Leafletは地図をJavaScriptで描画、操作するためのライブラリです。地図上に何かを置きたい時、それはアイコンオブジェクトを用いて実現することが多いです。アイコンを定義する際にはicon関数を用いて次の様に定義します。次のコードはMarkers With Custom Icons – Leaflet – a JavaScript library for interactive mapsからの引用です。
var greenIcon = L.icon({
iconUrl: 'leaf-green.png',
shadowUrl: 'leaf-shadow.png',
iconSize: [38, 95], // size of the icon
shadowSize: [50, 64], // size of the shadow
iconAnchor: [22, 94], // point of the icon which will correspond to marker's location
shadowAnchor: [4, 62], // the same for the shadow
popupAnchor: [-3, -76] // point from which the popup should open relative to the iconAnchor
});
このオプションの中にiconAnchorというものがあります。直訳してマーカーの位置に対応するアイコンの点です。Leafletはこの緯度経度に、このアイコンを用いてマーカ―を、この地図上に置く、という様にマーカーを地図上に置きます。
L.marker([51.5, -0.09], {icon: greenIcon}).addTo(map);
マーカーという以上、地図を見るものにその印を示すために絵を用います。iconAnchorはこの絵のどの部分に指定した緯度経度がくるかを指定するオプションです。もしiconAnchorを間違えた場合、矢印の根元のような直感的でない部分が位置を指すことになってしまいます。
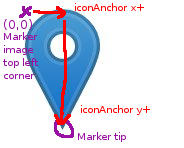
Explanation of Leaflet Custom Icon LatLng vs XY Coordinates – Stack Overflow
このStack Overflowの図説が完結にまとまっていました。

左上を(0,0)とし、用いるimgに合わせてpx単位で合わせることが基本になります。割合を用いないのはアンチパターンに見えますが、アイコンを定義する際の単位はいずれもピクセル単位となっているためこのやり方が推奨のやり方となっています。






