Electronはweb開発に同様のコードでデスクトップアプリを作成するためのプラットフォームです。もともとweb系の開発者ならば新たな言語を増やさずにデスクトップアプリを作ることができます。Electronは便利なのですがただ使うだけでもそれなりに設定が必要になります。vue-cliとつなげるとVue用のボイラープレートがそろった段階で開発を始められます。
Electron | Build cross platform desktop apps with JavaScript, HTML, and CSS.
vue-cliはVue.js回りの開発を行うための様々なものが詰め込まれたツールです。GUIが備わっているのでなんとなく色々触るだけでも結構使い方がわかります。
Vue CLI
用意されている中で特に便利なのがプラグインです。Vueと何か他の抽象的な大がかりなパッケージ(TypeScript、ESLint、Jestなどなど)を組み合わせる時に面倒になる周辺設定をパパっと済ませてくれます。Electronもこれに含まれます。
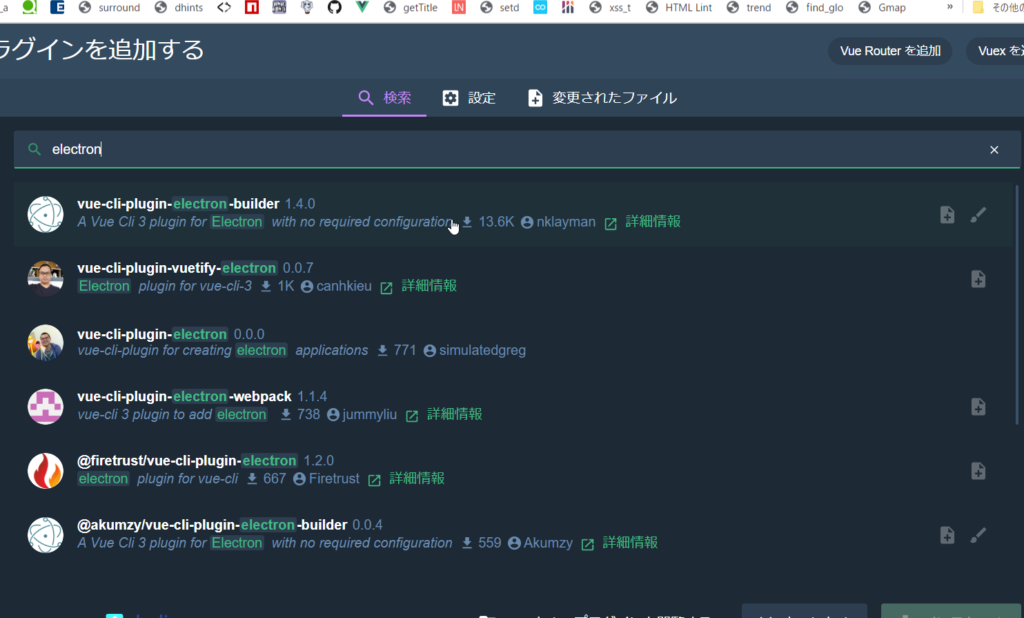
まずはVue.jsが含まれているプロジェクトを開きます(npm i -g @vue/cliでインストール。vue uiでGUIに移動。新しいプロジェクトの作成でもインポート[既存のvueコード読み込み]でもOK)。後はプロジェクトプラグインからvue-cli-plugin-electron-builderを選んでインストールするだけです。

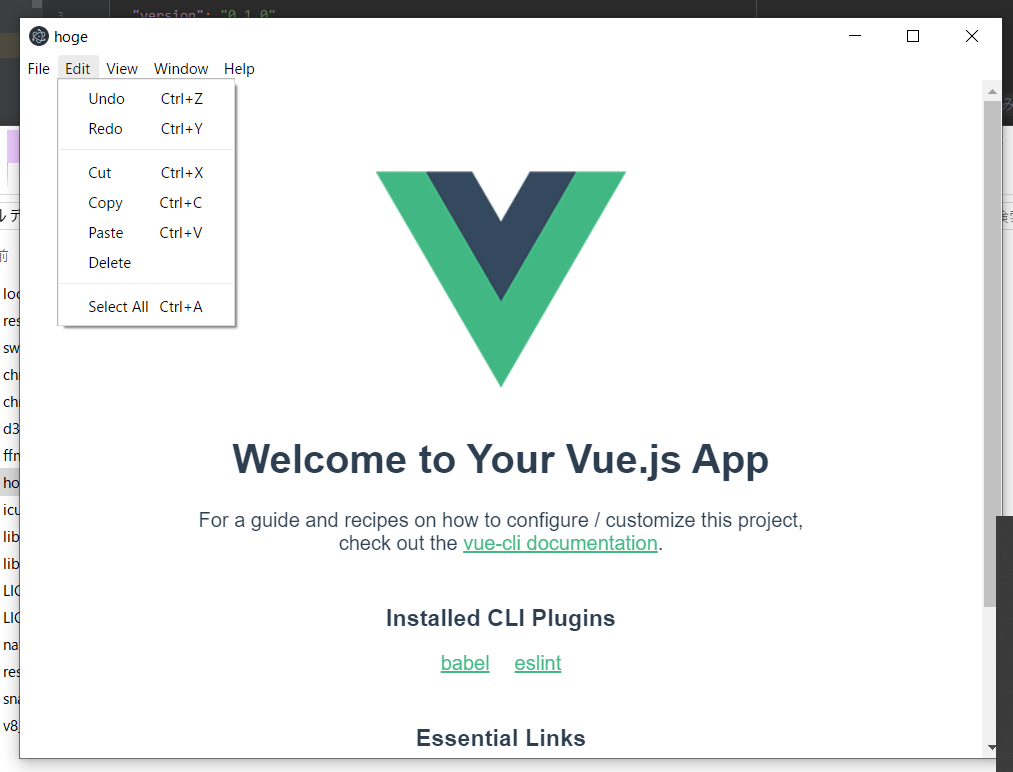
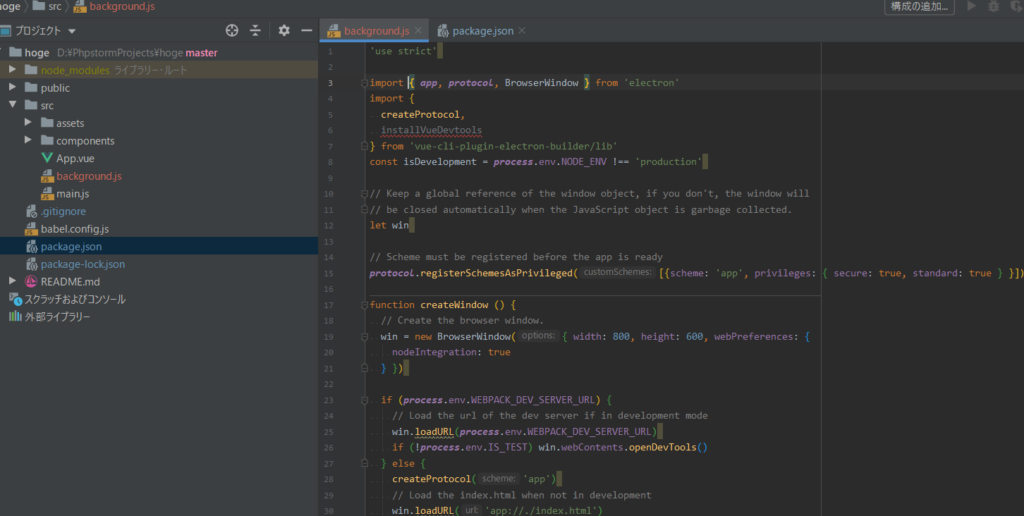
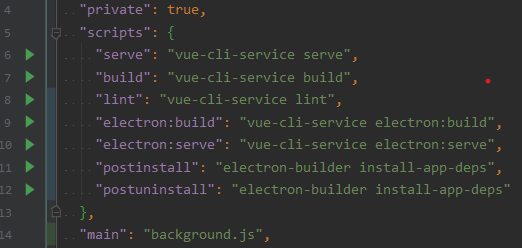
するとElectronを扱うのに必要な環境設定コードと実行スクリプトがダンプされます。


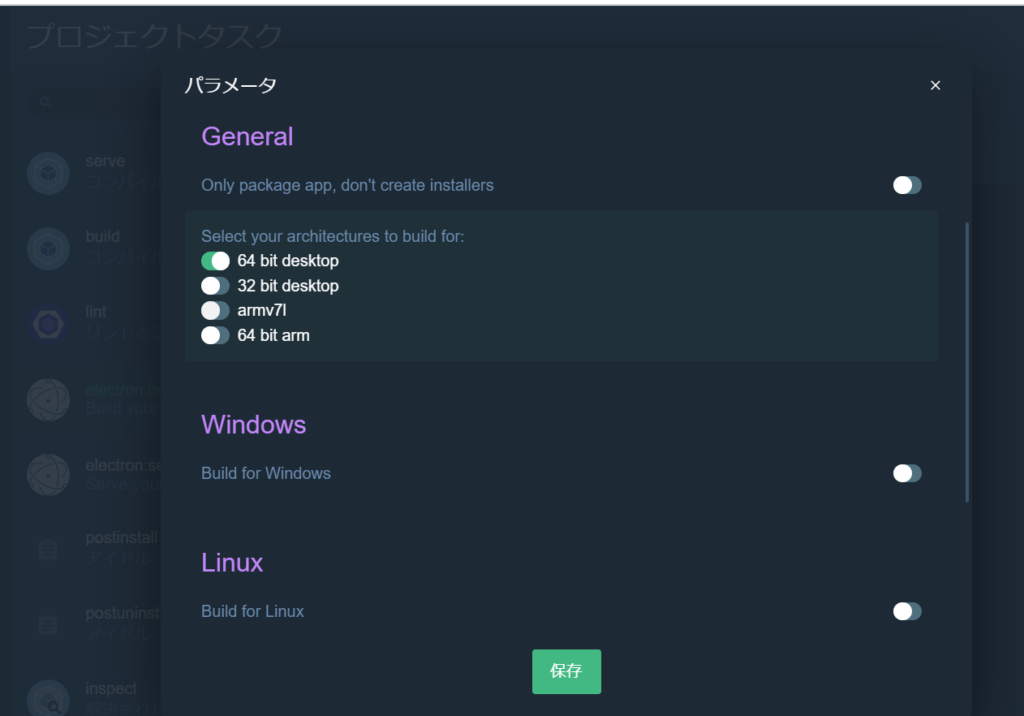
vue uiの画面を使えばビルドの設定もUIでできます。これでビルドスクリプトを実行すればデスクトップアプリの完成です。