,
start: new Date('2020-03-07 15:00'),
end: new Date('2020-03-07 17:00'),
}
];
class Calendar extends Component {
constructor(props) {
super(props);
this.state = {
}
}
render() {
return (
<div>
<Calendar
localizer={localizer}
events={eventList}
timeslots={2}
defaultView={Views.WEEK}
onSelectEvent={event => alert(event.title)}
style={{ height: 500 }} />
</div>
);
}
}
export default Calendar;
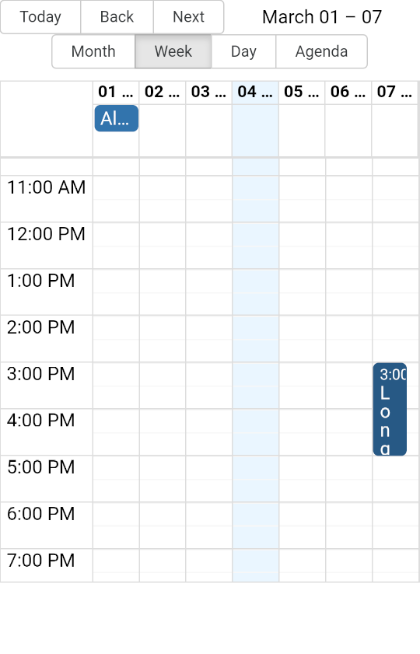
こちらを実行すると、下記のようなカレンダーが表示されます。

CSS を調整していないので、ボタンの位置とかめちゃくちゃですが、とりあえず動作はします!
上のサンプルコードの 36、37行目の timeslots と defaultView を調整することで、24時間表示のカレンダーを1週間分表示しています。
なお、2時間毎とかに変更することもできますので、こちらは仕様に合わせて変更してください。
また、35行目の events には必ずなにかしらの予定を入れてください。
最初、とりあえずカレンダーだけを表示させてみようと、events={null} としていたら、エラーが発生し、表示出来ませんでした。
events を追加したら、無事カレンダーを表示できました。
今後は日本語化と、あとは見た目をスマートフォンで使いやすいように調整したいと思います。
以上、React で 時間単位でカレンダーを表示できるコンポーネント「react-big-calendar」のご紹介でした。
ご参考になれば幸いです。




