Microsoftが提供するWebサービスのPWA化支援サービス”PWABuilder”をアップデートした”PWABuilder 2.0“を公開したようです。
Microsoft、「PWABuilder 2.0」をリリース ~既存サイトの“PWA”移行を支援 – 窓の杜
WebサービスのPWA化を助けてくれるツールとのことですが、実際どんな感じなのか試してみました。

まず、アクセスすると上の写真のような画面が表示されます。

ページの赤枠のところに、PWA化したい自分のサイトのURLを入力し、”Start”をクリックします。
すると入力したURLのサイトの解析が始まります。

判定が終わると、スキャンしたサイトの現状の”PWA対応度”がはじき出されます。

今回は例で自分のサーバーで動かしているMastodonをスキャンしてみましたが、ManifestとSecurityの項目はクリアしているものの、Service Workerについては不足しているという結果が出ました。
でもService Workerってどうやって作ればいいんや…という話になりそうですが、上画像の”Choose a Service Worker->”をクリックすると

こんな感じで、用途に合わせたService Workerのサンプルコードまで提示してくれます。
これだけでもかなり便利なサービスですが、実はもう一つありがたい機能が。
右上の”Build My PWA”ボタンを押すと…

なんと入力したURLをアプリ化するための、各OS向けのプロジェクトまで自動生成してくれます!!!
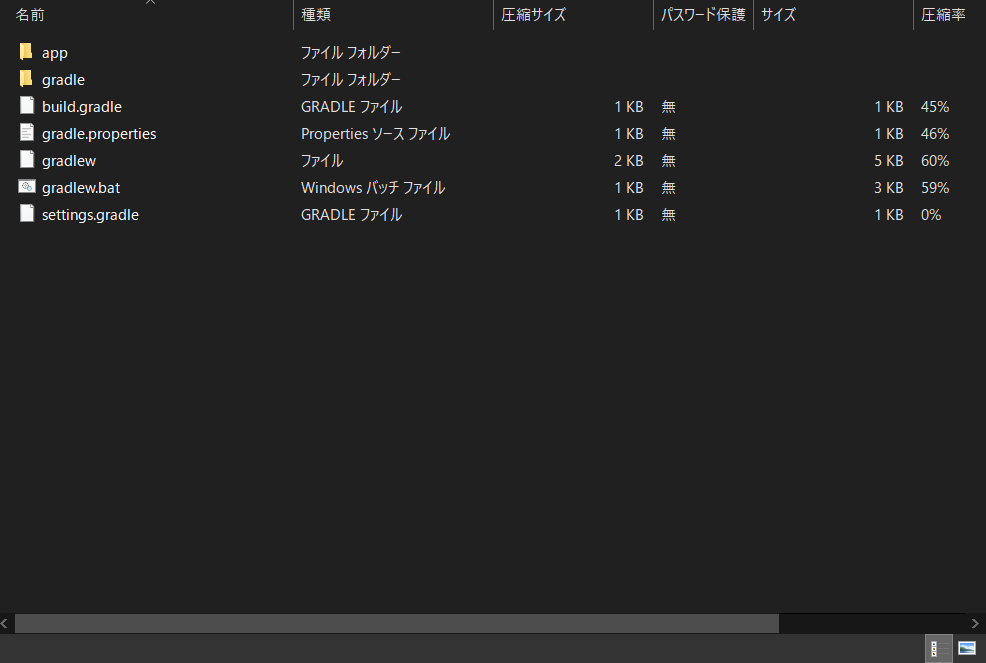
例えばAndroid版のPWAパッケージを選択した場合…

Androidアプリの開発に使うAndroid Studioでプロジェクトとして読み込めるひな形を自動生成してくれます…!
つまり、これをAndroid Studioに読み込ませて、必要なカスタマイズだけ施せば、それでもう自分のサイトをAndroidアプリ化できてしまうということです。これはスゴイ…!
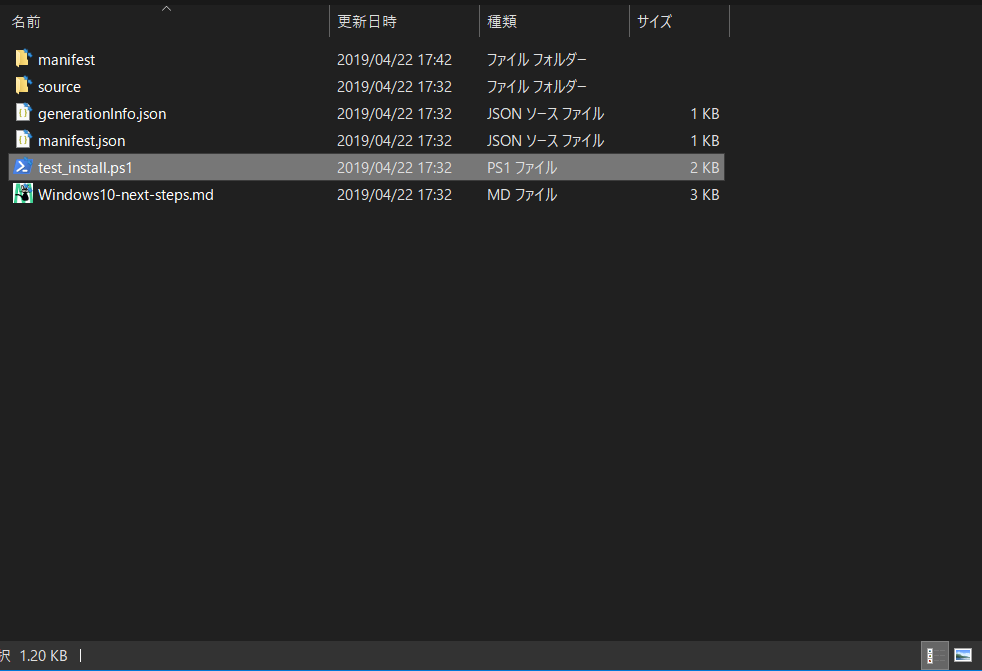
ちなみに、Windowsストアアプリ版のプロジェクトも入手できますが、

PowerShellの制限を解除した上でこの”test_install.ps1″の中身を実行すると…

なんとアプリとしてインストールできてしまいました!!!
そしてこのアプリを実行すると…

なんとなんとそのままWindowsアプリとして実行できてしまいました…!!!
勿論、ちゃんとアプリとして動作させるにはもう少し調整が必要かとは思いますし、ストアアプリとして公開するには署名等の手続きも必要ではありますが、何もしなくてもここまでのものを吐き出してくれるので、初めてでもかなり効率的に開発ができそうですね。
# これもうWin10に限定すればElectron必要なくなるのでhゲフンゲフン
他にもGeo Location APIなどの機能をPWAに搭載する際の記述方法も確認することができます。

見た感じ、かなり強力なツールになっているので、これからPWAに対応したサイトやアプリを作ろうと思っている方は是非一度試してみてはいかがでしょうか…!




![[Windows小技]Slackが自動起動しなくなった時の対策方法](https://cpoint-lab.co.jp/wp-content/uploads/2019/05/2019-01_brandrefresh_slack-brand-refresh_header-1.png)

