CSSのflexboxは便利ですがプロパティはあまりに多彩であり、覚えきるのは手間です。また、flexboxの理解が程ほどでも力業で望んだデザインに近いものを作ることは可能です。flexboxの内容は覚えずに適宜調べることが解決法のひとつですが、その場合flexboxでは何ができるかを知っておくことが重要です。ここで紹介するflexbox学習ゲームはflexboxの各プロパティを用いて工夫することを強いてくれます。学習ゲームを通すことでflexboxのできることを一通り知ることができます。
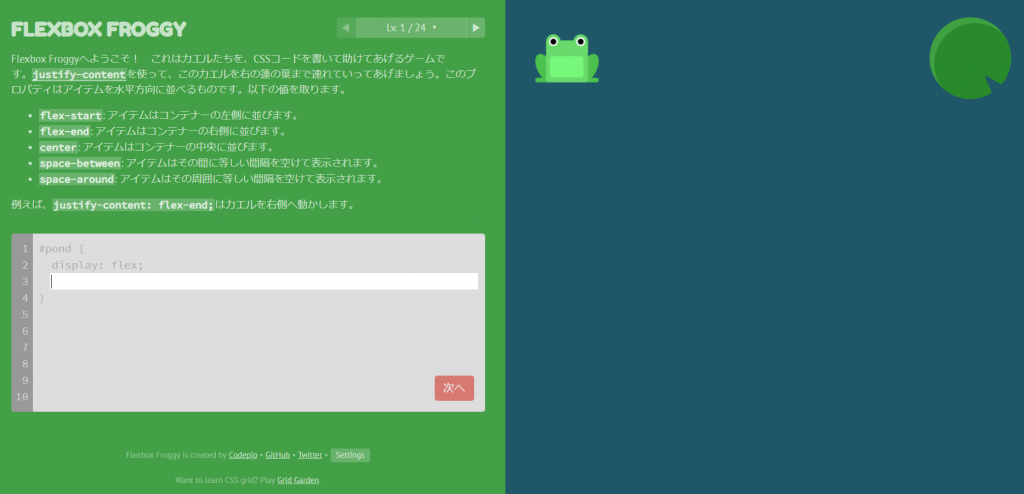
Flexbox Froggy – CSS flexbox学習ゲーム
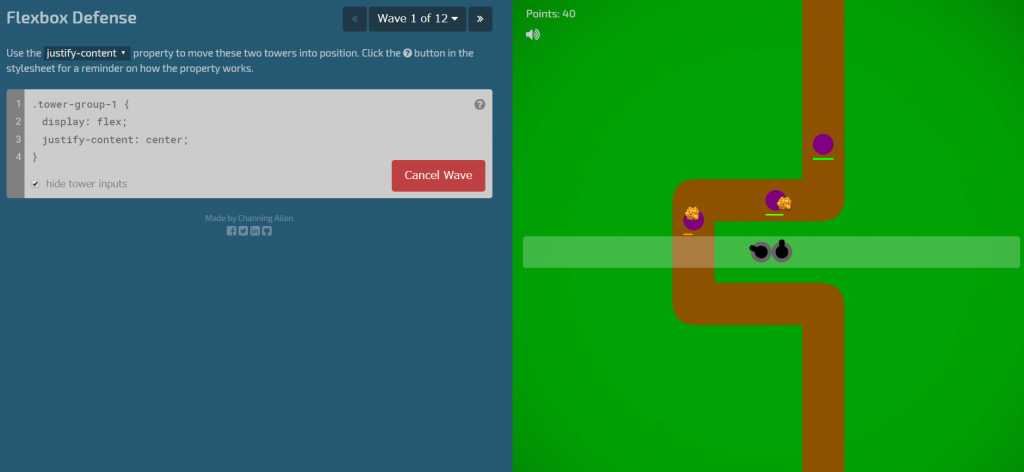
Flexbox Defense
Flexbox Froggyはflexboxに従って動く蛙を同じ色の蓮の葉に配置するゲーム、Flexbox Defenseはflexboxに従って配置されるタワーを用いたタワーディフェンスゲームです。どちらも高難易度になってくるとプロパティの豊富な組み合わせが必要になりなかなか一筋縄ではいきません。