今まであまり :hover を使う機会が無いため知らなかったのですが、Google Chrome の検証ツールで要素が :hover の時の確認をする方法です。
:hover はマウスカーソルが要素に合わせられているときの疑似クラスですが、これが有効なときの CSS を調整しようとしても、カーソルを外すと :hover の時に表示される要素が消えてしまい、CSS を調節できない…という状況になりました。
CSS を一部修正して、強制的に常に表示されるようにしても良かったのですが、出来れば他の方法を…と思っていたところ、検証ツールにありました。
今回参考にさせていただいた記事はこちらから。
chromeのデベロッパーツールでcssのhoverを調べる方法 – Qiita
https://qiita.com/blue_camel/items/ab3d03aca7add473c329
上記の記事によると、Google Chrome の検証ツールで hover 疑似クラスを強制的に有効にする方法があるとのことです。
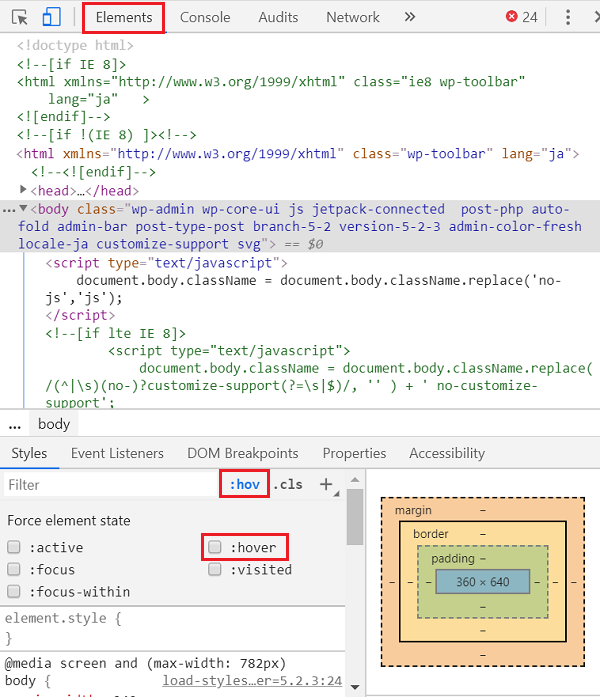
スクリーンショットはこちら。

まずは Chrome 検証ツールを開き、検証したい要素を選択します。
そして Elements タブを開き、下部に表示されるウィンドウから Styles を選択します。
すると、:hov という項目があるのでこちらを選択し、:hover の項目のチェックボックスにチェックを入れるだけ!
そうすると、選択した要素が hover の状態を維持してくれるので、あとはいつも通りに CSS を調整すればOKです。
そして、上記の操作をやったのに hover 状態が維持されない場合、指定している要素が間違っている可能性があります。
CSS のコードを確認して、選択している要素が正しいかどうか確認してください。
私も全く同じミスをやらかしましたので、皆様もご注意ください。
以上、Google Chrome の検証ツールで要素の :hover を確認する方法でした。
ご参考になれば幸いです。





