ほとんどのブラウザで期待通りに動作するのに一部のブラウザ、特に古いブラウザでSyntaxError: Invalid character: '#'というエラーが出てしまう場合があります。こうなってしまう原因の候補としてプライベートプロパティが挙げられます。プライベートプロパティとは次のように記述できる JavaScript の機能です。
プライベートプロパティ – JavaScript | MDN
// https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Classes/Private_properties
// 上記より引用
class ClassWithPrivate {
#privateField;
#privateFieldWithInitializer = 42;
#privateMethod() {
// …
}
static #privateStaticField;
static #privateStaticFieldWithInitializer = 42;
static #privateStaticMethod() {
// …
}
}
プロパティ名の頭に#をつけて使う記法です。プライベートプロパティに未対応のブラウザでこれを読まれると題のようにSyntaxError: Invalid character: '#'となるわけです。
対処方法の一つとして babel というトランスパイラを使う方法があります。恐らく babel に限らずできたり、babel を組み込んだツールチェインでもできますが、ここでは babel 単品を使った方法を紹介します。babel のプリセットが優秀なためほぼ素のままインストールから適用までできます。より具体的には次のようにできます。
# 次コマンドでインストールし
npm install @babel/core @babel/cli @babel/preset-env
# 設定ファイルである .babelrc をプロジェクトルートに次の内容で置き
{
"presets": [
[
"@babel/preset-env",
{
"targets": {
"browsers": ["> 2%", "iOS >= 14.0"]
}
}
]
]
}
# 一部ブラウザで動かないファイルを次コマンドで変換します
npx babel ./問題のファイルのパス --out-file 問題のファイルのパス --config-file ./.babelrc
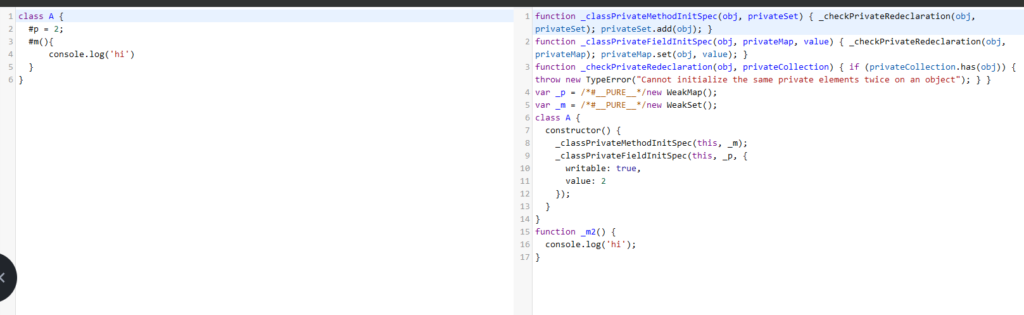
これで変換が完了し次の画像のようにプライベートプロパティが消えた記述になり、文法エラーになっていたブラウザでも問題が起きなくなります。
また別のブラウザで問題が起きたならば都度設定ファイルの browsers に追記していく形になります。ちなみに browsers の “> 2%”の部分は対象とするブラウザをシェア率で動かせるようにする対象に含む設定値です。これをさらに思いっきり引き下げれば同類の問題が起きにくくなります。