タイトル通り、ネイティブアプリの Webview をデバッグする方法についてです。
普段だったら、WebView で開いているページをブラウザで開いてデバッグを行えばいいのですが、今回、iPhone と iPad で挙動が異なったため、端末によって発生するエラーがあるのでは?と思い、端末ごとにデバッグを行いました。
今回参考にさせていただいた記事はこちらから。
ネイティブアプリWEBViewでRemote Debug まとめ – Qiita
https://qiita.com/ryurock/items/4a6198e8bc64e268ac2e
まず、端末の設定です。
設定から Safari の項目を開きます。
このページの一番下に「詳細」という項目があるので、こちらを開きます。
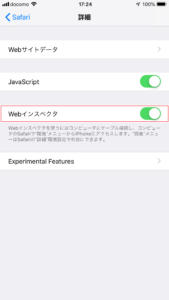
その中に「Webインスペクタ」という項目があるので、こちらを有効にすればOKです。
スクリーンショットはこちら。
赤枠で囲ってある部分です。

端末の設定は以上です。
次に Mac の設定です。
Safari を開き、メニューバー「Safari」の「環境設定」を開きます。
で、設定の「詳細」タブから「メニューバーに“開発”メニューを表示」にチェックを入れます。
Mac の設定は以上です。
上記が完了したら、Mac と 端末を接続し、ネイティブアプリのデバッグしたい WebView を表示します。
そうすると、Mac Safari のメニューバーの「開発」という項目に、接続した端末と Web ページの URL が表示されるので、こちらをクリックすれば Web Inspect が表示されます。
あとは、こちらを使ってデバッグを行ってください。
てっきり、ネイティブアプリでは Safari のデバッグ機能が使えないと思い込んでいたので、そうでないとわかって少し嬉しかったです。
使わずに済む方がありがたくはありますが、いざというときのために覚えておきたいと思います。
以上、ネイティブアプリの WebView をデバッグする方法でした。
ご参考になれば幸いです。





