json-server – npm
JSON ServerはJSONファイルに書いた内容をそのままJSONとしてレスポンスしてくれるHTTPサーバを簡単に立てるパッケージです。使い方は簡単。
npm install -g json-server
でjson-serverをインストール。必要があればglobalでなくしてプロジェクトに入れておきます。次に、任意の場所に適当なjsonファイルを置きます。例えばdb,jsonというファイル名で次の内容が記述されたものをC:\tmpの中に入れておきます。
{
"profile": { "name": "typicode" },
"spot": [
{"id":1, "X":-140987.23691179, "Y":-71607.046446965, "lat":34.726604791, "lng":137.718115230},
{"id":2, "X":-140987.23691179, "Y":-71607.046446965, "lat":34.726604791, "lng":137.718115230}
]
}
この状態で
json-server --watch C:\tmp\db.json
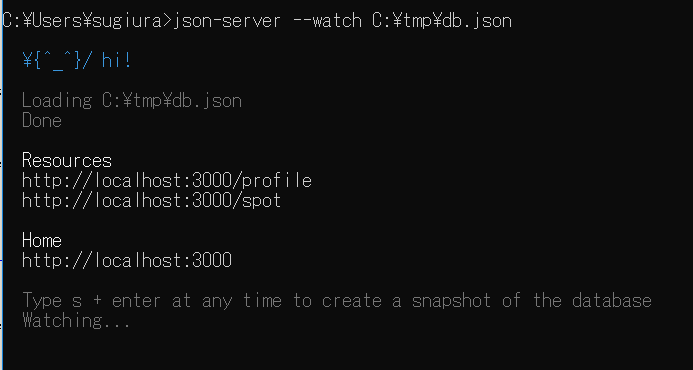
とコマンドを打てば、これでjsonレスポンスを返すサーバーが立ちました。こうすると次の様な画面になります。

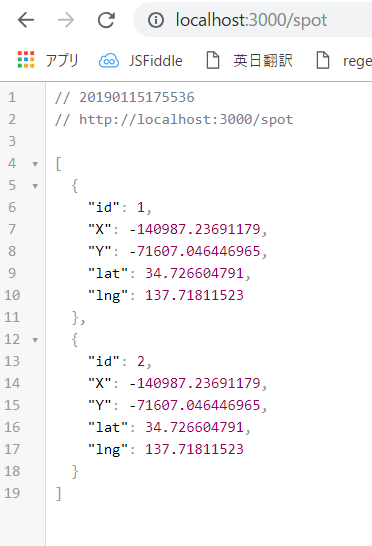
Resourcesに定義したjsonへのURLが記述されています。この通りにアクセスすると次図の様にjson形式のレスポンスが返ってきます。

watchというコマンドから連想できるようにjson-serverはjsonファイルを監視しています。記述を変える度に再起動する手間も必要なく便利です。APIに関連するテストモックなどでよく使えます。