HTMLのセレクトボックスに機能を追加してリッチにしてくれる”select2“というライブラリがあります。
使い勝手がそこそこいいので、自分も一部のWebアプリで使っていたりします。
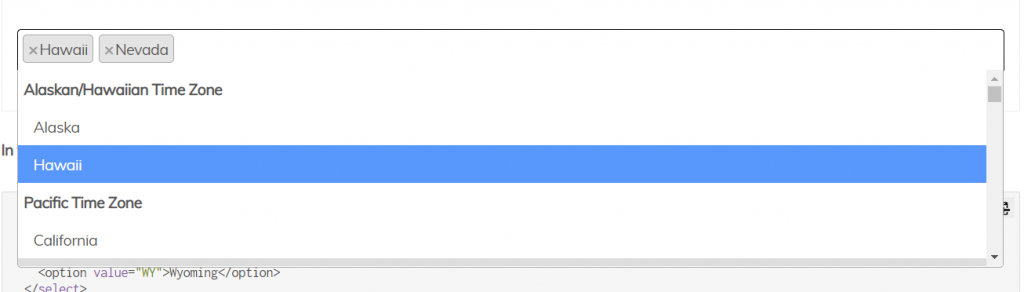
具体的にselect2を使うとどうなるかというと

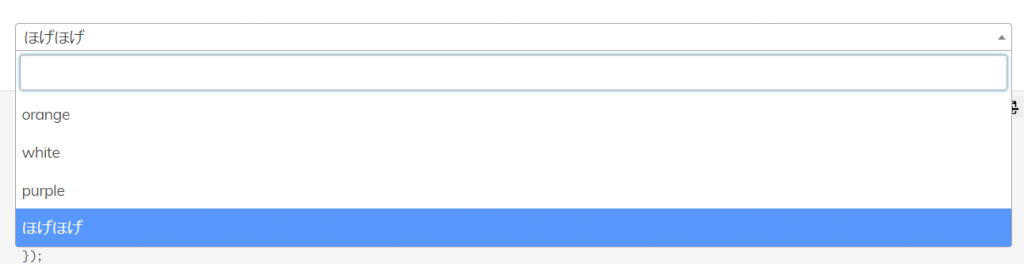
こんな風に、セレクトボックスの選択肢に書式を適用したりできます。
さらに上に見ているテキストボックスですが、

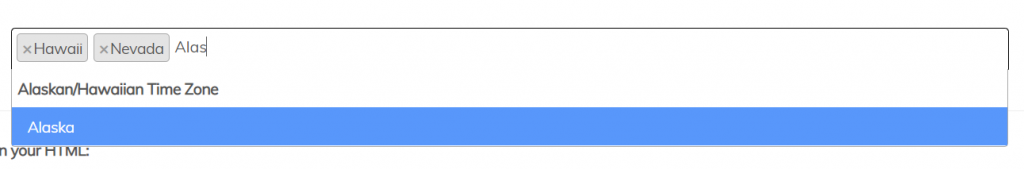
文字を入力するとリアルタイムに選択肢をフィルタしてくれます!
勿論、multipleなセレクトボックスにも対応しています。


これだけでも素晴らしいのですが、折角入力欄があるのでセレクトボックスにない新しい項目も追加できたらいいなぁとふと思ってしまったのですが、調べたところ…
Dynamic option creation – SELECT2
その機能もSelect2に入ってました\(^q^)/
どうやるかというと、
Select2は
$("セレクトボックスのセレクタ").select2();
のように指定することで有効化するのですが、
$("セレクトボックスのセレクタ").select2({
tags: true
});
という風に引数にオプションを追加すると



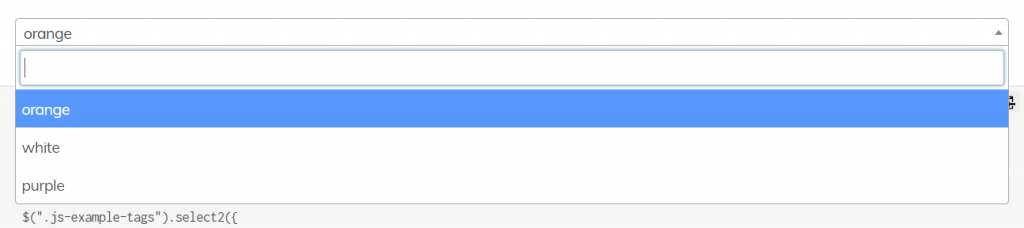
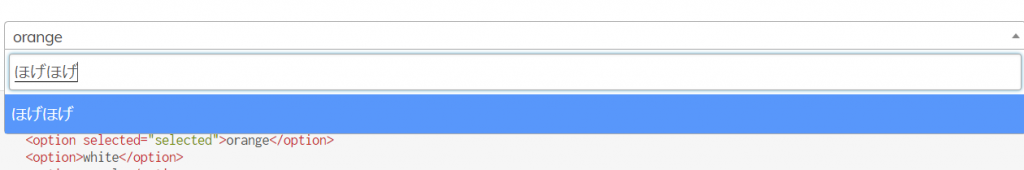
入力欄に入力した項目が一覧になかった場合でも、検索ボックスに追加することができます!
この場合、どうなるかというと、select2()をかけた要素のセレクトボックスのvalueの値に、入力した文字がそのまま反映されるので、通常の値の処理と同様に扱うことができます。
ただし、表示上の値とvalueの値を別のものにしているプログラムの場合は、新しく追加された値だけ表示上もvalueの値も入力されたものになりますので注意が必要です。
多機能なセレクトボックスを実装したい方は是非参考にしてみてください。





