npmやらcomposerやらpipやら最近のプログラミングではパッケージマネージャを用いて簡単に外部ライブラリを扱うことができます。簡単に扱えるようにできるのですが、目的に合わせた使い方をするためには可能ならば中身。少なくとも使い方を把握する必要があります。大体は説明ドキュメントぐらいあるのですが、実際に動くサンプルコードとなるとないこともままあります。そういった時はGitHubの中を探して、すぐに動かせるサンプルコードを見つけて、動かしながら確かめます。
GitHubの検索機能ではいくつかの単位でGitHubに存在するモノを探せます。
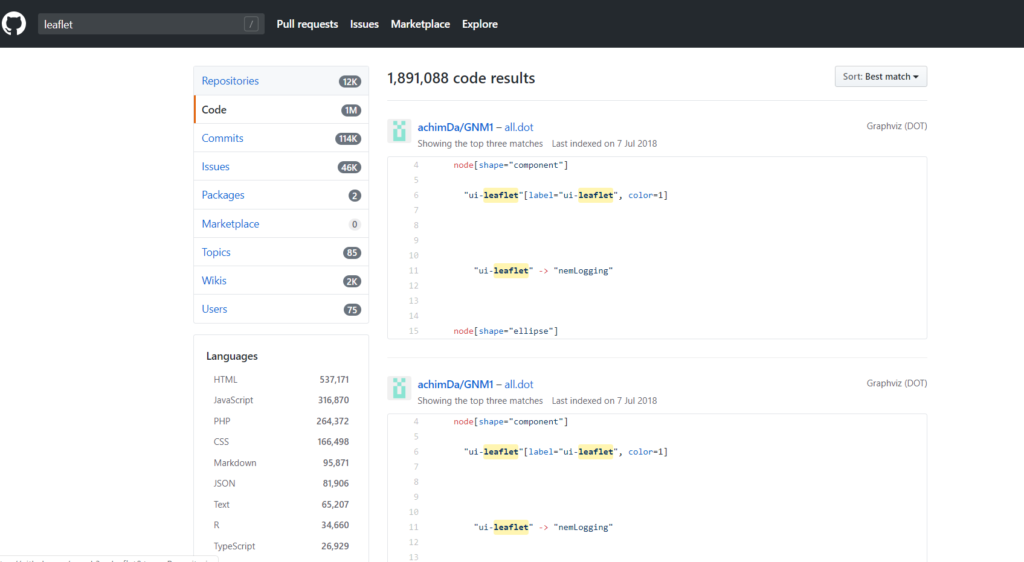
見つけたいのはあるライブラリを実際に用いているプロジェクトのコードです。このためコード単位で直接ライブラリ名を打ち込むだけで近い対象がヒットします。例えば、leaflet(JavaScriptの地図用ライブラリ)なら次のようになります。

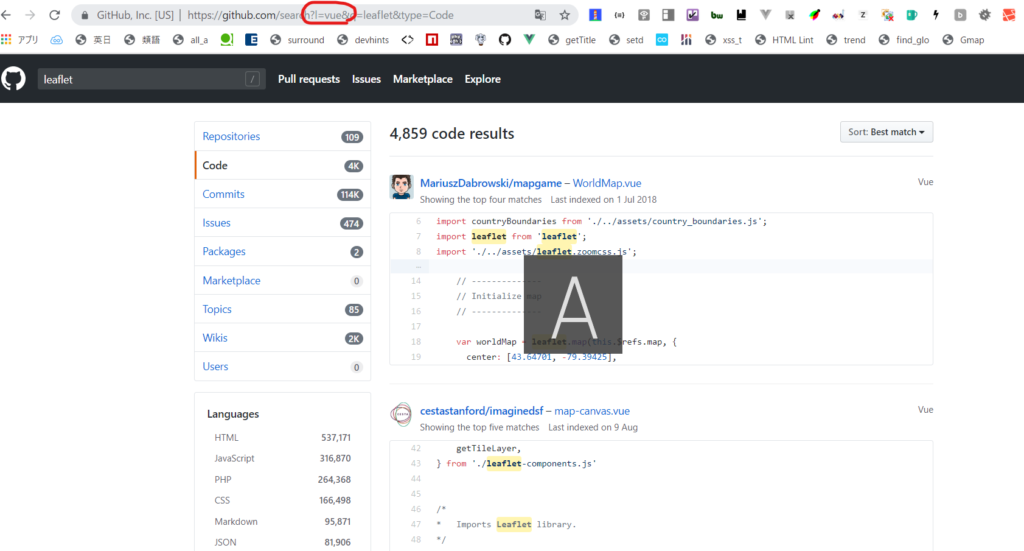
AltJSなどの拡張言語の場合における使い方を探すならば言語指定を行います。URLのGETパラメータにl=vueなどとl={言語の代名詞(拡張子とか)}を入れると更に絞り込まれ具体的になります。

この方法を用いるとcommit数1の様なメモ帳代わりのポジトリも見つけられ中々助かります。JavaScriptの場合、package.jsonの中を探すつもりで組み合わせたいライブラリ名とjson形式コード指定で検索するというやり方もあります。他言語でも設定ファイルで同様のことができます。





