画像を圧縮したい、けど画質が粗くなるのはNG!というときにおすすめしたいサイトが、今回紹介する「TinyPNG」です。
Webサイトを作成する際、画像のサイズを小さくすることが重要になってきますが、このサイトを使えば、画像を圧縮しつつ、画質をほぼそのまま維持することができます。
ちなみに、私には圧縮前と圧縮後の写真の違いが全く分かりません。
TinyPNGへのリンクはこちら。
TinyPNG – Compress PNG images while preserving transparency
https://tinypng.com/
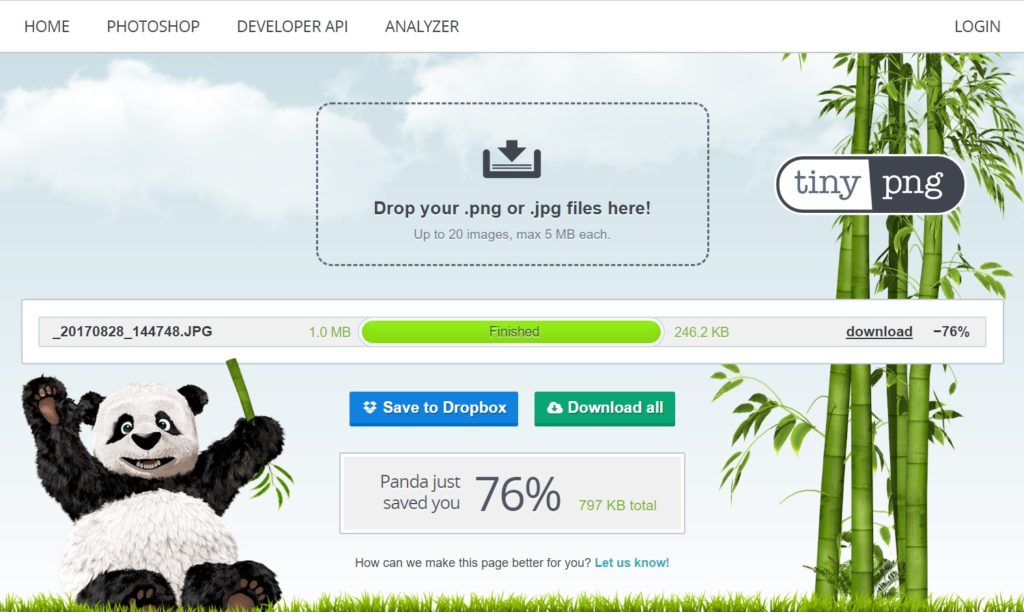
使い方はとっても簡単で、画面上部中央にある、「Drag your .png or .jpg file here!」と書かれた枠の中に、圧縮したい画像をドラッグするだけ!
もしくは、枠の中をクリックして、画像を選んでもOKです。
あとは、自動的に画像が圧縮されます。
圧縮後は画面が下記のように変わるため、「Download」をクリックして、圧縮した画像をダウンロードします。

今回の画像は、1.0MB から 246.2KB に圧縮できました。
実に 76% のサイズダウンです。
で、実際に圧縮した画像がこちら。
上がオリジナルで、下が圧縮後の写真です。
目が良い人にはわかるかもしれませんが、70% も圧縮したとは思えない画質です!
これならば、問題なくWebサイトにも利用できますね。
Webサイトの高速化にお悩みの方は、是非こちらのサイトで画像の圧縮をお試しになってはいかがでしょうか。