最近、Mapboxを業務で使っているので、今回もMapboxで実装できる機能の紹介を。
できることが多すぎて、いっそ何ができるのかわかりにくいので、個人的に使えそうだと思った機能をピックアップしていこうと思います。
前回はナビゲーション機能でしたが、今回は場所の検索機能について。
公式サイトのサンプルはこちらから。
Add a geocoder|Mapbox
https://www.mapbox.com/mapbox-gl-js/example/mapbox-gl-geocoder/
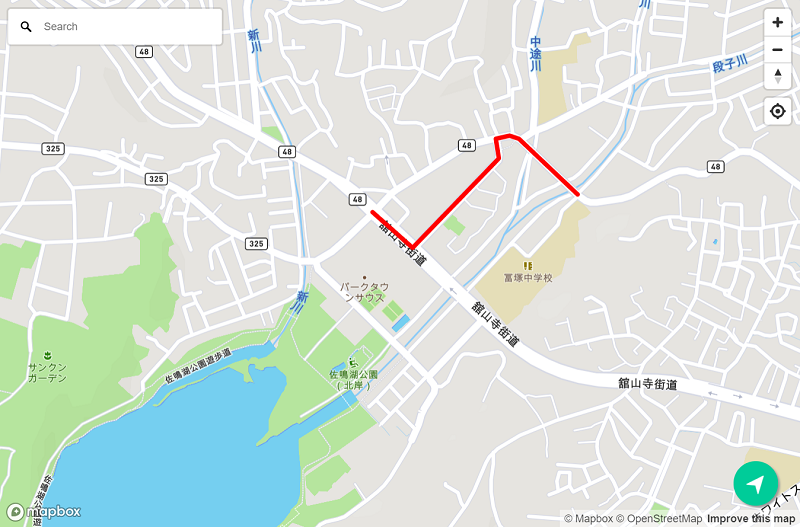
まず、実装できる画面はこちら。

画面左上に検索窓が表示されるので、こちらに検索したいキーワードを入力します。
試しに「浜松駅」と入力しましたが、問題なく機能しました。
実装方法ですが、まず下記のJSファイルとCSSファイルを読み込みます
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D'https%3A%2F%2Fapi.mapbox.com%2Fmapbox-gl-js%2Fplugins%2Fmapbox-gl-geocoder%2Fv2.3.0%2Fmapbox-gl-geocoder.min.js'%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" /> <link rel='stylesheet' href='https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-geocoder/v2.3.0/mapbox-gl-geocoder.css' type='text/css' />
次に、下記のコードを追加します。
map.addControl(new MapboxGeocoder({
accessToken: mapboxgl.accessToken
}),"top-left");
何と実装は以上で完了です!
とても簡単ですね!
また、第2引数の「top-left」を変更することで、表示位置も調節できます。
例えば、右下に配置したい場合は「bottom-right」と指定します。
以上、Mapboxのマップに検索窓を追加する方法でした。
ただ、検索後、その場所に移動はしますが、マップピンが立つなどの機能はないので、そこは自分で実装する必要がありますね。
が、簡単な検索ならこれで十分すぎるくらいの機能だと思います。




