便利そうなサイトを見つけたので、うっかり忘れないようにまとめ。
文字色と背景色の組み合わせが「アリ」か「ナシ」かを判定してくれるサイト「Accessible Brand Colors」です。
サイトへのリンクはこちら。
Accessible Brand Colors by Use All Five
https://abc.useallfive.com/
このサービスを紹介していた記事はこちらから。
無料でデザイン上「アリ」な色の組み合わせをサクッと確認できる「Accessible Brand Colors」レビュー – GIGAZINE
https://gigazine.net/news/20190304-accessible-brand-colors/
利用方法も掲載しているので、こちらも合わせてご確認ください。
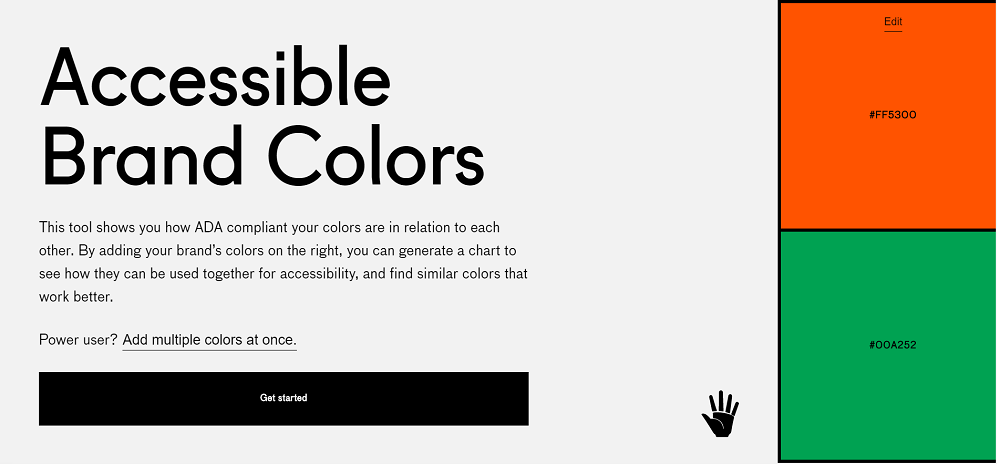
サービスの利用方法ですが、まずページにアクセスすると下記が表示されます。

あとは、右枠に2種類の色を選択するだけです。
画像だと既に選択済みですが、今回はなんとなくオレンジと緑を選択しました。
色を選択し終わったら、下の黒いボタン「Get Started」をクリックして、色の相性を判定します。
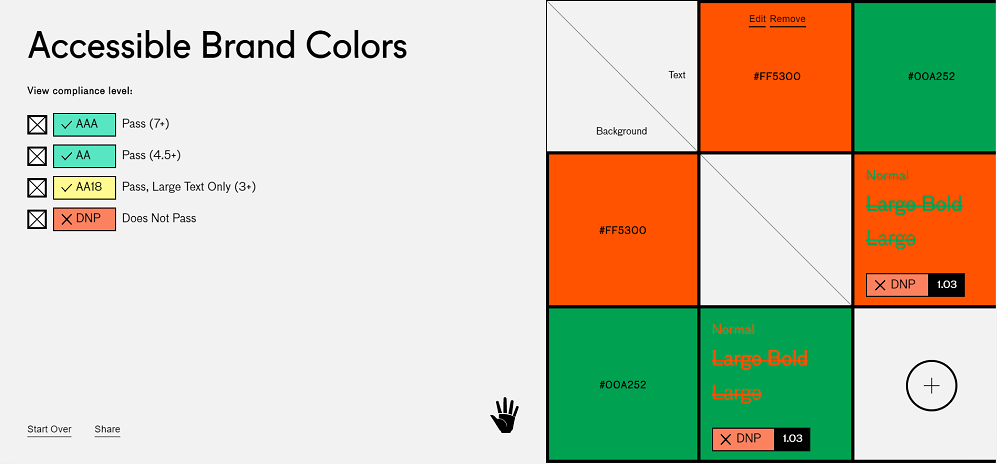
結果はこちら。

AAA が一番良く、続いて AA、AA18 と続き、一番悪い評価は DNP です。
今回私が選択した色の組み合わせの評価は、DNP で、どちらを背景色・文字色にしても、悪い組み合わせになるようでした。
右のエリアに全ての組み合わせ(と言っても、今回は2パターンですが)のサンプルがあるので、パッと見て分かりやすいですね。
確かに、緑を背景色にしても、オレンジを背景色にしても、どちらも文字が読みづらいです。
流石にこの配色をチョイスることはないと思いますが…配色に悩んだ時に、こうして客観的に評価してもらえるのはとてもありがたいですね。
また、ここからさらに色を追加し、文字色・背景色の組み合わせを増やすこともできます。
色を追加しすぎて見にくい時は、AAA ~ DNP の左横にあるチェックボックスからチェックを外すと、その評価をされた色の組み合わせがグレーアウトするので、分かりやすくなります。
以上、背景色・文字色の組み合わせを評価してくれるサービス「Accessible Brand Colors」のご紹介でした。
私のように、配色センスに自信のない方は是非ご活用ください。





