Vue.jsには単一コンポーネントという仕組みがあります。これは単一のファイルの中にHTML構造テンプレート、JavaScriptによる動的操作、CSSによるデザイン指定を書き込む仕組みです。単一コンポーネントを使うことによって、あるファイルを差し込むだけで完成されたパーツを差し込めます。

コンポーネントのデザインを単一にまとめるために必要なのがscoped属性です。
<style scoped> </style>
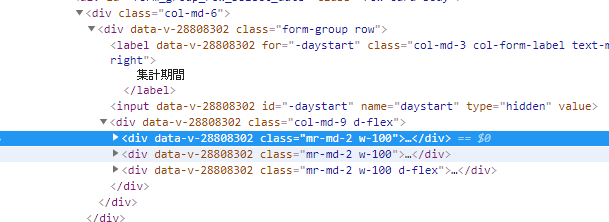
これが何をやっているかというと、次の画像の様なdata-\d+の様なVue.jsが設定するカスタム属性を指定した上でスタイルを指定しています。

scopedが無いとbodyタグ末尾にjsファイル呼び出しを置く時、あるコンポーネントがページ全体を崩します。あるライブラリを入れたらデザインが崩れたなんて時はscopedの有無を疑うのがいいでしょう。




